
Kurs Dazwischenliegend 11326
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11338
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
javascript - Welche Zeit-Plugins können mit React verwendet werden?
Welche Zeit-Plug-Ins mit React verwendet werden können und wie man sie verwendet
2017-06-26 10:57:55 0 1 630
javascript – So legen Sie die Standardzeit fest, wenn Sie das Mobiscroll-Plug-in verwenden
Ich möchte die Standardzeit auf 1990-01-01 ändern. Kann mir jemand helfen?
2017-05-19 10:37:44 0 2 740
2017-05-19 10:39:35 0 1 510
Javascript – Verwendung des Perfect-Scrollbar-Plug-Ins
2017-07-05 10:39:45 0 1 1521
2024-03-19 23:51:59 0 1 375
Kurseinführung:jquery.timelinr.js ist ein jQuery-Timeline-Plug-in mit sehr coolen Effekten. Im Folgenden stellt Ihnen der Herausgeber von Script House das jQuery Timelinr-Plug-in zur Implementierung vertikaler und horizontaler Zeitleisten vor. Freunde, die es benötigen, können darauf verweisen.
2016-05-16 Kommentar 0 2029

Kurseinführung:In diesem Artikel wird hauptsächlich das jQuery-Plug-in Timelinr vorgestellt, das einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
2018-06-25 Kommentar 0 1932

Kurseinführung:Die Zeitleiste verbindet ein oder mehrere Ereignisse in chronologischer Reihenfolge zu einem relativ vollständigen Aufzeichnungssystem und präsentiert es den Benutzern dann in Form von Bildern und Texten. Dieser Artikel ist einer der effektivsten im Internet
2016-05-16 Kommentar 0 1870

Kurseinführung:Vue.js ist ein sehr beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Mit der kontinuierlichen Weiterentwicklung von Vue.js wurden auch nach und nach neue Versionen von VUE3 auf den Markt gebracht. In diesem Artikel wird ein Einführungstutorial zur Verwendung des Vue.js-Plug-Ins zum Kapseln der Timeline-Komponente vorgestellt. Zunächst müssen wir die Grundstruktur der Timeline-Komponente verstehen. Mit der Timeline-Komponente können Ereignisse über einen bestimmten Zeitraum hinweg angezeigt werden, einschließlich Zeit- und Ereignisinhalten. Unter normalen Umständen wird die Zeitleiste in der Reihenfolge angeordnet, in der Ereignisse aufgetreten sind, was sie für Benutzer intuitiver macht.
2023-06-15 Kommentar 0 3263

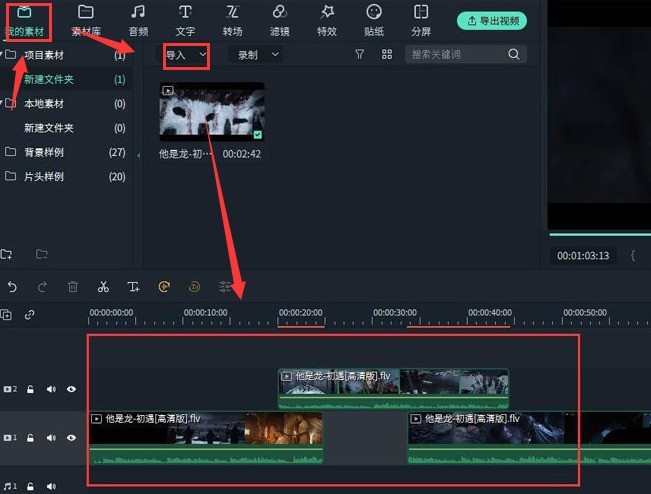
Kurseinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Materialmenü in der oberen linken Ecke, importieren Sie die Videodatei, die bearbeitet werden muss, und ziehen Sie sie der Reihe nach in die Timeline-Spur unten. 2. Auf der linken Seite des Track-Panels der Timeline , suchen Sie die Schaltfläche „Track Manager öffnen“ und klicken Sie darauf. 3. Fügen Sie eine neue Videospur unter Spur 2 hinzu, klicken Sie zum Speichern auf „Bestätigen“. 4. Klicken Sie mit der Maus, um die zweite Hälfte des Videos in Spur 1 auszuwählen, und ziehen Sie das Video auf die eingefügte Spur Neuer Track.
2024-06-10 Kommentar 0 606