
Kurs Dazwischenliegend 11454
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17737
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11441
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-07-04 13:44:45 0 2 1144
2017-05-19 10:32:24 0 1 782
2017-06-26 10:57:25 0 1 1995
2017-05-27 17:44:33 0 2 967

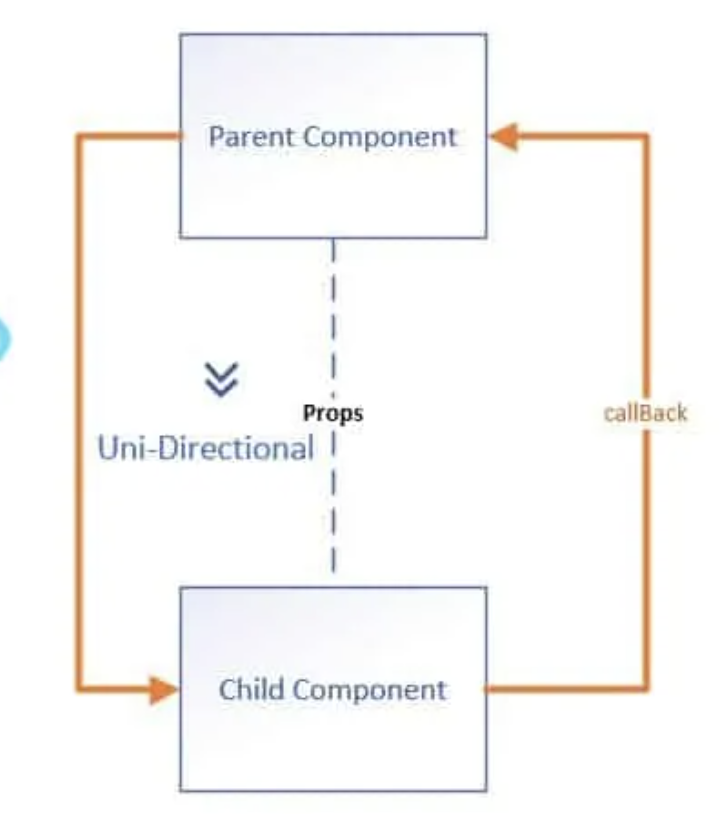
Kurseinführung:Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Der folgende Artikel stellt Ihnen die Methoden „Vater zu Sohn“ und „Sohn zu Vater“ vor. Ich hoffe, er wird Ihnen hilfreich sein!
2022-11-08 Kommentar 0 1746

Kurseinführung:Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Der folgende Artikel wird Ihnen helfen, die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten zu verstehen und die Methoden der übergeordneten Wertübergabe an untergeordnete Komponenten und der untergeordneten Wertübergabe an übergeordnete Komponenten vorzustellen. Ich hoffe, dass er für alle hilfreich ist.
2021-11-30 Kommentar 0 2918

Kurseinführung:So richten Sie die Eltern-Kind-Kommunikation in vuejs ein: 1. Die übergeordnete Komponente verwendet Requisiten, um Daten an die untergeordnete Komponente zu übergeben. 2. Die untergeordnete Komponente sendet Nachrichten über „$emit“ an die übergeordnete Komponente. 3. Verwendet „.sync“. Syntaxzucker; 4. Verwendet „$attrs“ und „$listeners“; 5. Verwenden Sie private und inject.
2021-09-06 Kommentar 0 2204

Kurseinführung:Dieses Mal stelle ich Ihnen die Kommunikationsmethode für Eltern-Kind-Komponenten von Angular2 vor. Was sind die Vorsichtsmaßnahmen für die Verwendung der Kommunikationsmethode für Eltern-Kind-Komponenten von Angular2?
2018-03-23 Kommentar 0 1895

Kurseinführung:Bei der Arbeit mit React Native ist es üblich, wiederverwendbare und modulare Komponenten zu erstellen. Manchmal benötigen wir untergeordnete Komponenten, um auf den Status und die Funktionen in der übergeordneten Komponente zuzugreifen oder diese zu ändern, und umgekehrt. Diese Kommunikation zwischen Eltern und Kind
2024-11-12 Kommentar 0 416