
Kurs Dazwischenliegend 11462
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17744
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11448
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 929
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 800
2023-09-05 15:18:28 0 1 679
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 657
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1074

Kurseinführung:1. Für Office 2007 und höher finden Sie den Folienübergang im Animationsmenü. Für Office 2003 finden Sie die Diashow im Diashow-Menü. 2. Der Folienwechsel ist im Animationsmenü vereinheitlicht. Wählen Sie zunächst die einzustellende Folie aus, und nach der Auswahl ändert sich die Farbe. 3. Wählen Sie die entsprechende Funktion direkt in der Symbolleiste oben aus. Die linke Seite ist der Umschalteffekt und die rechte Seite ist die Umschaltoption. Zum Beispiel: Geschwindigkeit wechseln, Ton wechseln. 4. Wenn Sie den Effekt für alle Folien festlegen möchten, können Sie ganz einfach den Effekt für eine Folie festlegen und oben auf „Auf alle anwenden“ klicken. 5. Um die Folien zu wechseln, klicken Sie mit der Maus. Klicken Sie einfach auf Einstellungen. 6. Der Folienwechseleffekt zeigt im Bild oben nur eine Zeile an. Tatsächlich sind darin umfangreiche Effekte enthalten. Klicken Sie auf die Schaltfläche im Bild unten.
2024-03-26 Kommentar 0 1330

Kurseinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungseffekten Im Webdesign sind Bilder ein sehr wichtiges Element, und die Implementierung von Bildvergrößerungseffekten kann Webseiten optisch ansprechender machen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildvergrößerungseffekte erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur Zunächst müssen wir die Struktur des zu vergrößernden Bildes in HTML festlegen. Für einen einfachen Bildvergrößerungseffekt ist normalerweise ein Container erforderlich, der das Bild enthält, wenn die Maus darüber bewegt wird
2023-10-25 Kommentar 0 1662

Kurseinführung:Bereits im Oktober haben wir Sie mit 20 fantastischen Ajax-Effekten begeistert, die Sie kennen sollten. Dieser Beitrag wurde zu einem der beliebtesten Beiträge überhaupt auf Nettuts+. Dieses Mal haben wir mehr als zwanzig gleichermaßen hervorragende Ajax-Effekte, die Sie kennen und lieben können. 1. Image Menu Image Menu ist ein einfaches JavaScript, das Bilder verwendet, um ein horizontales Bildmenü zu erstellen. Wenn Sie mit der Maus über den Link fahren, wird das Bild vergrößert und zeigt den Rest des Bildes an. Es ist mit fast allen modernen Browsern kompatibel (kein Wort zu IE8). 2. ImageFlow ImageFlow ist ein unauffälliges und „benutzerfreundliches“ JavaScript-Bildbibliotheksskript. Es verfügt über eine elegante Bildlaufleiste
2023-09-04 Kommentar 0 1146

Kurseinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16 Kommentar 0 1149

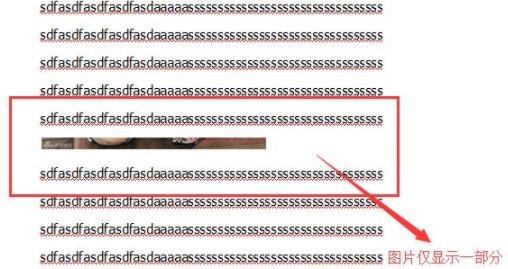
Kurseinführung:Word ist eine sehr häufig verwendete Office-Software und wird von vielen Benutzern verwendet, um Dokumente zu bearbeiten und Bilder zum Inhalt hinzuzufügen. Viele Leute kennen dieses Problem jedoch nicht Was zu tun ist. Das heutige Tutorial wird die Lösung mit Ihnen teilen. Lassen Sie es uns gemeinsam herausfinden. Lösung des Problems, dass nicht alle Word-Bilder angezeigt werden können: 1. Erstellen Sie zunächst ein neues Word-Dokument und fügen Sie dann das Bild ein. Zu diesem Zeitpunkt werden Sie feststellen, dass nur ein kleiner Teil des eingefügten Bildes angezeigt wird. 2. Platzieren Sie dann den Cursor am Ende des Bildes und klicken Sie mit der rechten Maustaste, um die Absatzoptionen einzugeben. 3. Anschließend müssen Sie zur Registerkarte Einzüge und Abstände wechseln. 4. Stellen Sie in dieser Registerkarte den Zeilenabstand auf einfachen Abstand ein, klicken Sie auf Speichern und
2024-08-29 Kommentar 0 326