
Kurs Dazwischenliegend 11404
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17712
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11408
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Javascript – Vue Scrollen beim Laden von Bildern
2017-05-18 10:59:25 0 2 677
2024-03-30 20:38:02 0 1 731
So verwenden Sie React Hook Form 7 mit MUI-Schalter
2023-09-16 19:43:09 0 1 652
Wie zeige ich das personalisierte WeChat-Menü an?
2017-09-25 15:48:39 0 2 1298
2023-06-12 12:01:22 0 1 708

Kurseinführung:Rufen Sie die PPT-Hauptoberfläche auf, klicken Sie auf die Schaltfläche „Einfügen“, klicken Sie auf die Schaltfläche „Bild“, wählen Sie das entsprechende Bild aus, schließen Sie den Bildeinfügevorgang ab, klicken Sie auf das entsprechende Bild, klicken Sie auf die Schaltfläche „Animation“ in der Symbolleiste, rufen Sie die Benutzeroberfläche für Animationseinstellungen auf und klicken Sie auf die benutzerdefinierte Animation Klicken Sie auf die Schaltfläche in der Animationsoberfläche. Legen Sie den Ein- und Ausstiegsstil des Bildes fest. Klicken Sie auf die Einstellung des Bildeffekts Kapitel 2. Der Eingang des Bildes muss eingestellt werden. Danach kann dieser Effekt wie beim Verlassen des Bildes auf Klicken eingestellt werden. Nachdem die Einstellung abgeschlossen ist, können Sie auf klicken, um eine Vorschau anzuzeigen .
2024-04-17 Kommentar 0 715

Kurseinführung:Wie kann ich mit JavaScript den Einblendeffekt des verzögerten Ladens von Bildern erzielen? Im modernen Webdesign ist das verzögerte Laden von Bildern zu einer gängigen Technologie geworden, um das Benutzererlebnis und die Website-Leistung zu verbessern. Das verzögerte Laden von Bildern kann die anfängliche Ladezeit verkürzen, indem das Laden der Bilder verzögert wird, bis der Benutzer dorthin scrollt, wo sie sich befinden. Um das Benutzererlebnis weiter zu verbessern, kann das Hinzufügen eines Einblendeffekts die Seite außerdem flüssiger und attraktiver machen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript den Einblendeffekt des verzögerten Ladens von Bildern implementieren. NEIN.
2023-10-28 Kommentar 0 1432

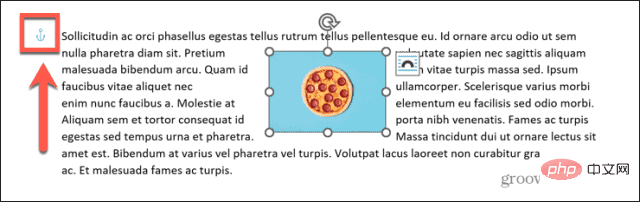
Kurseinführung:Was sind Ankerpunkte in Word? Word verwendet Ankersymbole, um anzuzeigen, dass ein Bild an einer bestimmten Stelle im Dokument mit Text verknüpft ist. Das heißt, wenn Sie den Text verschieben, an dem das Bild verankert ist, bewegt sich auch das Bild, sodass es relativ zum Text immer an derselben Position bleibt. Wenn Sie ein verankertes Bild in Ihrem Dokument haben und auf das Bild klicken, wird das Ankersymbol neben dem Text angezeigt, in dem es verankert ist. Wenn Sie mit der Maus über einen Ankerpunkt fahren, wird eine Erklärung zu dessen Bedeutung angezeigt. Beispielsweise könnten Sie ein Bild haben, das einen Text enthält. Wenn Sie über dem Text, an dem das Bild verankert ist, einige leere Zeilen einfügen, wird der Text auf der Seite nach unten verschoben. Da das Bild an diesem Text verankert ist, wird das Bild auch verschoben. Dadurch wird sichergestellt, dass es innerhalb des Textes an der gleichen Position bleibt
2023-05-02 Kommentar 0 8325

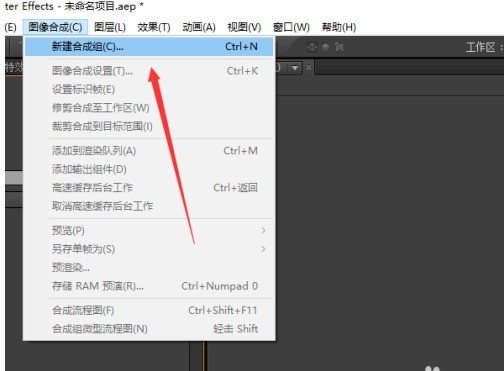
Kurseinführung:1. Öffnen Sie die AE-Software, erstellen Sie ein neues Projekt, klicken Sie in der Menüleiste auf [Bildkomposition] und wählen Sie [Neue Kompositionsgruppe]. 2. Legen Sie im Popup-Fenster die Breite und Höhe der Synthese fest und klicken Sie auf [OK]. 3. Doppelklicken Sie auf das Projektfenster, wählen Sie das Bild aus und klicken Sie auf [Öffnen], um das Bildmaterial zu importieren. 4. Wählen Sie im Projektfenster das Bild aus und ziehen Sie es in das Timeline-Fenster. 5. Geben Sie im Fenster „Effekte und Voreinstellungen“ den Suchbegriff „Fotofilter“ ein und ziehen Sie dann den Effekt „Fotofilter“ auf die Bildebene auf der Zeitachse. 6. Klicken Sie im Konsolenfenster für Spezialeffekte auf das Dropdown-Menü hinter [Filter] und wählen Sie [Cooler Filter]. 7. Überprüfen Sie im Kompositionsfenster den Bildeffekt.
2024-04-07 Kommentar 0 702

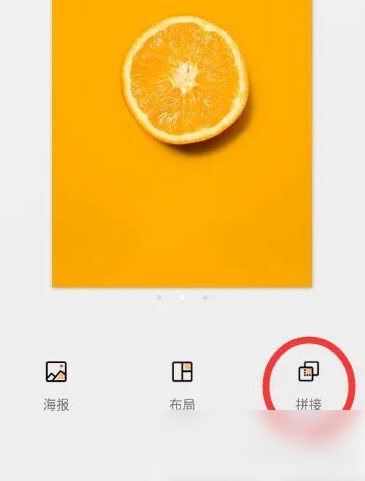
Kurseinführung:1. Klicken Sie zunächst auf die Funktion „Splicing“ in der unteren rechten Ecke der Homepage, rufen Sie die Splicing-Seite auf, wählen Sie die erforderlichen Bilder aus und beginnen Sie mit der Einrichtung. 2. Wählen Sie die Bilder aus, die Sie verbinden möchten, und wählen Sie so viele Bilder aus, wie Sie möchten. Klicken Sie nach der Auswahl auf die Schaltfläche „Weiter“. Passen Sie die Reihenfolge der Bildposition an und wählen Sie den gewünschten Bildeffekt aus. Wählen Sie den Bildeffekt unter dem Bild aus*. Sobald die Auswahl abgeschlossen ist, klicken Sie auf die Schaltfläche „Teilen“ in der oberen rechten Ecke, um das vollständige Langbild zu speichern.
2024-06-22 Kommentar 0 1019