
Kurs Dazwischenliegend 11388
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17701
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11397
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 889
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 774
2023-09-05 15:18:28 0 1 652
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 621
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1039

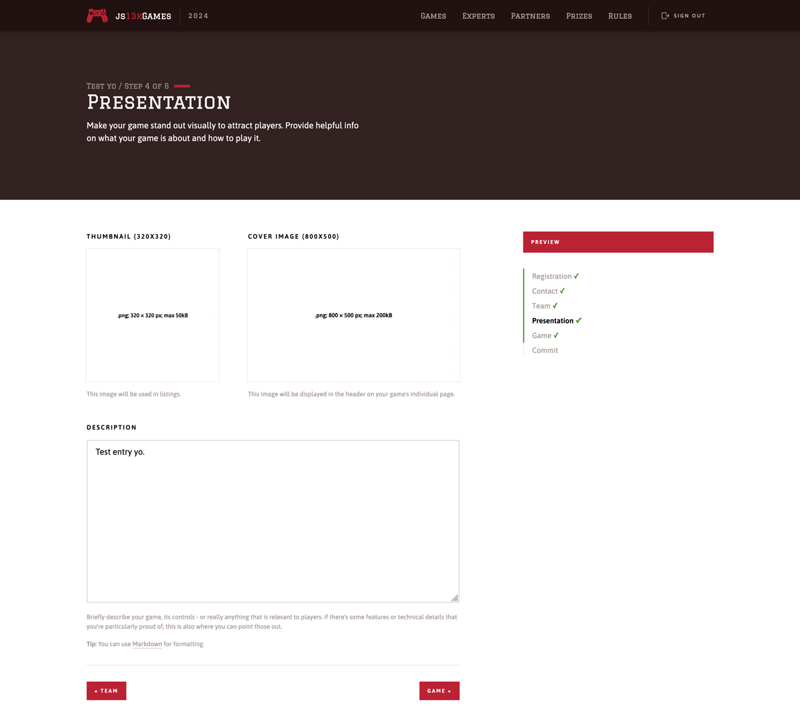
Kurseinführung:Wir freuen uns außerordentlich, als Teil der Abstimmungs-App, die Sie vielleicht aus den vergangenen Jahren kennen, ein brandneues mehrstufiges Einreichungsformular für alle js13kGames 2024-Einträge einzuführen. Anstelle des einseitigen, klassischen Formulars, in dem Sie nach allem auf einmal gefragt werden
2024-08-29 Kommentar 0 930

Kurseinführung:CSS-Implementierung von Blasen Blasen sind ein gängiges UI-Designelement, das verwendet werden kann, um Informationen hervorzuheben oder Benutzer aufzufordern und so die Interaktivität und Ästhetik der Seite zu erhöhen. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS einen einfachen Blaseneffekt implementieren. Schritt 1: HTML-Struktur Zuerst müssen wir der Blase ein Container-Div geben und dann ein Textinhaltselement innerhalb des Containers platzieren. Das Folgende ist der HTML-Code: „<div class="bubble-container"> <p>Dies ist der Blaseninhalt<
2023-04-21 Kommentar 0 2895

Kurseinführung:Benutzer können veröffentlichte Douyin-Bewertungen ändern. Die Schritte sind wie folgt: Öffnen Sie die Douyin-APP und rufen Sie die Seite „Ich“ auf. Klicken Sie auf „Bestellung“ und wählen Sie die Bestellung aus, die Sie ändern möchten. Klicken Sie auf das Auslassungszeichen (⋮) und wählen Sie „Bewertung bearbeiten“. Ändern Sie den Bewertungsinhalt und klicken Sie auf die Schaltfläche „Senden“. Benutzer können auch Kommentare hinzufügen: Öffnen Sie die Douyin-App und rufen Sie die Seite „Bestellen“ auf. Wählen Sie die Bestellung aus, zu der Sie eine Bewertung hinzufügen möchten, und klicken Sie auf die Schaltfläche „Bewertung hinzufügen“. Fügen Sie dem Produkt eine zusätzliche Bewertung hinzu und klicken Sie auf die Schaltfläche „Senden“. Änderungen oder zusätzliche Bewertungen können nicht erneut geändert werden, und zusätzliche Bewertungen können den Inhalt veröffentlichter Bewertungen nicht ändern.
2024-05-04 Kommentar 0 367

Kurseinführung:Überblick über die Implementierung der E-Mail-Abonnementfunktionalität mit PHP und XML: Die E-Mail-Abonnementfunktionalität ist auf vielen Websites eine gängige Funktion, die es Website-Besuchern ermöglicht, ihre E-Mail-Adressen anzugeben, um die neuesten Informationen, Werbeaktionen oder andere relevante Inhalte zu erhalten. In diesem Artikel wird erläutert, wie Sie PHP und XML verwenden, um diese Funktionalität zu erreichen. Schritt 1: Erstellen Sie ein HTML-Formular. Zuerst müssen wir auf der Webseite ein HTML-Formular erstellen, das ein Eingabefeld zur Eingabe einer E-Mail-Adresse und einen Senden-Button enthält. <formme
2023-08-08 Kommentar 0 1256

Kurseinführung:Wie implementiert man mit JavaScript eine Echtzeitüberprüfung des Eingabefeldinhalts eines Formulars? In vielen Webanwendungen sind Formulare die häufigste Art der Interaktion zwischen Benutzern und dem System. Allerdings müssen die vom Benutzer eingegebenen Inhalte häufig validiert werden, um die Richtigkeit und Vollständigkeit der Daten sicherzustellen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript eine Echtzeitüberprüfung des Inhalts des Eingabefelds des Formulars implementieren und stellen spezifische Codebeispiele bereit. Erstellen des Formulars Zuerst müssen wir eine einfache Tabelle in HTML erstellen
2023-10-18 Kommentar 0 1110