
Kurs Dazwischenliegend 11275
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17599
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11309
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-07-05 10:50:52 0 1 898
2024-03-30 20:38:02 0 1 668
Weiterleitung nach Axios-Post-Anfrage in Express
2023-10-17 19:45:58 0 1 762
2023-09-05 11:18:47 0 1 778
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 703

Kurseinführung:Um mit der Beantwortung dieser Frage zu beginnen, müssen wir zunächst einen „Loader“ erstellen. Jede Animation, die den Benutzer oder Besucher darüber informiert, dass eine Seite geladen wird und deren Abschluss einige Sekunden dauert, wird als Loader bezeichnet. Meistens sind Loader nützlich, wenn das Abrufen von Ergebnissen einer Website zu lange dauert. Wenn eine bestimmte Website keinen CSS-Loader hat, denken Benutzer, dass sie beim Laden überhaupt nicht reagiert. Daher führt das Hinzufügen eines CSS-Loaders zu einer Webseite dazu, dass der Benutzer abgelenkt wird oder eine Weile warten muss, bis die Seite ordnungsgemäß geladen wird. Anstatt den Eindruck zu erwecken, dass die Website nicht reagiert, zeigt eine einfache Animation, dass die Website immer noch Ergebnisse abruft und dass die Seite in wenigen Sekunden bereit sein wird. Mit CSS können Sie Stile, Animationen oder jede andere Form von Stil hinzufügen, um einen Loader zu erstellen
2023-09-24 Kommentar 0 3136

Kurseinführung:Sternschnuppen scheinen funkelnde Zeichen der Wärme zu sein, die durch diese kleinen Erschütterungen erzeugt werden, wenn sie über den kalten Nachthimmel funkeln. Der Sternschnuppeneffekt ist einer der einzigartigsten Hintergrundeffekte für Websites mit dunklen Themen. Die Sternschnuppen-Animation ist ein großartiges Beispiel für einen Ladebildschirm, der Ihre Aufmerksamkeit lange fesseln kann, während der Rest des Materials auf der Website geladen wird. Dieser Effekt kann in Seitenladern und Benutzeroberflächen ausgenutzt werden. In diesem Artikel besprechen wir Möglichkeiten, mit CSS einen Sternschnuppen-Animationseffekt zu erstellen. Hierzu verwenden wir verschiedene Eigenschaften von CSS wie Animation, Überlauf, Filter, Transformation, n-te Untereigenschaft sowie :before- und :after-Pseudoselektoren. Zu befolgende Schritte Hier sind die Schritte zum Erstellen eines Sternschnuppen-Animationseffekts – Schritt 1 – Erstellen Sie das grundlegende Design des Sterns mit HTML. Erschaffe einen Himmel
2023-09-05 Kommentar 0 1280

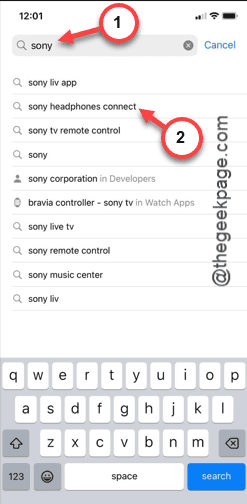
Kurseinführung:Apps laden nicht auf Ihrem iPhone? Wenn das Laden einer App lange dauert, ist das nicht normal. Mit Ausnahme von Apps, die sich noch in der Betaphase befinden, sollten sie sofort geladen werden, wenn Sie sie auf Ihrem iPhone öffnen. Wenn alle Apps auf Ihrem Telefon langsam oder gar nicht geladen werden, mit Ausnahme einiger anspruchsvoller Spiele, sollten Sie die folgenden Schritte befolgen, um das Problem zu beheben. Fix 1 – App aktualisieren (falls zutreffend) Sie haben Ihre App schon länger nicht aktualisiert? Ein Update auf die neueste Version sollte das Problem beheben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Geben Sie einfach den Namen der App in das Suchfeld ein und öffnen Sie die App direkt aus den Vorschlägen. Schritt 3 – Klicken Sie, um zu „Spezial“ zu gelangen
2024-06-15 Kommentar 0 1006

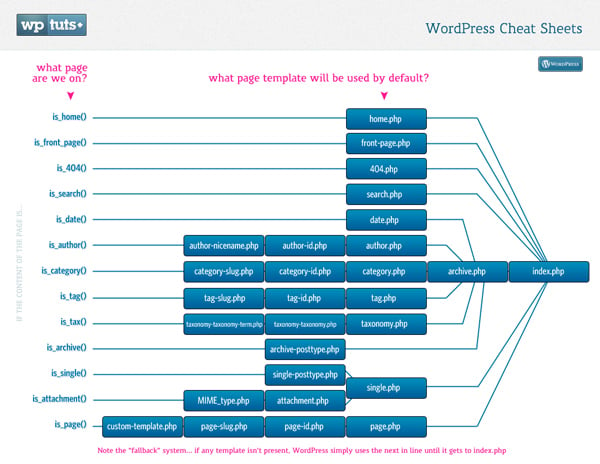
Kurseinführung:Dieser Artikel zeigt die Ausführungshierarchie der WordPress-Themedatei. Kurz gesagt, wir werden sehen, welche Dateien bereitgestellt werden, wenn Sie eine Seite in WordPress laden. Sie wissen wahrscheinlich bereits, dass Detailbeiträge von single.php und Detailseiten von page.php bereitgestellt werden, aber WordPress durchsucht unterschiedliche Dateien basierend auf verschiedenen Faktoren, also schauen wir uns an, wie das funktioniert! Das erste, was wir feststellen sollten, ist Folgendes: Ohne index.php und style.css ist Ihr Theme kein gültiges WordPress-Theme mehr. Wenn Sie also nur über diese beiden Dateien verfügen, ist es sinnvoll, dass Sie versuchen, jede zu laden Seite wird von index.php bereitgestellt
2023-09-01 Kommentar 0 1207

Kurseinführung:1. Warum gibt es in der Computer-Zeichensoftware kein Papier? Die Computer-Zeichensoftware zeigt nach dem Öffnen automatisch ein Whitepaper an. Wenn Sie die Software nicht neu installiert haben, versuchen Sie es erneut. 2. Wie erstelle ich Lesezeichen in der Computer-Zeichensoftware? Anstatt farbige Woks zu verwenden, zeichnen Sie eine Lesezeichenform und dekorieren Sie sie dann mit Farbe. 3. Wie lade ich Computer- und Zeichensoftware auf Mobiltelefone herunter? Laden Sie einen Cloud-Computer auf Ihr Mobiltelefon herunter, und Sie können Software vom Cloud-Computer auf Ihren Computer herunterladen. Sie können auch Zeichensoftware herunterladen. 4. Wie wechselt man zwischen Computer-Zeichensoftware und Ansicht? 1. Fügen Sie die anzuzeigenden CAD-Zeichnungen zur Seite hinzu. 2. Nach dem Öffnen der CAD-Zeichnungen springt die Seite zum Viewer. Klicken Sie dort auf die Funktion „3D-Navigation“. Es gibt mehrere Ansichten in der 3D-Navigation. Es ist optional, der Benutzer kann zwischen „Draufsicht“ und „Unteransicht“ wählen.
2024-08-05 Kommentar 0 1086