
Kurs Dazwischenliegend 11413
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17715
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11410
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 898
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 780
2023-09-05 15:18:28 0 1 657
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 629
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1050

Kurseinführung:In diesem Artikel finden Sie den WeChat-Applet-Beispielcode: Weitere Implementierungsmethoden für das Pull-up-Laden. Freunde in Not können darauf verweisen.
2018-08-21 Kommentar 0 2996

Kurseinführung:Verwenden Sie uniapp, um Pull-up zu implementieren und weitere Funktionen zu laden. Bei der Entwicklung mobiler Anwendungen ist es eine sehr häufige Anforderung, Pull-up zu implementieren und weitere Funktionen zu laden. UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert. Es kann Code einmal schreiben und ihn auf mehreren Plattformen gleichzeitig ausführen, einschließlich iOS, Android, H5 usw. In diesem Artikel erfahren Sie, wie Sie mit UniApp weitere Pull-up-Ladefunktionen implementieren und spezifische Codebeispiele bereitstellen. Zunächst müssen wir die Grundprinzipien für die Implementierung einer stärkeren Pull-up-Belastung klären. Wenn der Benutzer auf der Seite scrollt
2023-11-21 Kommentar 0 1246
Kurseinführung:Der folgende Code kann in der tatsächlichen Projektentwicklung verwendet werden, um Pull-up-Aktualisierungs- und Pull-down-Datenerfassungsfunktionen zu implementieren: /*Nach oben schieben, um mit dem Laden zu beginnen*//** * @author wbr * Sliding-Paging-Dienst* Abhängig von iScroll.js (v4.2.5) * @param Methode erstellen: * id: Entspricht der ID des Seiten-Div * pullUpFn: Weitere Rückruffunktionen laden, die nach dem Ende der Pull-up-Animation ausgeführt werden. Normalerweise sollte es sich um eine Remote- und Datenverarbeitung handeln * pullDo
2017-06-29 Kommentar 0 1552

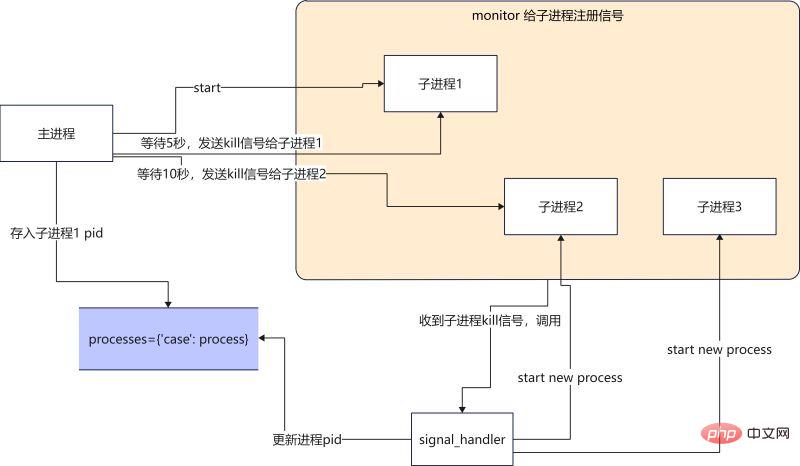
Kurseinführung:Hintergrund Aufgrund aktueller Arbeitsanforderungen ist es notwendig, dem bestehenden Projekt eine neue Funktion hinzuzufügen, um die Hot-Reloading-Funktion zu implementieren. Das sogenannte Hot-Reloading der Konfiguration bedeutet, dass wir, nachdem der Dienst die Konfigurationsaktualisierungsnachricht erhalten hat, die neueste Konfiguration verwenden können, um Aufgaben auszuführen, ohne den Dienst neu starten zu müssen. So erreichen Sie Folgendes: Ich verwende Multiprozess-, Multithread- und Coroutine-Methoden, um das Hotloaden der Konfiguration zu implementieren. Verwenden mehrerer Prozesse zum Implementieren des Hotloads der Konfiguration Wenn wir bei der Codeimplementierung mehrere Prozesse verwenden, aktualisiert der Hauptprozess 1 die Konfiguration und sendet Anweisungen, und der Aufgabenaufruf ist Prozess 2. Wie implementiert man das Hotloaden der Konfiguration? Verwenden Sie Signalsemaphoren, um das Hot-Loading zu implementieren. Nachdem der Hauptprozess die Konfigurationsaktualisierungsnachricht empfangen hat (wie empfängt der Konfigurationsleser die Konfigurationsaktualisierungsnachricht? Wir werden hier nicht darauf eingehen), wird der Hauptprozess ausgeführt
2023-05-07 Kommentar 0 1803

Kurseinführung:In der Webentwicklung ist CSS ein integraler Bestandteil. Aufgrund der kontinuierlichen Codemodifikation und -aktualisierung werden wir jedoch zwangsläufig redundanten Stilcode in der CSS-Datei belassen. Obwohl diese Codes harmlos erscheinen mögen, beeinträchtigen sie tatsächlich die Leistung und Ladegeschwindigkeit Ihrer Webseiten. Daher ist das Entfernen überflüssigen CSS eine sehr wichtige Aufgabe. 1. Die Auswirkung des Entfernens von redundantem CSS auf die Webseitenleistung 1. Die Ladegeschwindigkeit verlangsamt sich. Durch redundanten CSS-Code wird die Codegröße der Webseite größer, was zu einer Verlangsamung der Ladegeschwindigkeit der Webseite führt. Wenn der Browser HTML, CSS, J. herunterlädt
2023-04-26 Kommentar 0 1490