
Kurs Grundschule 15270
Kurseinführung:成就自己的只需一套精品!PHP基础教程(整套),教你快速掌握PHP基础语言,内容详细讲解,按PHP职业发展路径分为PHP、PHP高级框架、Web前端技术、数据库应用、微信开发和Linux操作系统应用等阶段。

Kurs Grundschule 64207
Kurseinführung:本课程从最基本的概念开始讲起,步步深入,带领大家学习HTML、CSS样式基础知识,了解各种常用标签的意义以及基本用法

Kurs Grundschule 16973
Kurseinführung:JavaScript能够称得上是史上使用最广泛的编程语言,也是前端开发必须掌握的三技能之一:描述网页内容的HTML、描述网页样式的CSS以及描述网页行为的JavaScript。本章节将帮助大家迅速掌握JavaScript; 知识点简单明了,让你学习0压力,适合入门级新手观看学习......

Kurs Grundschule 7007
Kurseinführung:React是一个JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面,它已经使Facebook更快地开发Web应用。

Kurs Grundschule 6776
Kurseinführung:jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库,宗旨就是"写的少,做的多",它极大地简化了 JavaScript 编程,很容易学习。本套课程灭绝师太带你直接学习jQuery的基础知识,让你的前端学习更进一步!
Javascript – Website lädt langsam
2017-06-12 09:25:45 0 4 888
linux - Wie kann ich die Datei-Download-Geschwindigkeit begrenzen?
2017-06-27 09:18:22 0 1 1361
Kann js den Ladefortschritt einer einzelnen Datei erkennen?
2017-06-12 09:19:06 0 1 605
Frontend – So beschleunigen Sie die Ladegeschwindigkeit von CSS-Hintergrundbildern
2017-06-06 09:54:29 0 6 1241
进入首页 首页的轮播图6张 是从数据库里面读取地址加载出来的 打开时候需要加载很久 请问有什么方法吗 排除懒加载 图片已经进行过压缩
2017-05-16 12:59:36 0 4 645

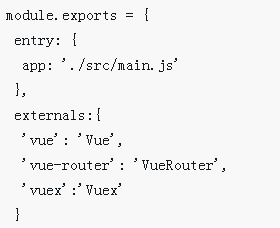
Kurseinführung:Dieses Mal werde ich Ihnen das Lazy Loading des Vue-Routers vorstellen, um die Ladegeschwindigkeit zu optimieren. Hier ist ein praktischer Fall.
2018-06-09 Kommentar 0 1681

Kurseinführung:Dieses Mal bringe ich Ihnen CDN, um die Ladegeschwindigkeit des ersten Bildschirms zu optimieren. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-20 Kommentar 0 1769
Kurseinführung:In diesem Artikel wird hauptsächlich die Methode zur Verdoppelung der Ladegeschwindigkeit von Javascript vorgestellt, um das Problem der langsamen Ladegeschwindigkeit von Werbung zu lösen.
2016-05-16 Kommentar 0 1968

Kurseinführung:So optimieren Sie die Ladegeschwindigkeit von Bildern in Uniapp. Bei der Entwicklung mobiler Anwendungen sind Bilder eine wichtige Ressource, aber die Ladegeschwindigkeit von Bildern kann sich auf die Benutzererfahrung auswirken. In uniapp können wir einige Maßnahmen ergreifen, um die Ladegeschwindigkeit von Bildern zu optimieren und die Anwendungsleistung zu verbessern. In diesem Artikel wird erläutert, wie Sie die Bildladegeschwindigkeit in uniapp optimieren und entsprechende Codebeispiele bereitstellen. Verwenden Sie das richtige Bildformat. Durch die Auswahl des richtigen Bildformats können Sie die Dateigröße Ihrer Bilder reduzieren und so die Ladezeiten verkürzen. bei uniapp
2023-07-04 Kommentar 0 4057
Kurseinführung:Dieses Mal stelle ich Ihnen das InstantClick-Plugin zur Optimierung der Seitenladegeschwindigkeit vor. Welche Vorsichtsmaßnahmen gibt es für die Verwendung des InstantClick-Plugins zur Optimierung der Seitenladegeschwindigkeit?
2018-04-17 Kommentar 0 1804