
Kurs Dazwischenliegend 11328
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11339
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Verwenden Sie einen speziellen Cursor, um den Text beim Schweben zu ändern
2023-09-05 23:47:42 0 1 562
Wordpress – Klasse zum Haupt-Div auf einer bestimmten Seite hinzufügen
2024-03-28 15:23:19 0 2 320
2023-09-05 11:18:47 0 1 822
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 724

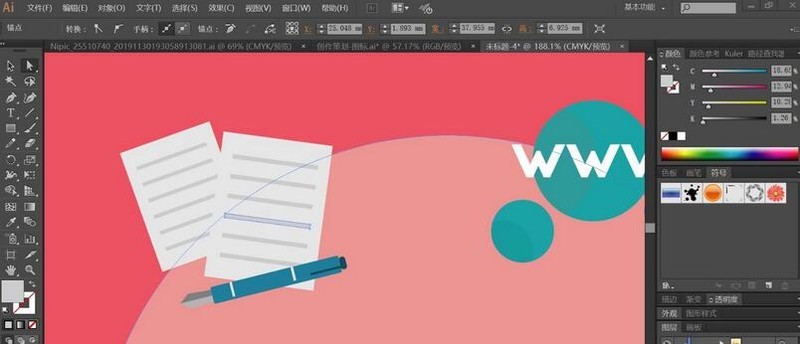
Kurseinführung:1. Zeichnen Sie mit einem Stift die rechteckigen und kreisförmigen Pfade für den Hintergrund und zeichnen Sie dann den grundlegenden Strukturpfad der kleinen Wandpfosten unterhalb des Kreises. 2. Zeichnen Sie dann den grundlegenden Strukturpfad des Notizpapiers und zeichnen Sie dann den Hintergrundkreis und den Textpfad dort, wo sich die obige URL befindet. Zeichnen Sie in diesem Schritt die detaillierte Struktur des Papiers und des Stifts, zeichnen Sie dann den Draht, das Buch und die Lupe und zeichnen Sie schließlich den detaillierten Pfad der Innen- und Außenseite der Kaffeetasse. 4. Füllen Sie mit Begonia-Rot und Rot-Grau das Rechteck, in dem sich der Hintergrund befindet, und den kreisförmigen Pfad in der Mitte, und füllen Sie dann mit Blau und Cremeweiß den Strukturpfad der Spitze und des Griffs des Wandnagels. 5. Verwenden Sie Blau und Gelb, um den Kreis und den oberen Netzwerktextpfad zu füllen, und verwenden Sie Gelbgrau, Orange und Gelbbraun, um verschiedene Detailpfade auf dem unteren Haftnotizpapier zu füllen. 6. Das Papier sollte mit Grau und Weiß gefüllt sein und die horizontalen Textlinien sollten grau sein.
2024-04-07 Kommentar 0 1156

Kurseinführung:Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen? Im modernen Webdesign sind feste Navigationsleisten zu einer gängigen Layoutmethode geworden. Wenn Sie der festen Navigationsleiste unten auf der Webseite einen Hintergrundfarbverlaufseffekt hinzufügen möchten, ist JavaScript eine sehr geeignete Wahl. In diesem Artikel erfahren Sie, wie Sie mit JavaScript diesen Effekt erzielen, und stellen spezifische Codebeispiele bereit. Schritt 1: HTML-Struktur Zuerst müssen wir den HTML-Code erstellen
2023-10-20 Kommentar 0 1351

Kurseinführung:Laut Nachrichten vom 17. Oktober stellte Wuling Motors gestern beim Wuling Technology Evolution Day ein neues Hybridsystem und eine neue Batterietechnologie vor. 1. Das Lingxi-Hybridsystem besteht aus einem Vierzylindermotor und einem Motor. Die Reaktionsgeschwindigkeit des elektromagnetischen DHT-Systems beträgt nur 0,1 Sekunden (ternäre Lithiumbatterie)-Technologie und übernimmt die innovative „L-förmige Sicherheit“. Das „Polschuh“-Design verwendet eine Keramikschichtabdeckungstechnologie mit geringer Wärmeleitung und verwendet optimiertes und verbessertes Nanometer-Lithium-Eisenphosphat-Material von Wuling Automobile. Strukturelle Merkmale werden übernommen „Muss“ multifunktionale integrierte Batteriepack-Strukturtechnologie „körperintegriertes Design + fest gepackte Batterie“ Das „Kern“-Design bildet eine äußerst stabile Batteriestruktur mit drei horizontalen und sechs vertikalen Elementen, um Stöße wirksam zu verhindern.
2024-07-18 Kommentar 0 1775

Kurseinführung:So schreiben Sie einen Kreis in CSS: Bereiten Sie zuerst eine leere HTML-Struktur vor, fügen Sie dann einen Hintergrund hinzu und erzielen Sie schließlich den kreisförmigen Effekt.
2021-06-01 Kommentar 0 2448

Kurseinführung:1. Fügen Sie nach dem Öffnen der Benutzeroberfläche einen dunkelblauen Verlaufseffekt zur Hintergrundebene hinzu. 2. Drücken Sie die Tasten Strg+Y auf der Tastatur, um eine neue Partikelebene zu erstellen. Fügen Sie den Partikeleffekt „CCParticleWorld“ hinzu. Ändern Sie die Partikelparameter wie in der Abbildung unten gezeigt. Ändern Sie den Typ in „TriPolygon-Effekt 4“. Ändern Sie abschließend die Partikelfarbanzeige entsprechend für den Hintergrund.
2024-06-11 Kommentar 0 807