
Kurs Dazwischenliegend 11320
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17629
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11331
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Erkundung der Herausforderungen des bedingten Renderings in benutzerdefinierten React-Komponenten
2023-08-18 15:58:43 0 2 586
Gültige Eingabemethoden: Ein Leitfaden für bedingte Rendering-Steuerelemente
2023-08-15 18:18:12 0 2 523
javascript – Begrenzen Sie die Anzahl der Elemente beim Rendern von Vue-Listen
Wie kann das Rendern auf nur 2 Daten beschränkt werden? {Code...}
2017-07-05 10:49:19 0 2 1028
Unterstützt Next.js bedingtes Rendern und Vorrendern von nicht gerendertem HTML?
2023-08-14 17:48:55 0 1 562

Kurseinführung:In React bezieht sich bedingtes Rendern auf das Rendern unter bestimmten Bedingungen. Wenn die Bedingungen nicht erfüllt sind, wird kein Rendering durchgeführt, das heißt, der Inhalt der Schnittstelle zeigt je nach Situation unterschiedliche Inhalte an oder entscheidet, ob ein bestimmter Teil gerendert werden soll des Inhalts. React-bedingte Rendering-Methode: 1. Bedingte Beurteilungsanweisung, geeignet für Situationen mit mehr Logik 2. Ternärer Operator, geeignet für Situationen mit relativ einfacher Logik 3. AND-Operator „&&“, geeignet zum Rendern eines bestimmten Elements, wenn die Bedingung wahr ist; Komponente: Wenn die Bedingung nicht erfüllt ist, wird nichts gerendert.
2022-07-13 Kommentar 0 2532

Kurseinführung:Durch bedingtes Rendern in React können Sie verschiedene Komponenten oder Elemente basierend auf bestimmten Bedingungen rendern, z. B. Status oder Requisiten. Hier sind einige gängige Methoden zum Erreichen einer bedingten Darstellung: 1. Verwendung von If-Else-Anweisungen Du kannst dich
2024-09-28 Kommentar 0 278

Kurseinführung:Wie Uniapp bedingtes Rendern und Listenrendering verwendet: 1. Die Anweisung [v-if] wird zum bedingten Rendern eines Inhalts verwendet. 2. [v-show] zeigt Elemente basierend auf Bedingungen an auf einem Array, um eine Liste zu rendern.
2020-12-16 Kommentar 0 4381

Kurseinführung:Dieser Artikel informiert Sie über Vue.js – bedingtes Rendering. Freunde in Not können einen Blick auf den Inhalt dieses Artikels werfen.
2018-03-31 Kommentar 0 1526

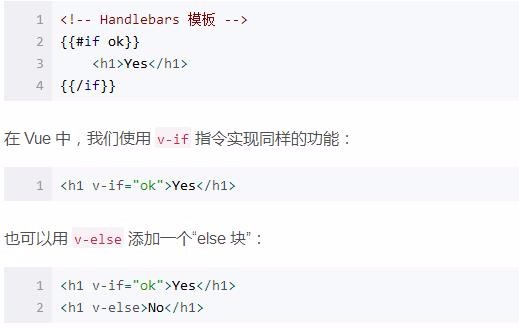
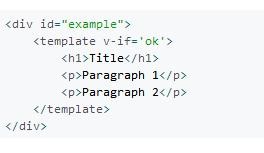
Kurseinführung:In diesem Artikel wird hauptsächlich die detaillierte Erläuterung des bedingten Renderings von Vue.j erläutert. In String-Vorlagen, wie z. B. „Barbars“, müssen wir einen bedingten Block wie diesen schreiben:
2018-03-31 Kommentar 0 1374