
Kurs Dazwischenliegend 11388
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17699
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11397
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Javascript – Vue-Eltern-Kind-Komponente übergibt Daten
2017-06-26 10:57:44 0 4 1038
2023-09-17 00:11:51 0 1 709
2017-05-19 10:20:59 0 8 831
2017-05-19 10:44:40 0 1 596
2017-05-19 10:30:47 0 2 704

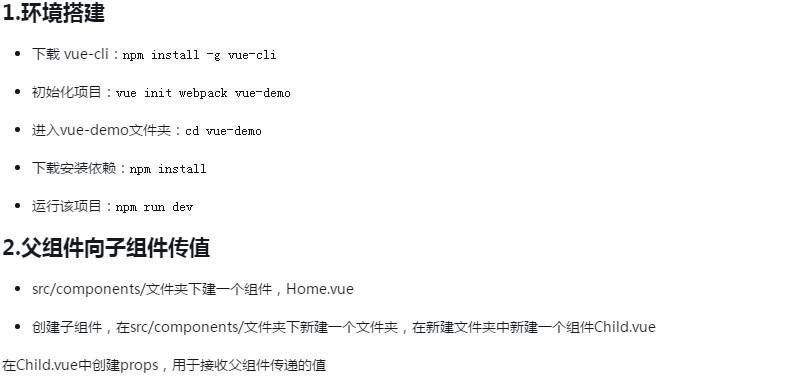
Kurseinführung:Dieser Artikel kommuniziert von der übergeordneten Komponente der Vue.js-Komponente zur untergeordneten übergeordneten Komponente (Code).
2017-03-12 Kommentar 0 1338

Kurseinführung:Bei gegenseitigen Aufrufen zwischen Reaktionskomponenten wird der Aufrufer als übergeordnete Komponente und der Angerufene als untergeordnete Komponente bezeichnet. Werte können zwischen übergeordneten und untergeordneten Komponenten übergeben werden: 1. Wenn eine übergeordnete Komponente einen Wert an eine untergeordnete Komponente übergibt, wird der zu übergebende Wert zuerst an die untergeordnete Komponente übergeben, und dann werden in der untergeordneten Komponente Requisiten verwendet Empfangen Sie den von der übergeordneten Komponente übergebenen Wert. 2. Untergeordnete Komponente Wenn Sie Werte an die übergeordnete Komponente übergeben, müssen Sie diese über die Trigger-Methode an die übergeordnete Komponente übergeben.
2022-07-13 Kommentar 0 2007

Kurseinführung:Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente. Verwenden Sie $emit in der Ereignisfunktion, um einen Parameter zu übergeben die übergeordnete Komponente.
2018-08-06 Kommentar 0 1940

Kurseinführung:In Vue ist die Datenkommunikation zwischen übergeordneten und untergeordneten Komponenten eine sehr häufige Anforderung. Die übergeordnete Komponente kann Daten über Requisiten an die untergeordnete Komponente weitergeben, und die untergeordnete Komponente kann die übergeordnete Komponente durch Ereignisse nach oben über Änderungen benachrichtigen. In einigen Fällen müssen wir jedoch einige Eigenschaften der untergeordneten Komponente in der übergeordneten Komponente ändern, was die Verwendung von $refs zum Betrieb der untergeordneten Komponente erfordert. In Vue ist $refs eine Referenz, die auf Variablen oder Methoden innerhalb der untergeordneten Komponente in der übergeordneten Komponente zugreifen kann. Über $refs können wir die Instanz der Unterkomponente abrufen und diese aufrufen
2023-05-24 Kommentar 0 2692

Kurseinführung:Dieses Mal zeige ich Ihnen einen Anwendungsfall für den Aufruf einer untergeordneten Komponente von einer übergeordneten Angular-Komponente. Was sind die Vorsichtsmaßnahmen für die Verwendung einer übergeordneten Angular-Komponente zum Aufrufen einer untergeordneten Komponente?
2018-05-02 Kommentar 0 1049