
Kurs Dazwischenliegend 11357
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17659
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11371
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 848
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 738
2023-09-05 15:18:28 0 1 630
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 600
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1018

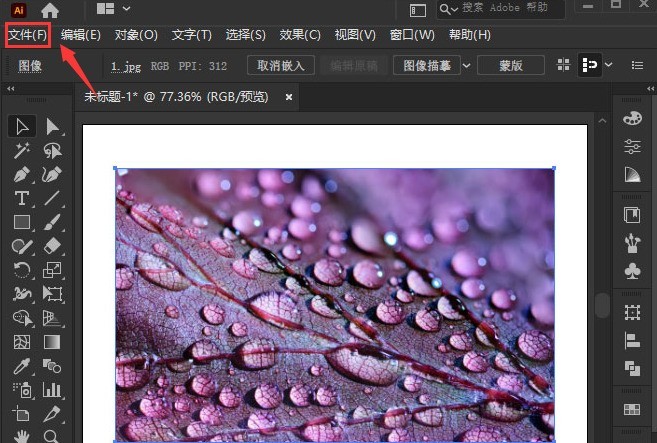
Kurseinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26 Kommentar 0 842

Kurseinführung:Vektorbilder und Bitmaps sind zwei gängige Bilddateiformate und sie haben unterschiedliche Eigenschaften und Anwendungen in der digitalen Bildverarbeitung. In diesem Artikel werden die Unterschiede und Eigenschaften von Vektorgrafiken und Bitmaps vorgestellt. Zunächst einmal ist ein Vektorbild ein Bild, das aus einer Reihe geometrischer Formen und Pfade besteht. Das größte Merkmal von Vektorgrafiken besteht darin, dass jedes Element im Bild durch eine mathematische Formel und nicht durch ein Pixelraster dargestellt wird. Vektorgrafiken können verlustfrei skaliert werden, wobei die Bildschärfe und -qualität bei jeder Auflösung erhalten bleibt. Zu den gängigen Dateiformaten für Vektorgrafiken gehören EPS, AI, S
2024-02-18 Kommentar 0 1579

Kurseinführung:AI-Dateien sind das Dateiformat der Adobe Illustrator-Software, während PS sich auf die Adobe Photoshop-Software bezieht. Obwohl es sich bei beiden um Produkte von Adobe handelt, handelt es sich um unterschiedliche Software, die in unterschiedlichen Bereichen des Designs und der Bildverarbeitung eingesetzt wird. Daher können AI-Dateien unter normalen Umständen nicht direkt in PS geöffnet werden. AI-Dateien sind Dateiformate, die speziell für das Design von Vektorgrafiken verwendet werden. Es kann Grafiken, Diagramme, Logos, Symbole und andere Vektorelemente speichern und unterstützt die zerstörungsfreie Bearbeitung und Verstärkung. Anders als das,
2024-02-20 Kommentar 0 1310

Kurseinführung:1. Klicken Sie zunächst in der AI-Software auf das Dateimenü und fügen Sie das Bildmaterial ein. 2. Klicken Sie dann mit der Maus, um das Bild auszuwählen, und öffnen Sie die Option „Holzschnitt“. Ändern Sie dann die Farbskala, die Kante usw. Ändern Sie die Vereinfachungs- und Kantentreueparameter auf 6, 10 und 2 und klicken Sie zum Speichern auf die Schaltfläche „OK“. Der Herausgeber hat die Methode zum Erstellen von Holzschnitt-Vektorbildern mit AI hier geteilt Lass es dir nicht entgehen.
2024-05-06 Kommentar 0 782

Kurseinführung:Scalable Vector Graphics (SVG) erfreut sich großer Beliebtheit als Format, mit dem hochwertige Vektorgrafiken erstellt werden können, deren Größe verlustfrei in jede beliebige Größe geändert werden kann. Ein zusätzlicher Vorteil der Verwendung von SVG ist die Möglichkeit, die Farbe von Grafiken basierend auf bestimmten Vorlieben zu ändern. Wenn Sie den Ton Ihrer Website koordinieren oder die Farbpalette für ein bestimmtes Ziel optimieren möchten, können Sie die Farben einer SVG-Datei einfach mithilfe von CSS ändern. Dieser Artikel führt Sie Schritt für Schritt durch die Änderung der Farben einer SVG-Datei, angefangen bei der Identifizierung bestimmter Elemente bis hin zur Anpassung der Farben selbst. Egal, ob Sie ein Webdesigner, Entwickler oder ein neugieriger Lernender sind, der seine SVG-Grafiken personalisieren möchte, dieser Artikel verspricht, Ihnen das nötige Wissen zu vermitteln, um Ihre Reise zu beginnen. CSS zum Positionieren von SVG-Elementen verwenden CSS steht für Cascade
2023-09-01 Kommentar 0 2919