
Kurs Dazwischenliegend 11406
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17712
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11408
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 896
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 779
2023-09-05 15:18:28 0 1 657
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 627
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1048

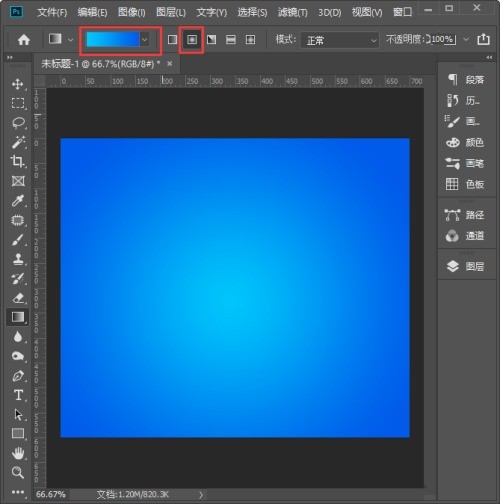
Kurseinführung:1. Zuerst klicken wir auf [Verlaufswerkzeug], stellen die Farbe auf blauen Verlauf [#00c6fb] → [#005bea] ein und füllen die Leinwand mit dem [radialen] Verlaufshintergrund. 2. Nachdem wir den Hintergrund mit der Verlaufsfarbe gefüllt haben, zeichnen wir mit dem [Ellipse-Werkzeug] einen Kreis in der Mitte der Leinwand. 3. Dann wählen wir die Ebene von Ellipse 1 aus, klicken auf [FX] und wählen [Verlaufsüberlagerung]. 4. Wir stellen die Verlaufsfarbe auf die gleiche Farbe wie den Hintergrund ein und wählen als Stil [Radial] aus. 5. Als nächstes fügen wir [Projektion] hinzu, stellen die Projektionsfarbe auf Dunkelblau ein, passen dann die Parameter entsprechend Ihren Anforderungen an und klicken auf [OK]. 6. Als nächstes zeichnen wir mit dem [Ellipse-Werkzeug] eine weiße ovale Form. 7. Wir legen die weiße Ellipse oben auf den Kreis und legen sie dann ab
2024-06-08 Kommentar 0 1004

Kurseinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15 Kommentar 0 1736

Kurseinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15 Kommentar 0 1735

Kurseinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Merkmal dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15 Kommentar 0 2033