
Kurs Dazwischenliegend 11212
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17557
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11269
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
2023-09-05 11:18:47 0 1 733
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 668
2023-09-05 15:18:28 0 1 561
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 517
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 953

Kurseinführung:Empire CMS-Videovorlagen sind auf der offiziellen Website, auf Vorlagenseiten von Drittanbietern und in Forengemeinschaften zu finden und können auch angepasst und entwickelt werden. Berücksichtigen Sie bei der Auswahl Faktoren wie Layout, Funktionalität, Kompatibilität, Anpassbarkeit und Ästhetik.
2024-04-17 Kommentar 0 832

Kurseinführung:Layui-Vorlagen sind eine Sammlung von Designvorlagen, die auf dem Layui-Framework basieren und die Front-End-Entwicklung vereinfachen sollen. Die spezifischen Schritte sind wie folgt: Laden Sie die Vorlage von der offiziellen Website herunter. Entpacken Sie es in ein lokales Verzeichnis. Öffnen Sie die Datei index.html zum Bearbeiten. Speichern und auf den Server oder ein lokales Verzeichnis hochladen. Öffnen Sie die Datei index.html in Ihrem Browser, um die Website anzuzeigen. Layui-Vorlagen enthalten normalerweise CSS, Schriftarten, Bilder, index.html- und JS-Dateien. Zu seinen Vorteilen gehören schnelle Entwicklung, ansprechendes Design, schönes Erscheinungsbild sowie Open Source und kostenlos.
2024-04-04 Kommentar 0 1043

Kurseinführung:Responsive Layout ist eine Website-Designmethode, die sich an verschiedene Geräte und Bildschirmgrößen anpasst. Da die Beliebtheit und Nutzung mobiler Geräte immer weiter zunimmt, greifen immer mehr Benutzer über Mobiltelefone und Tablets auf Websites zu. Daher muss das Design der Website nicht nur schön und funktional sein, sondern auch ein gutes Benutzererlebnis auf verschiedenen Geräten bieten. Um unterschiedliche Bildschirmgrößen zu berücksichtigen, haben Entwickler in der Vergangenheit möglicherweise für jede Bildschirmgröße eine separate Website entworfen. Dieser Ansatz erhöht zweifellos die Schwierigkeit und die Kosten für Entwicklung und Wartung. Responsive Layout-Anwendungen
2024-01-27 Kommentar 0 948

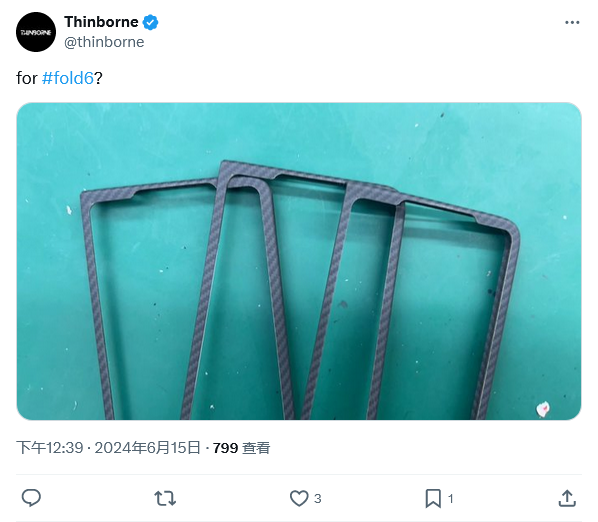
Kurseinführung:Vielen Dank an den Internetnutzer Wu Yanzu aus Südchina für die Übermittlung des Hinweises! Laut Nachrichten vom 20. Juni hat der amerikanische Hersteller von Mobiltelefonschutzhüllen Thinborne heute getwittert und ein Foto der Schutzhülle geteilt. Die Textbeschreibung war mit dem Hashtag „#fold6“ versehen, was darauf hindeutet, dass es sich um eine Schutzhülle handelt, die für das Samsung Galaxy Z geeignet ist Fold6-Handys. Dieses Foto ist ein weiterer Beweis dafür, dass Samsung die Größe des Cover-Displays nicht allzu stark verändern wird. Der äußere Bildschirm wird aufgrund des anderen Seitenverhältnisses etwas breiter, die nutzbare Bildschirmfläche bleibt jedoch nahezu gleich. Zuvor wurde berichtet, dass das Faltbildschirm-Handy Samsung Galaxy Z Fold6 239 g wiegt, was deutlich weniger ist als die 253 g der Vorgängergeneration, und dass die interne Bildschirmgröße 7,6 Zoll beträgt. Samsung bereitet Marine- und Silberfarben für das Galaxy Z Fold6 vor
2024-06-20 Kommentar 0 1062