
Kurs Dazwischenliegend 11405
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17712
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11408
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 896
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 779
2023-09-05 15:18:28 0 1 657
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 627
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1048

Kurseinführung:In der Frontend-Entwicklung ist Canvas eine sehr wichtige Technologie. Sie ermöglicht es uns, verschiedene Grafiken zu zeichnen und einige sehr coole Effekte zu erzielen. In vielen Fällen müssen wir eine Radiergummifunktion implementieren, damit Benutzer einige Elemente auf der Leinwand, wie Graffiti, Bilder usw., löschen können. In diesem Artikel wird erläutert, wie Sie mithilfe von Javascript einen kreisförmigen Radiergummi für die Leinwand implementieren. Zuerst müssen wir ein Canvas-Element erstellen und seinen Kontext abrufen: „javascript<html> <body>“.
2023-05-17 Kommentar 0 1308

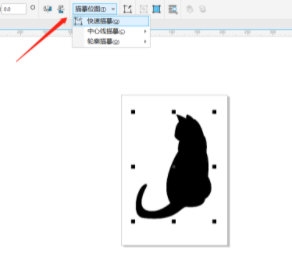
Kurseinführung:CorelDRAW ist eine sehr einfach zu bedienende Bilddesign-Software. Sie verfügt über viele leistungsstarke Funktionen, mit denen Benutzer eine Vielzahl schöner und kreativer Bilder und Texte entwerfen können. Die meisten dieser Texteffekte werden mit Silhouetten kleiner Tiere oder Pflanzen erstellt, daher müssen wir diese Art von Vektormaterial vorbereiten. Schauen wir uns die Details an! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und ersetzen Sie das Vektormaterial. Wenn es sich nicht um ein Vektorbild handelt, klicken Sie auf [Bitmap nachzeichnen], um es zu konvertieren. 2. Kreisen Sie den Teil ein, an dem Sie sich befinden 3. Wählen Sie das Silhouettenmaterial und die gezeichnete Kurve aus, klicken Sie auf „Schnittpunkt“, extrahieren Sie den Schwanz und klicken Sie auf „Vereinfachen“, um den Schwanz aus dem Originalmaterial zu entfernen
2024-02-09 Kommentar 0 1288

Kurseinführung:Ereignissprudeln: Die mysteriöse Kraft im Browser Bei der täglichen Nutzung des Browsers stoßen wir häufig auf verschiedene Probleme bei der Interaktion mit Webseiten. Manchmal klicken wir auf eine Schaltfläche, sehen jedoch nicht den erwarteten Effekt. Manchmal stellen wir fest, dass sich auch andere Elemente entsprechend geändert haben. Dies liegt daran, dass der Browser über eine mysteriöse Kraft verfügt, die Ereignisse sprudeln lässt. Ereignis-Bubbling bedeutet, dass, wenn ein Ereignis für ein Element ausgelöst wird, es entlang des DOM-Baums nach oben sprudelt, d. h. die übergeordneten Elemente nacheinander auslösen.
2024-02-22 Kommentar 0 860

Kurseinführung:Das Zeichnen von Ölgemälden auf Mobiltelefonen ist komfortabler geworden und Sie können mithilfe mobiler Software ganz einfach verschiedene exquisite Ölgemälde fertigstellen. Der Herausgeber empfiehlt für jeden mehrere Ölgemälde-Apps mit hervorragenden Funktionen, die den unterschiedlichen Bedürfnissen der Benutzer gerecht werden. Sie sind einfach zu bedienen, leicht zu bedienen und sehr praktisch. [HuaHuaTu] HuaHuaTu APP ist eine sehr praktische mobile Malsoftware, die Benutzern praktische Zeichenwerkzeuge bietet. Die Software verfügt über eine Fülle von Materialressourcen, mit denen Benutzer problemlos verschiedene Bilder zeichnen können. Es bietet eine Vielzahl von Funktionen, darunter Zeichnen, Illustration, Comics, Skizzieren, Graffiti usw. Benutzer können nach ihren eigenen Bedürfnissen wählen. Darüber hinaus bietet die Anwendung eine einfache und leicht verständliche Bedienoberfläche, die Benutzern einen schnellen Einstieg ermöglicht, und unterstützt eine Vielzahl von Malwerkzeugen wie Pinsel, Radiergummis, Paletten usw., sodass Benutzer dies tun können
2024-02-06 Kommentar 0 1455

Kurseinführung:CSS steht für Cascading Style Sheets und spezifiziert das Erscheinungsbild von HTML-Elementen in verschiedenen Medien, einschließlich Druck-, Anzeige- und anderen Druck- und Digitalformaten. Sparen Sie viel Arbeit mit CSS. Es kann das Design mehrerer Webseiten gleichzeitig verwalten. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS ein div-Element inline anzeigen lassen. Dazu müssen wir zunächst einige CSS-Eigenschaften verstehen, die für die inline-Anzeige eines div-Elements verwendet werden. Die Display-display-Eigenschaft gibt den Renderbox-Typ an das Element (Anzeigeverhalten). Hier verwenden wir die Eigenschaften display:flex und display:inline-block. Float – Mithilfe des Float-Attributs können Sie dem Element mitteilen, dass es nach links, nach rechts oder nach links schweben soll
2023-09-19 Kommentar 0 1439