
Kurs Fortschrittlich 14928
Kurseinführung:《PHP+AJAX实现表格实时编辑视频教程》介绍了所用知识的基础介绍及作品的展示,接着介绍了具体的操作方法。

Kurs Dazwischenliegend 15118
Kurseinführung:本次公益直播使用vue脚手架完成中国疫情,全球疫情数据的单页面展示~ 采用当下潮流前后端完全分离的方式进行项目架构。 中国疫情数据展示的方式为制作中国疫情地图, 全球疫情数据的展示方式为制作柱形图。 所涉及的技术热点如下: 1. echarts 地图配置, 复杂柱形图配置; 2. axios 跨域请求缓存数据接口; 3. tp redis缓存第三方接口数据等内容;

Kurs Grundschule 2005
Kurseinführung:本课程将带领您实战Go语言,通过Gin框架和WebSocket技术构建一个即时聊天Demo。在这个课程中,您将学习到如何使用Go语言的最新特性和最佳实践,以及如何利用Gin框架和WebSocket技术实现实时通信。

Kurs Dazwischenliegend 78818
Kurseinführung:本课程是基于php workerman创建websocket服务开发的实时web聊天及后台客户管理系统。本课程需要你具备一定的php oop基础,课程内容主要包括:1、websoket通信原理以及与http的关系 2、workerman搭建websoket服务 3、QQ群聊原理与实现 4、Workerman消息推送与定时器 5、一对一私聊与客服随机分配 6、客服后台获取在线客户列表等7、聊天消息存储等内容。

Kurs Fortschrittlich 14369
Kurseinführung:基于workerman和websocket开发实时聊天系统
PHP implementiert die Echtzeitsuche
2017-05-31 10:34:36 0 4 796
So implementieren Sie eine Verzögerungswarteschlange beim Betrieb von Kafka in PHP
2022-09-15 16:12:34 0 0 668
2017-05-18 10:45:21 0 1 806
javascript – So implementieren Sie das Echtzeitüberwachungs-Ausgabeprotokoll von flv.js
2017-07-05 11:02:57 0 1 1123
Wie realisiert PHP die Ausgabe von Inhalten in Echtzeit?
2017-06-16 09:18:32 0 2 684

Kurseinführung:Überblick über die Implementierung Echtzeit-aktualisierter Statistikdiagramme in PHP und Vue.js Mit der kontinuierlichen Entwicklung des Internets steigt auch die Nachfrage nach Echtzeitdaten. Statistische Diagramme in Echtzeit ermöglichen es uns, Datenänderungen in Echtzeit zu überwachen und bieten eine starke Unterstützung bei der Entscheidungsfindung. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und Vue.js ein statistisches Echtzeitdiagramm implementieren, das in Echtzeit aktualisiert wird. Wenn der Technologie-Stack statistische Echtzeitdiagramme implementiert, die in Echtzeit aktualisiert werden, ist PHP für die Verarbeitung und Übertragung von Hintergrunddaten verantwortlich, während Vue.js als Front-End-Framework für das Rendern und Aktualisieren in Echtzeit verantwortlich ist .
2023-08-17 Kommentar 0 941

Kurseinführung:Verwenden Sie PHP, um geplante Nachrichten und geplante Aufgaben für die Echtzeit-Chat-Funktion zu implementieren. Mit der rasanten Entwicklung des Internets ist die Echtzeitkommunikation zu einem wichtigen Kommunikationsmittel geworden. Um das interaktive Erlebnis der Benutzer zu bereichern, haben viele Websites und Anwendungen Echtzeit-Chat-Funktionen hinzugefügt. In diesem Artikel wird erläutert, wie Sie mit PHP geplante Nachrichten und geplante Aufgaben in der Echtzeit-Chat-Funktion implementieren. 1. Implementierung geplanter Nachrichten Geplante Nachrichten beziehen sich auf das Senden von Nachrichten an bestimmte Benutzer zu bestimmten Zeitpunkten. PHP kann Timer verwenden, um diese Funktion zu erreichen. Unten finden Sie einen einfachen Beispielcode
2023-08-26 Kommentar 0 1443

Kurseinführung:So verwenden Sie Vue und ElementPlus, um Echtzeitaktualisierungen und Echtzeitanzeigen zu erreichen. Einführung: Vue ist ein Front-End-Framework, das Echtzeitantwort- und Datenbindungsfunktionen bietet, sodass wir schnell interaktive Benutzeroberflächen erstellen können. ElementPlus ist eine auf Vue3 basierende Komponentenbibliothek, die einen umfangreichen Satz an UI-Komponenten bereitstellt, damit Entwickler Anwendungen bequemer erstellen können. In vielen Szenarien müssen wir Echtzeitaktualisierungs- und Echtzeitanzeigefunktionen implementieren, z. B. Chat-Anwendungen und Echtzeitdaten
2023-07-16 Kommentar 0 3351

Kurseinführung:UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem schnell verschiedene Arten von Anwendungen erstellt werden können, darunter Echtzeit-Messaging- und Instant-Chat-Anwendungen. In diesem Artikel wird die Implementierung von Echtzeitkommunikations- und Instant-Chat-Funktionen in UniApp-Anwendungen vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Echtzeitkommunikation Unter Echtzeitkommunikation versteht man die unmittelbare Reaktion bei der Übermittlung von Informationen zwischen Benutzern. Zu den gängigen Anwendungsszenarien gehören Online-Kundenservice, Echtzeit-Nachrichten-Push usw. Echtzeitkommunikation in UniApp kann mithilfe des WebSocket-Protokolls erreicht werden. Das Folgende ist ein Beispiel.
2023-10-20 Kommentar 0 1285

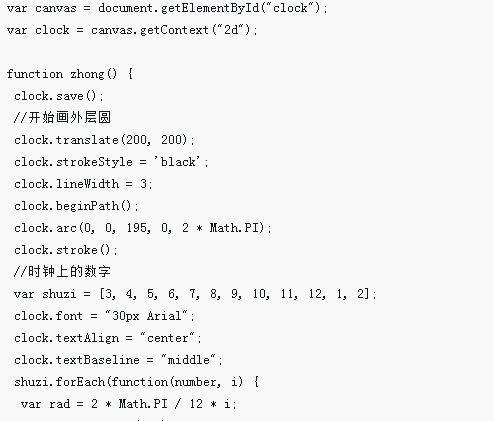
Kurseinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie eine einfache 24-Stunden-Uhr in js implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung einer einfachen 24-Stunden-Uhr in js?
2018-04-17 Kommentar 0 4428