
Kurs Dazwischenliegend 11211
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17555
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11267
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
angular.js - angularjs 使用鼠标悬停时,标签一直闪
2017-05-15 17:07:12 0 3 651
2023-08-16 16:16:28 0 1 498
Objective-C – iOS-Gleitproblem bezüglich Tableview oder ScrollView
2017-06-20 10:06:07 0 1 835
2018-11-07 14:54:33 0 1 1110
2024-03-25 21:20:33 0 1 461
Kurseinführung:In diesem Artikel wird hauptsächlich jquery vorgestellt, um den Schiebetürmenüeffekt der Änderung der Titelschriftart zu realisieren. Außerdem werden die Techniken zum Wechseln der Seitenregisterkarte und zur Änderung des Schriftartenstils durch Aufrufen benutzerdefinierter Funktionen vorgestellt. Es hat einen bestimmten Referenzwert .
2016-05-16 Kommentar 0 1073
Kurseinführung:In diesem Artikel wird hauptsächlich der JS-Code vorgestellt, um den extrem einfachen Ausführungs- und Flash-Eingabeaufforderungseffekt von Webseiten zu realisieren. Er umfasst verwandte Techniken von JavaScript in Kombination mit Timing-Funktionen, um Seitenelementattribute dynamisch zu bedienen dazu.
2016-05-16 Kommentar 0 1754

Kurseinführung:Mit der Beliebtheit der WeChat-Miniprogramme sind ihre Funktionen immer vielfältiger geworden. Unter diesen ist die Slider-Funktion eine sehr häufig verwendete Komponente, die gleitende Auswahl, Filterung und andere Vorgänge auf der Benutzeroberfläche durchführen kann und in WeChat-Miniprogrammen keine Ausnahme darstellt. In diesem Artikel wird erläutert, wie Sie mit PHP die Slider-Funktion im WeChat-Applet implementieren. 1. Einführung in die Schiebereglerfunktion Der sogenannte Schieberegler bezieht sich auf eine bewegliche Ziehleiste, die an eine bestimmte Position gezogen werden kann, um den Effekt der Anpassung des Zielwerts zu erzielen. In WeChat-Miniprogrammen werden Schieberegler normalerweise zur Analyse, Filterung und Rangfolge verwendet.
2023-06-02 Kommentar 0 1670

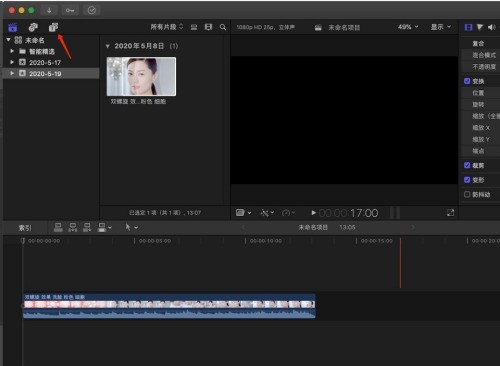
Kurseinführung:1. Verschieben Sie zunächst die Timeline an die Position, an der Sie einen Untertitel hinzufügen möchten, und klicken Sie auf das Symbol, auf das der Pfeil zeigt. 2. Suchen Sie dann nach 360° Roll 3D, platzieren Sie die Maus auf der Miniaturansicht, auf die der Pfeil zeigt, und schieben Sie sie, um eine Vorschau des Untertiteleffekts anzuzeigen. 3. Wenn Sie der Meinung sind, dass der Effekt den Anforderungen entspricht, drücken Sie und ziehen Sie ihn in die Storyline. 4. Klicken Sie, um die Untertitelebene auszuwählen, die gerade zur Handlung hinzugefügt wurde. 5. Dann können wir an der durch den Pfeil angezeigten Position den Inhalt des Untertiteltitels ändern. 6. Drücken Sie den Schieberegler, auf den der Pfeil zeigt, um die Größe der Untertitel anzupassen. 7. Schließlich haben wir den einfachen Bearbeitungsvorgang für die Untertitelanimation abgeschlossen. Drücken Sie die Leertaste auf der Tastatur, um den Effekt anzuzeigen.
2024-05-07 Kommentar 0 330

Kurseinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24 Kommentar 0 537