
Kurs Dazwischenliegend 11386
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17699
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11397
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Die PHP-Toolbox weist zu viele Fehler auf
2017-06-15 09:17:39 0 1 588
2017-07-05 10:56:28 0 1 1111
2023-09-06 22:32:52 0 1 750
Nodejs: Richtige Möglichkeit, Nicht-HTML-Daten an den Browser zurückzugeben?
2023-09-15 16:04:49 0 1 1122
2023-08-22 14:58:06 0 2 522

Kurseinführung:Einige neue Benutzer, die gerade erst mit dem 360-Browser in Kontakt gekommen sind, sind mit der Verwendung von Tastenkombinationen im 360-Browser nicht sehr vertraut. Nachfolgend zeigt Ihnen der Editor, wie Sie die Tastenkombinationen im 360-Browser verwenden. Interessierte Benutzer können einen Blick darauf werfen unten. Schritt 1 zur Verwendung der 360-Browser-Tastenkombinationen: Die Tastenkombination „F1“ ruft 360 Browser Doctor auf und unterstützt die Ein-Klick-Reparatur und die Ein-Klick-Beschleunigung. Schritt 2 der Verwendung der 360-Browser-Tastenkombinationen: Die Tastenkombination „F2“ wechselt zur vorherigen Registerkartenseite, um den schnellen Wechsel zwischen mehreren Registerkartenseiten abzuschließen. Schritt 3 der Verwendung von 360-Browser-Tastenkombinationen: Die Tastenkombination „F3“ wechselt zur nächsten Registerkartenseite, um den schnellen Wechsel zwischen mehreren Registerkartenseiten abzuschließen. Schritt 4 der Verwendung der 360-Browser-Tastenkombinationen: Tastenkombination „F5“, diese gilt für alle Browser
2024-03-04 Kommentar 0 1188

Kurseinführung:Wenn wir Google Chrome verwenden, machen wir alle Screenshots von Inhalten. In letzter Zeit haben viele Benutzer den Editor gefragt, welche Google Chrome-Tastenkombination zum Erstellen von Screenshots verwendet wird. Wie mache ich einen Screenshot einer Google-Webseite? Lassen Sie diese Website den Benutzern die vier Screenshot-Methoden des Chrome-Browsers sorgfältig vorstellen. Interessierte Benutzer können darauf achten. Die 4 Screenshot-Methoden des Chrome-Browsers 1. Tastenkombination zum Erstellen von Screenshots des Seitenbereichs: Strg+Alt+R. 2. Tastenkombination zum Erstellen eines Screenshots einer visuellen Seite: Strg+Alt+V. 3. Tastenkombination zum Erstellen eines Screenshots der gesamten Seite: Strg+Alt+H. 4. Tastenkombination zum Erstellen eines Screenshots des gesamten Bildschirmbereichs: Strg+Alt+P. So erstellen Sie einen Screenshot in Google Chrome: Drücken Sie die Tastenkombination Strg+
2024-09-09 Kommentar 0 446

Kurseinführung:Als von Benutzern beliebtes Webbrowser-Tool bietet Sogou Browser nicht nur leistungsstarke Suchfunktionen und verschiedene Plug-Ins, sondern verfügt auch über eine effiziente und praktische Screenshot-Funktion. Mit dieser Funktion können Benutzer schnell jeden Bereich auf dem Bildschirm erfassen, um ihn zu teilen oder zu speichern. Viele Benutzer wissen jedoch möglicherweise nicht, wie sie die Tastenkombinationen für Screenshots im Sogou-Browser festlegen. Es spielt keine Rolle. Als Nächstes zeigt Ihnen der Editor, wie Sie die Screenshot-Tastenkombinationen festlegen. So legen Sie die Tastenkombination für Screenshots im Sogou-Browser fest: 1. Öffnen Sie den Browser, klicken Sie auf „Extras“ und dann auf „Optionen“. 2. Wählen Sie nach dem Öffnen direkt „Erweiterungsverwaltung“ aus. 3. Suchen Sie dann in den Optionen, die sich rechts öffnen, nach „Screenshot“ und klicken Sie dann auf Optionen 4. Geben Sie abschließend im Fenster „Öffnen“ die Tastenkombination ein, die wir ändern möchten.
2024-01-31 Kommentar 0 758

Kurseinführung:Die Funktionsweise des benutzerdefinierten Skins „UC Browser“ ermöglicht es Benutzern, verschiedene Funktionen des Browsers entsprechend ihren eigenen Bedürfnissen und Vorlieben anzupassen. Wenn Sie UC Browser verwenden, können Sie den Homepage-Hintergrund von UC Browser über die Skin-Funktion anpassen. Benutzerdefinierter UC-Browser-Skin 1. Wählen Sie in der Einstellungsoberfläche die Option zum Ändern des Skins. 2. Wählen Sie die Albumoption in der unteren rechten Ecke. 3. Wählen Sie ein Bild aus, das Sie als Skin festlegen möchten.
2024-06-08 Kommentar 0 451

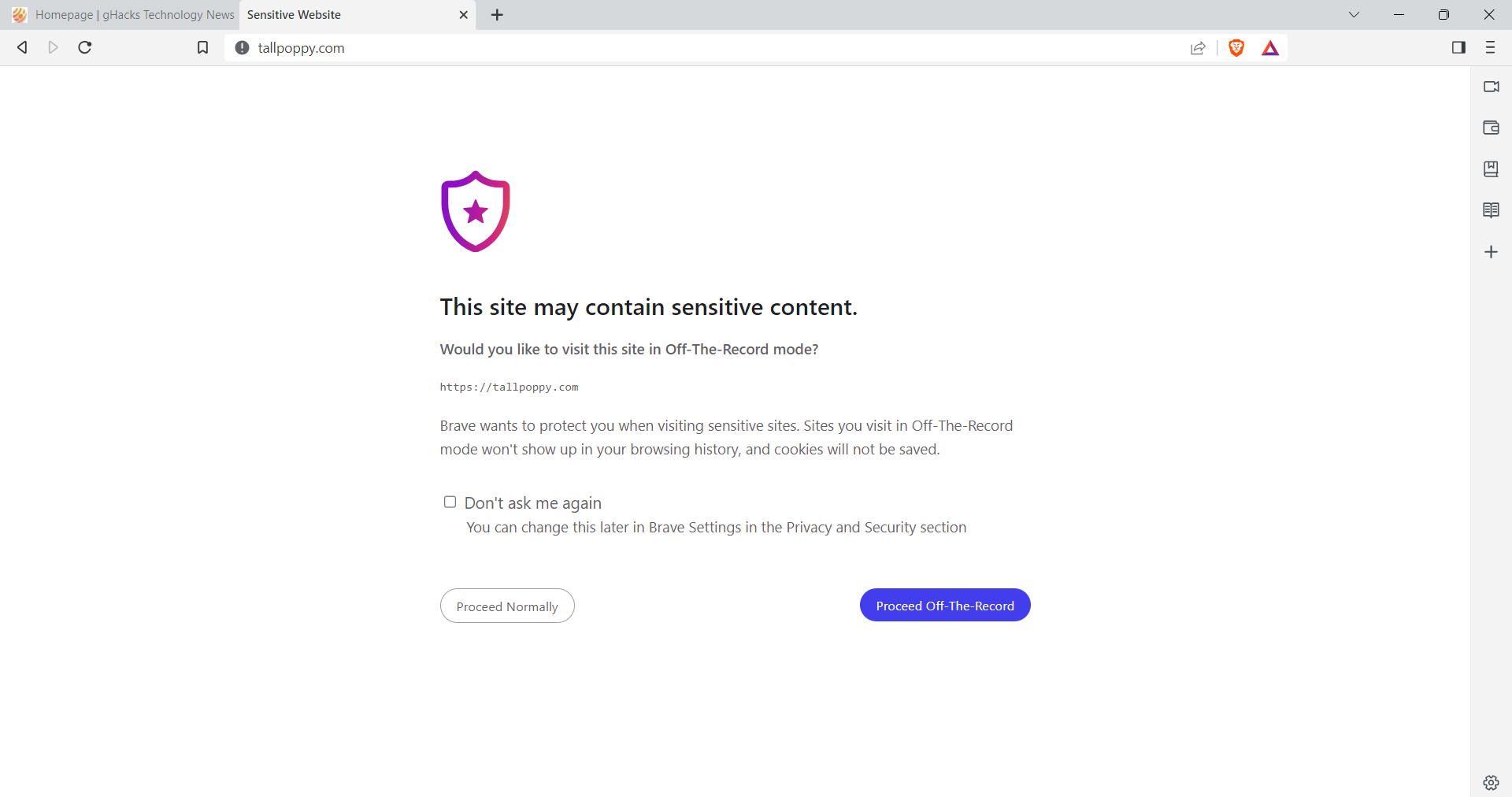
Kurseinführung:BraveSoftware hat heute Brave Browser 1.56 für den stabilen Kanal veröffentlicht. Die neueste Version des Chromium-basierten Browsers bietet Unterstützung für den kürzlich eingeführten OffTheRecord-Modus, benutzerdefinierte Tastaturkürzel und Unterstützung für Zertifikatstransparenz. Die Release-Channel-Version stieg von 1.53 auf 1.56. Brave Software weist darauf hin, dass es Versionsupgrades verwendet, um aufgetretene Fehler zu beheben. Dank der integrierten Update-Funktionen des Browsers werden Updates automatisch auf Benutzergeräte übertragen. Brave-Benutzer können Menü > Hilfe > Über Brave auswählen, um die aktuelle Version anzuzeigen und den Browser eine manuelle Suche nach Updates durchführen zu lassen. Zu diesem Zeitpunkt sollte der Browser das Update automatisch erhalten. Mutiger Browser 1.
2023-07-30 Kommentar 0 1719