
Kurs Dazwischenliegend 11367
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17676
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11383
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-07-05 11:05:50 0 1 1306
javascript - Gibt es ein Plug-In für diese Art von baumstrukturiertem Diagramm?
2017-06-28 09:23:27 0 4 750
javascript – So machen Sie Stile in js undurchsichtig und Ereignisse transparent
2017-06-12 09:21:07 0 1 633
javascript - Wie übergebe ich Ereignisse aus einer in VUE rekursiv geschriebenen Baumkomponente?
2017-06-30 09:59:45 0 2 870
Installationskonfiguration der Entwicklungsumgebung und Grundkenntnisse in HTML
2019-08-29 23:15:53 0 1 1938

Kurseinführung:Die mehrstufige Verzeichnisstruktur des Dateisystems ist eine Baumstruktur. Verschiedene Baumdiagramme in klassischen Datenstrukturen sind eine typische Baumstruktur: Ein Baum kann einfach als Wurzel, linker Teilbaum und rechter Teilbaum dargestellt werden. Der linke Teilbaum und der rechte Teilbaum haben jeweils eigene Teilbäume.
2019-12-19 Kommentar 0 10467

Kurseinführung:Vue-Komponentenentwicklung: Implementierungsmethode für Baumstrukturkomponenten, spezifische Codebeispiele sind erforderlich 1. Einführung In der Webentwicklung ist die Baumstruktur eine gängige Datenanzeigemethode, die häufig zum Anzeigen von Menüs, Dateiverzeichnissen und anderen Daten verwendet wird. Als beliebtes Front-End-Framework bietet Vue eine praktische komponentenbasierte Entwicklungsmethode, die die Implementierung von Baumstrukturkomponenten einfach und wiederverwendbar macht. In diesem Artikel wird erläutert, wie Sie mit Vue eine Baumstrukturkomponente entwickeln, und es werden spezifische Codebeispiele bereitgestellt. 2. Implementierungsideen Um eine Baumstrukturkomponente zu implementieren, müssen Sie im Allgemeinen die folgenden Punkte berücksichtigen:
2023-11-24 Kommentar 0 1051

Kurseinführung:So verwenden Sie ein rechteckiges Baumdiagramm zur Anzeige der Datenstruktur in ECharts. Das rechteckige Baumdiagramm ist eine häufig verwendete Methode zur Datenvisualisierung. Es kann die hierarchische Beziehung zwischen Datenstrukturen klar darstellen und die Bedeutung jedes Knotens hervorheben. In diesem Artikel stellen wir vor, wie Sie die rechteckige Baumdiagrammkomponente in der ECharts-Bibliothek zum Anzeigen von Datenstrukturen verwenden und stellen spezifische Codebeispiele bereit. Zuerst müssen wir die anzuzeigende Datenstruktur vorbereiten. Rechteckige Baumdiagramme werden normalerweise mithilfe einer Baumdatenstruktur dargestellt, wobei jeder Knoten eine eindeutige Kennung und die dazugehörigen Informationen enthält
2023-12-18 Kommentar 0 1288

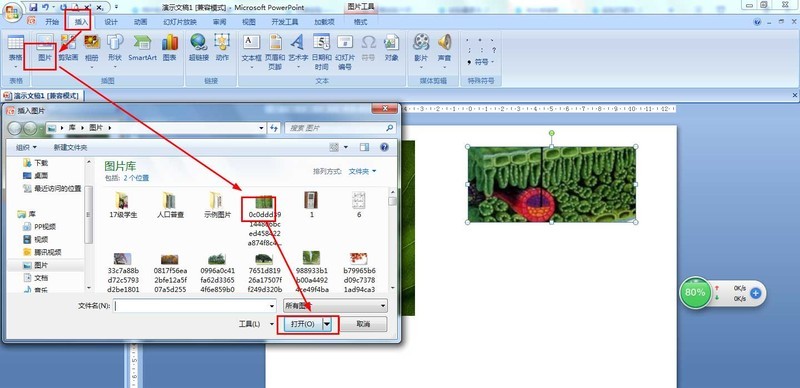
Kurseinführung:1. Erstellen Sie eine neue leere PPT – klicken Sie auf Einfügen – Bild – wählen Sie Blätter und Querschnittsbilder der Blätter aus, um sie in die PPT einzufügen. 2. Klicken Sie auf „Einfügen“ – „Form“ – wählen Sie den geraden Einzelpfeil aus – fügen Sie ihn in den entsprechenden Teil des Blattes ein. 3. Klicken Sie auf Einfügen – Form – wählen Sie das Textfeld in der Grundform aus – platzieren Sie das Textfeld am Pfeil und geben Sie den Namen des Blattteils ein. 4. Klicken Sie auf „Einfügen-Form“, wählen Sie die rechte Klammer aus, umschließen Sie den Mesophyll-Teil im Blattprofil, fügen Sie dann das Textfeld ein und geben Sie „Mesophyll“ ein. 5. Wählen Sie dann im Menü Einfügen die horizontal hierarchische SmartArt-Grafik aus, um sie in das PPT einzufügen. 6. Tragen Sie abschließend die Bestandteile der Blätter in das Strukturdiagramm ein – und speichern Sie anschließend das Dokument.
2024-04-25 Kommentar 0 957

Kurseinführung:Überblick über die Verwendung von Layui zum Implementieren eines ziehbaren Baummenüs: Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Plug-Ins bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Baummenüfunktion implementieren. Wir werden die von Layui bereitgestellte Baumkomponente verwenden und sie mit einem Drag-and-Drop-Plugin erweitern, um die Drag-and-Drop-Sortierfunktion des Baummenüs zu implementieren. Einführung verwandter Ressourcen Zunächst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich der Layui-Framework-Datei
2023-10-27 Kommentar 0 1097