
Kurs Dazwischenliegend 11396
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17706
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11401
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Wie zeige ich den Loader einer PHP-Seite an?
2024-01-10 16:52:02 0 1 510
So erstellen Sie ein zufriedenstellendes Webdesign
2023-08-10 17:09:33 0 1 570
Platzieren Sie mit React interaktive Markierungen auf Bildern
2023-09-08 21:25:41 0 1 853
2024-04-03 18:48:12 0 1 489
Website-Design und -Entwicklung mit Hugo Tikva-Theme und Bootstrap-4
2023-09-11 08:49:48 0 1 541

Kurseinführung:CSS-Sprites sind eine Möglichkeit, Hintergrundbilder auf Webseiten zu verarbeiten. Es fügt tatsächlich alle verstreuten Bilder einer Seite zu einem Gesamtbild zusammen und wendet das Gesamtbild dann auf die Webseite an. Wenn der Benutzer die Seite besucht, muss er lediglich eine Anfrage an den Dienst senden Das Hintergrundbild kann vollständig angezeigt werden.
2021-05-12 Kommentar 0 2628

Kurseinführung:Hoppla, warum kann die Win11-Webseite nicht im Vollbildmodus angezeigt werden? Es ist in Ordnung, ich werde dir beibringen, wie du es löst! Klicken Sie zuerst auf eine leere Stelle auf dem Desktop, wählen Sie dann „Anzeigeeinstellungen“ aus, ändern Sie dann die Auflösung und fertig! Keine Sorge, ich erkläre Ihnen ausführlich, wie Sie das Problem lösen können, dass die Win11-Webseite nicht im Vollbildmodus angezeigt werden kann! Ausführliche Erklärung, warum die Win11-Webseite nicht im Vollbildmodus angezeigt werden kann 1. Zuerst klicken wir mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen „Anzeigeeinstellungen“. 2. Ändern Sie dann die „Auflösung“ auf die beste Auflösung, die zu Ihrem Computerbildschirm passt. 3. Nachdem die Änderungen abgeschlossen sind, öffnen Sie „Einstellungen“ im Browser. 4. Suchen Sie dann nach der Option „Vollbild“. 5. Nachdem Sie die Tastenkombination für den Vollbildmodus gefunden haben, drücken Sie die Tastenkombination, um die Webseite im Vollbildmodus anzuzeigen.
2024-09-09 Kommentar 0 1137

Kurseinführung:Wenn wir bei der Verwendung eines Browsers ein besseres Eintauchen wünschen, können wir den Vollbildmodus der Webseite aktivieren. Einige Benutzer stellen jedoch fest, dass ihre Win11-Webseiten nicht im Vollbildmodus angezeigt werden können . Lösung dafür, dass die Win11-Webseite nicht im Vollbildmodus angezeigt werden kann: 1. Zuerst klicken wir mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen „Anzeigeeinstellungen“. 2. Ändern Sie dann die „Auflösung“ auf die beste Auflösung, die zu Ihrem Computerbildschirm passt. 3. Nachdem die Änderungen abgeschlossen sind, öffnen Sie „Einstellungen“ im Browser. 4. Suchen Sie dann nach der Option „Vollbild“. 5. Nachdem Sie die Tastenkombination für den Vollbildmodus gefunden haben, drücken Sie die Tastenkombination, um die Webseite im Vollbildmodus anzuzeigen.
2024-01-10 Kommentar 0 1000

Kurseinführung:So verwenden Sie PHP zum Schneiden und Zusammenfügen von Bildern In der Webentwicklung ist es häufig erforderlich, Bilder zu zerschneiden und zu verbinden. Wir haben beispielsweise ein großes Bild, das als mehrere kleine Bilder auf der Webseite angezeigt werden muss, oder mehrere kleine Bilder müssen zu einem großen Bild zusammengeführt werden. Diese Funktion kann einfach mit der PHP-Sprache implementiert werden. In diesem Artikel wird die Verwendung von PHP zum Implementieren von Bild-Slicing und -Splicing vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Bild-Slicing Beim Picture-Slicing wird ein großes Bild in mehrere kleine Bilder geschnitten. Jedes kleine Bild stellt einen Bereich im großen Bild dar.
2023-08-18 Kommentar 0 1249

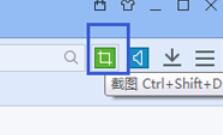
Kurseinführung:1. Im Webbrowser befindet sich in der oberen rechten Ecke ein grünes Symbol, das die Schaltfläche [Screenshot] darstellt, wie in der Abbildung dargestellt: 2. Darüber hinaus finden Sie die Funktion [Screenshot] auch in den Tools in das Webbrowser-Menü, wie in der Abbildung gezeigt: 3. Das Bild unten zeigt die Darstellung eines Netzwerk-Screenshots: 4. Machen Sie einen Screenshot der gesamten kompletten Webseite als Bild, rufen Sie [Tools] des Webbrowsers auf und wählen Sie [Web speichern Seite als Bild]. 5. Wie im Bild gezeigt: Das gesamte vom Webbrowser erfasste Webseitenbild ist sehr vollständig. 6. Sie können auch die Tastenkombination für Screenshots im Webbrowser verwenden: Strg+Umschalt+D, um einen Screenshot zu erstellen.
2024-04-12 Kommentar 0 714