
Kurs Dazwischenliegend 11019
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17086
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 10779
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
javascript - Hat jemand etwas mit der 3D- oder Panoramaanzeige gemacht? Bitte teilen Sie es!
2017-05-16 13:24:33 0 1 576
Konvertieren Sie gregorianische Daten in Sonnendaten in WordPress und WooCommerce
2023-09-03 16:27:14 0 1 641
2017-05-02 09:35:01 0 1 453
2023-09-05 11:18:47 0 1 727
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 659

Kurseinführung:ppt richtet das Widescreen-Format ein, indem Sie die PowerPoint-Software öffnen, eine Widescreen-Vorlage auswählen, Widescreen-Einstellungen anpassen, das Folienlayout anpassen, Widescreen-Elemente hinzufügen, eine Vorschau anzeigen und speichern. Detaillierte Einführung: 1. Öffnen Sie ppt, doppelklicken Sie auf das Symbol, um die Software zu öffnen. 2. Wählen Sie eine Widescreen-Vorlage aus und wählen Sie in der Vorlagenliste eine für Widescreen geeignete Vorlage aus. 3. Passen Sie die Widescreen-Einstellungen an und wählen Sie „Design“. Wählen Sie dann unter „Seiteneinstellungen“ die Option „Benutzerdefinierte Seitengröße“ aus. 4. Passen Sie das Folienlayout usw. an.
2023-12-06 Kommentar 0 2214

Kurseinführung:Als ich kürzlich meine Website verbesserte, stellte ich versehentlich fest, dass der Text auf der Webseite nach links und rechts blinkte (driftete), wenn ich auf verschiedene Spalten in der Navigation klickte. Nach sorgfältiger Prüfung und Überlegung stellte ich fest, dass das Problem darin liegt die Bildlaufleiste auf der rechten Seite des Browsers. Das heißt: Wenn die Höhe des Webseiteninhalts weniger als einen Bildschirm beträgt, gibt es auf der rechten Seite keine Bildlaufleiste, die berechnete Bildschirmbreite sollte der Breite des gesamten Monitors entsprechen (Angenommen, 1440), und wenn die Höhe des Webseiteninhalts einen Bildschirm überschreitet, sollte die berechnete Bildschirmbreite 1440 betragen – die Breite der Bildlaufleiste. Aus diesem Grund, wenn Sie den Rand auf „0“ setzen und zwischen wechseln Kurzer Bildschirm und langer Bildschirm führen zu einem leichten Sprung auf der Webseite.
2017-07-21 Kommentar 0 3900

Kurseinführung:Gut aussehende und praktische Unternehmenswebsite-Vorlagen können die Effizienz Ihrer Website-Erstellung verbessern. Nachfolgend stellt Ihnen die chinesische Website 8 Bootstrap-Unternehmenswebsite-Vorlagen zur Verfügung, die alle kostenlos heruntergeladen werden können. Weitere Quellcode-Vorlagen für Unternehmenswebsites finden Sie in der Spalte „Quellcode für Unternehmenswebsites“ auf der chinesischen PHP-Website!
2021-08-24 Kommentar 0 22964

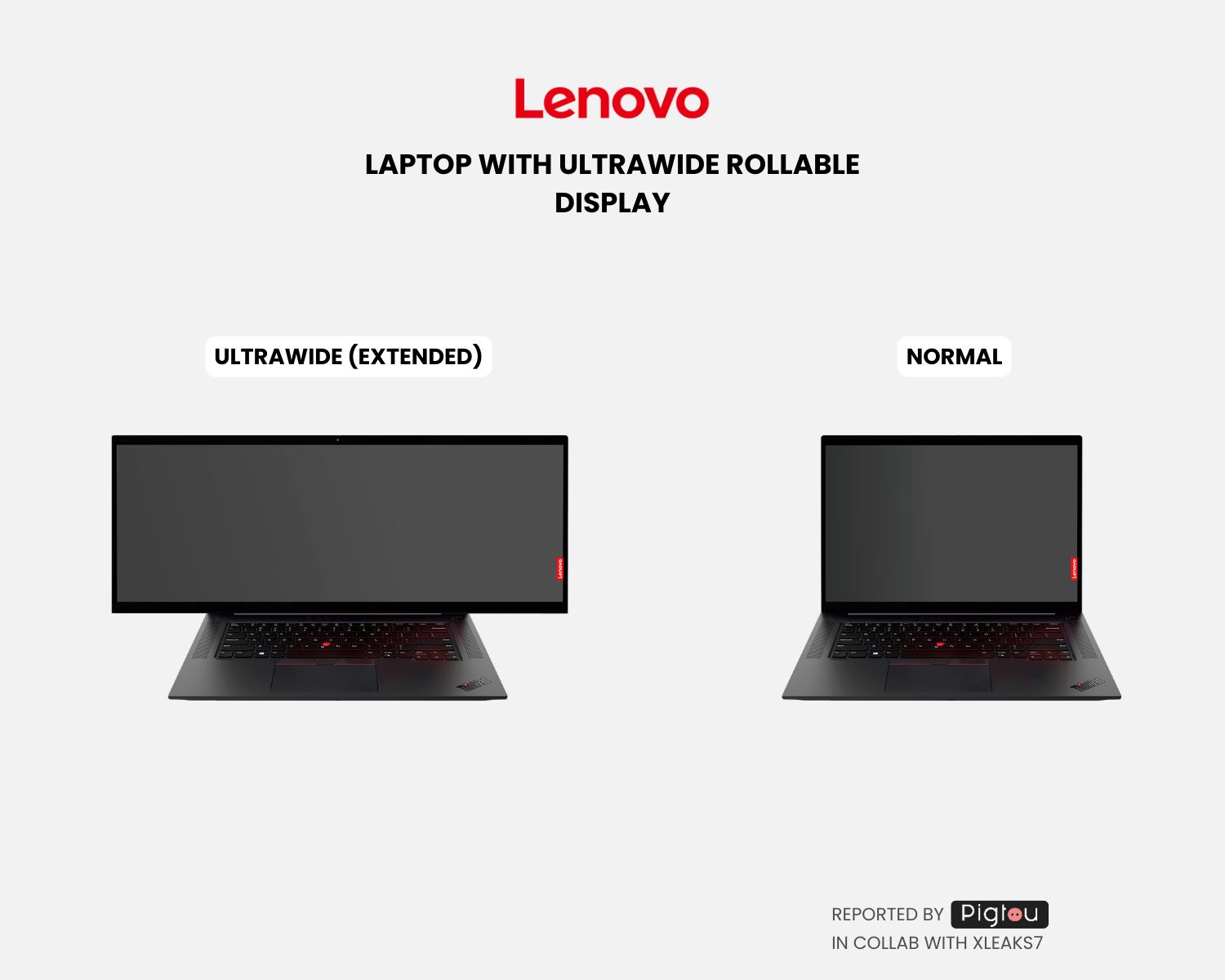
Kurseinführung:Laut Nachrichten dieser Website vom 17. Februar wurde Lenovo kürzlich ein Technologiepatent erteilt, das das Konzeptdesign zukünftiger Notebooks vorstellt. Das Highlight ist die Verwendung eines Scroll-Bildschirms, der sich bei Bedarf automatisch auf beide Seiten ausdehnt ein ultrabreites „Fischbildschirm“-Erlebnis. Quelle: Pigtou Dieses Designpatent untersucht das Anwendungsszenario flexibler Bildschirme bei Notebooks. Der Gerätestruktur, die aus festen und beweglichen Teilen besteht, wird ein flexibles Gehäuse hinzugefügt, und die Bildschirmgröße kann je nach Bedarf angepasst werden. Die auf dieser Website aufgeführten Bilder stammen von Pigtou. Einfach ausgedrückt: Dank der scrollbaren Bildschirmtechnologie kann der Bildschirm eines Standard-Laptops zu einem Ultra-Breitbildbildschirm werden. Dies bedeutet, dass Benutzer auf Reisen einen größeren Bildschirm nutzen und die Arbeitseffizienz verbessern können.
2024-02-17 Kommentar 0 1001

Kurseinführung:So verwenden Sie die CSSViewport-Einheiten vw und vh, um ein Layout zu implementieren, das sich an Tablet- und Mobiltelefonbildschirme anpasst. Beim Entwerfen responsiver Webseitenlayouts müssen wir häufig die Anpassungsprobleme verschiedener Gerätebildschirmgrößen berücksichtigen. Die CSSViewport-Einheiten vw (Ansichtsfensterbreite) und vh (Ansichtsfensterhöhe) bieten eine einfache Möglichkeit, eine Layoutanpassung an Tablet- und Mobiltelefonbildschirme zu erreichen. Die Ansichtsfenstereinheiten vw und vh werden relativ zur Breite und Höhe des Ansichtsfensters berechnet.
2023-09-13 Kommentar 0 1367