
Kurs Dazwischenliegend 11329
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11345
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Ersetzen Sie Eingabetyp=Datei durch Bild
2023-10-13 13:47:35 0 1 719
2023-09-05 11:18:47 0 1 822
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 615
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 577

Kurseinführung:In der Frontend-Entwicklung ist das Anzeigen und Durchsuchen von Bildern eine häufige Anforderung. Manchmal müssen wir Bilder drehen, um bessere Anzeigeeffekte zu erzielen. In diesem Fall können wir die jQuery-Bibliothek verwenden, um die Bildrotation einfach zu implementieren. Im Folgenden wird detailliert beschrieben, wie Sie jQuery zum Anzeigen der Bildrotation verwenden. 1. Vorbereitungsarbeiten Zuerst müssen wir die jQuery-Bibliothek in HTML und das Plug-in „jquery.transform.js“ für die Bildrotation einführen. Verfügbar bei jQuery
2023-04-11 Kommentar 0 1541

Kurseinführung:JavaScript-Code für die Bildrotation In der Webentwicklung ist die Bildrotation eine Funktion, die häufig verwendet wird. In Szenarien wie der Produktanzeige und Karussellbildern müssen wir beispielsweise mehrere Bilder anzeigen und in bestimmten Abständen zwischen Bildern wechseln. In JavaScript können wir die Bildrotationsfunktion durch einige einfache Codes implementieren. Es gibt viele Möglichkeiten, die Rotation von Ideenbildern zu implementieren. In diesem Artikel wird eine Methode vorgestellt, die auf der nativen JavaScript-Syntax basiert. Die spezifischen Ideen lauten wie folgt: 1. Zuerst benötigen wir
2023-05-29 Kommentar 0 670

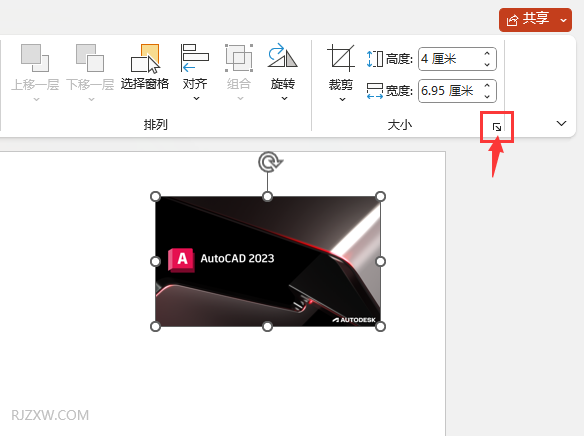
Kurseinführung:PPT2021 ist eine professionelle Office-Software von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern helfen, Diashows einfach um 90 Grad zu drehen. Wenn Sie nicht wissen, wie das geht, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. Wählen Sie das eingefügte Bild aus und klicken Sie auf weitere Funktionseinstellungen. 2. Es öffnet sich ein Popup, in dem Sie das Bildformat festlegen können. Stellen Sie in den Rotationseinstellungen den Wert 90 ein. 3. Auf diese Weise wird das Bild gedreht.
2024-02-13 Kommentar 0 723

Kurseinführung:Mit der Entwicklung des Internets ist die Bildrotation zu einem unverzichtbaren Bestandteil des Webdesigns geworden. JavaScript ist eines der wichtigsten Werkzeuge bei der Umsetzung der Bilddrehung. In diesem Artikel wird erläutert, wie Sie mithilfe von Javascript einen einfachen, aber leistungsstarken Bildrad-Anzeigeeffekt implementieren. 1. Implementierungsprinzip Das Grundprinzip der Bildradanzeige besteht darin, die angezeigten Bilder kontinuierlich zu wechseln und so den Benutzern unterschiedliche visuelle Erlebnisse zu bieten. Wenn wir JavaScript zum Implementieren der Bildrotation verwenden, können wir dies durch die folgenden Schritte tun: 1. Speichern Sie die Bilder, die gedreht werden müssen, in einem Array.
2023-04-25 Kommentar 0 961

Kurseinführung:PHP ist eine sehr beliebte serverseitige Skriptsprache, die zur Verarbeitung und Generierung dynamischer Webinhalte verwendet wird. Eine der häufigsten Anforderungen ist das Drehen von Bildern in PHP. Nach dem Drehen des Bildes stellen einige Benutzer jedoch möglicherweise ein Problem fest, bei dem in bestimmten Bereichen des Bildes schwarze Blöcke erscheinen, was sich auf die Qualität und Ästhetik des Bildes auswirken kann. Heute schauen wir uns an, was dieses Problem verursachen könnte, und stellen einige Möglichkeiten vor, wie Sie das Black-Block-Problem beheben können. ### Ursachenanalyse Die Ursache des Black-Block-Problems kann in einer fehlerhaften Verarbeitung der Pixelinformationen beim Drehen des Bildes liegen. Beim Drehen des Bildes
2023-04-04 Kommentar 0 1191