
Kurs Dazwischenliegend 11393
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17705
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11399
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Wie spiele ich Videos mit Javascript ab?
2024-02-17 16:44:36 0 2 571
2023-09-05 11:18:47 0 1 893
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 778
2023-09-05 15:18:28 0 1 654
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 625

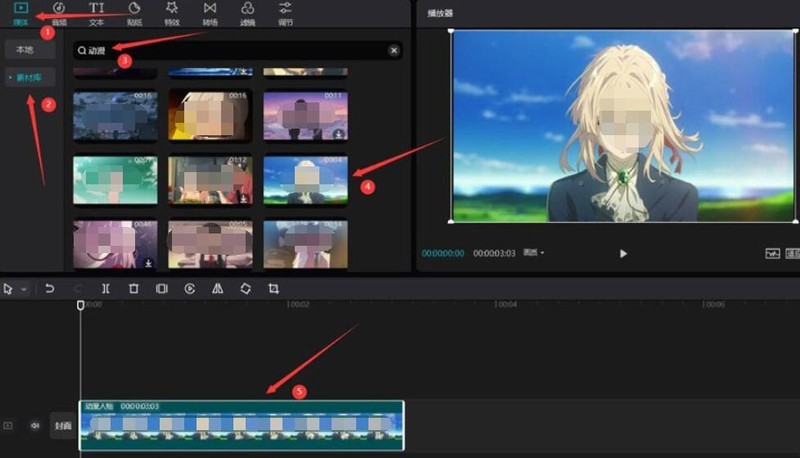
Kurseinführung:1. Öffnen Sie zunächst die Bearbeitungsoberfläche und klicken Sie im Medienmenü auf die Schaltfläche „Materialbibliothek“, suchen Sie in der Suchleiste nach einem Video mit Anime-Thema und fügen Sie es dem Titel hinzu. 2. Klicken Sie dann im Hauptmenü auf die Schaltfläche „Spezialeffekte“ und Klicken Sie in der Spalte „Licht- und Schattenklassifizierung“ auf „Hinzufügen“. Scannen Sie den Spezialeffekt und passen Sie seine Videospurdauer an die gleiche Länge wie das Material an. 3. Ändern Sie schließlich im Spezialeffektfenster auf der rechten Seite des Players die Farbe auf 70 und klicken Sie auf „Play“.
2024-06-06 Kommentar 0 1035

Kurseinführung:1. Öffnen Sie zunächst die Clipping-App, wie im Bild unten gezeigt. 2. Klicken Sie auf die Schaltfläche „Erstellung starten“, wie unten gezeigt. 3. Klicken Sie dann auf die Schaltfläche „Materialbibliothek“, wählen Sie die festliche Atmosphäre aus, wählen Sie dann ein Videomaterial mit schwarzem Hintergrund und Partikelanimation aus und klicken Sie schließlich unten auf die Schaltfläche „Hinzufügen“, wie im Bild unten gezeigt. 4. Klicken Sie unten auf die Schaltfläche „Bild-in-Bild“ und dann auf die Schaltfläche „Neues Bild-in-Bild“, wie im Bild unten gezeigt. 5. Klicken Sie dann auf die Schaltfläche „Materialbibliothek“, wählen Sie das Greenscreen-Material aus, wählen Sie dann ein Meteoriten-Videomaterial aus und klicken Sie unten auf die Schaltfläche „Hinzufügen“, wie im Bild unten gezeigt. 6. Wählen Sie das Greenscreen-Material aus, das Sie gerade hinzugefügt haben, und klicken Sie unten auf die Smart-Keying-Schaltfläche, wie im Bild unten gezeigt. 7. Passen Sie abschließend die Dauer der beiden Videomaterialien an, damit sie gleich sind. Klicken Sie auf die Wiedergabetaste, um den Effekt zu sehen, wie im Bild unten gezeigt.
2024-04-15 Kommentar 0 684

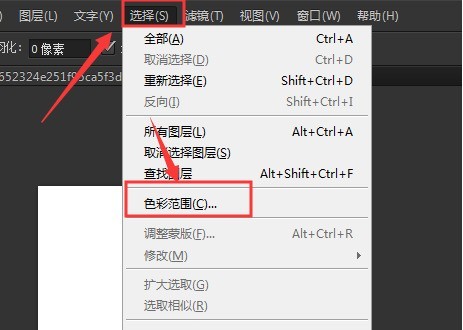
Kurseinführung:1. Öffnen Sie zunächst das Bildmaterial und klicken Sie im Auswahlmenü auf den Farbbereich-Button. 2. Ändern Sie dann die Sampling-Farb- und Toleranzparameter wie in der Abbildung unten gezeigt und aktivieren Sie die Schaltfläche „Invertieren“. 3. Wählen Sie abschließend in der Farbpalette die Farbe aus, die Sie füllen und ersetzen möchten.
2024-04-23 Kommentar 0 701

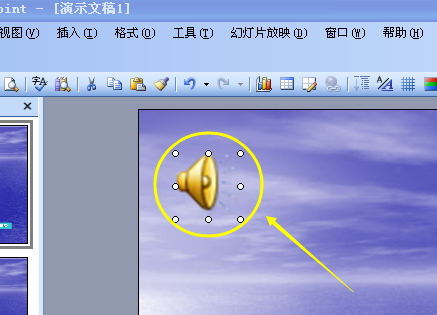
Kurseinführung:So unterbrechen Sie eine automatisch abgespielte PPT manuell und setzen die Wiedergabe dann an der angehaltenen Position fort. Um die Funktion zum Anhalten der Wiedergabe von Audiodateien zu implementieren, können wir eine Schaltfläche „Pause“ hinzufügen. Wenn wir auf diese Schaltfläche klicken, wird die Wiedergabe der Audiodatei angehalten, und wenn wir erneut auf die Schaltfläche klicken, wird die Wiedergabe der Audiodatei fortgesetzt. Die spezifischen Schritte sind wie folgt: 1. Suchen Sie zunächst einen geeigneten Ort, um ein Schaltflächenelement zu Ihrer Webseite oder Anwendung hinzuzufügen. Sie können HTML-Tags verwenden, um Schaltflächen zu erstellen und ihnen ein ID-Attribut hinzuzufügen, z. B. id="pauseButton". 2. Suchen Sie als Nächstes in Ihrem JavaScript-Code das Button-Element und fügen Sie ihm einen Click-Event-Listener hinzu. Sie können document.getEleme verwenden
2024-01-07 Kommentar 0 1332

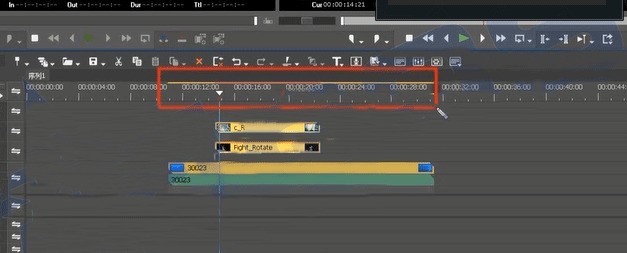
Kurseinführung:Importieren Sie einige Materialien in die Zeitbibliothek und ziehen Sie sie auf die Zeitleiste. Nachdem Sie auf „Wiedergabe“ geklickt haben, werden einige überladene rote Linien angezeigt. Klicken Sie auf die Schaltfläche „Rendern“ auf der Zeitleiste, um den Nicht-Echtzeit-Teil zu rendern. Nachdem das Rendern abgeschlossen ist, kann er reibungslos wiedergegeben werden. Für diejenigen unter Ihnen, die gerade erst mit der Edius-Software in Kontakt gekommen sind: Glauben Sie, dass es in Zukunft einfacher sein wird, sie zu bedienen, nachdem Sie in diesem Artikel den Betriebsprozess von Edius-Rendering-Materialien kennengelernt haben?
2024-04-17 Kommentar 0 1169