
Kurs Grundschule 4069
Kurseinführung:JS是网站开发中必不可少的一部分,它能够实现动态的页面效果,使页面的视觉冲击感更加强烈。本节课主要围绕实现轮播图效果主题讲解,包括原生js和jquery。原生js中主要讲解事件的操作,并且通过所学知识点实现无缝滚动式轮播图效果、切换式轮播图效果。

Kurs Dazwischenliegend 23739
Kurseinführung:时间:4.18日晚19:00 讲师:Peter Zhu 全面支持采用PHP7强类型特性,支持几乎所有PSR开发规范,实现了多应用支持,全面引入事件系统替代行为,全新的应用服务架构,视图和模板引擎分离,项目配置更灵活....完整TP6.0视频教程地址:http://www.php.cn/course/1045.html

Kurs Fortschrittlich 11387
Kurseinführung:直播系统及多人直播聊天室系统实战开发,用到的主要技术有websocket、workerman/swoole、实时消息广播与存储。属于高阶课程,需要一定的前端和PHP基础。
So implementieren Sie ein kreisförmiges Karussell im WeChat-Miniprogramm
2017-11-20 19:16:44 0 1 1868
2017-06-12 09:28:48 0 1 732
Javascript – Nahtloses H5-Seitenkarussell
2017-05-16 13:35:19 0 3 590
Das Karussell wird nicht richtig angezeigt und kann nicht verschoben werden.
Ich folgte den Schritten des Lehrers, aber das Karussell bewegte sich nicht.
2020-08-09 15:16:57 0 0 1198
javascript - Was ist das Prinzip eines End-to-End-Karussells in JS?
2017-07-05 10:52:07 0 9 1155

Kurseinführung:Im Webdesign ist Karussell ein häufiger visueller Effekt, der zur Anzeige mehrerer Bilder oder Inhalte verwendet wird. HTML bietet eine Vielzahl von Methoden zum Implementieren von Karussellfunktionen. In diesem Artikel werden einige davon vorgestellt. 1. Verwenden Sie eine CSS3-Animation zur Implementierung eines Karussells. Die CSS3-Animation ist eine einfache Methode zur Implementierung eines Karussells. Durch das Setzen von Animationen können Bilder oder Inhalte automatisch wiederholt werden. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Richten Sie den Karussell-Bildcontainer in HTML ein, wie unten gezeigt: „html<div class="carousel">
2023-05-09 Kommentar 0 4269

Kurseinführung:Schritte zum Einrichten der Karussellfunktion auf Douyin: Öffnen Sie Ihre persönliche Homepage, klicken Sie auf „Informationen bearbeiten“ und wechseln Sie zu „Arbeitskarussell“. Schalten Sie die Karussellfunktion ein, wählen Sie bis zu 4 Werke zum Drehen aus und passen Sie die Reihenfolge an. Klicken Sie auf „Speichern“, um die Einstellungen abzuschließen.
2024-05-03 Kommentar 0 909

Kurseinführung:Da Internetinhalte immer umfangreicher werden, sind Karussellbilder zu einem Standardmerkmal vieler Websites geworden. Die Implementierungsmethoden für Karusselldiagramme werden ebenfalls ständig aktualisiert. Unter anderem ist die Verwendung von jQuery zum Schreiben von Karusselldiagrammen derzeit eine beliebtere Methode. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Karusselldiagramm implementieren. 1. HTML-Struktur Schauen wir uns zunächst die HTML-Struktur an, die zur Implementierung eines Karusselldiagramms erforderlich ist. Im Allgemeinen kann die HTML-Struktur eines Karusselldiagramms in zwei Teile unterteilt werden: den Karussellcontainer und den Karussellinhalt. Unter diesen verwenden Karussellinhalte im Allgemeinen ul- und li-Tags
2023-04-06 Kommentar 0 6037

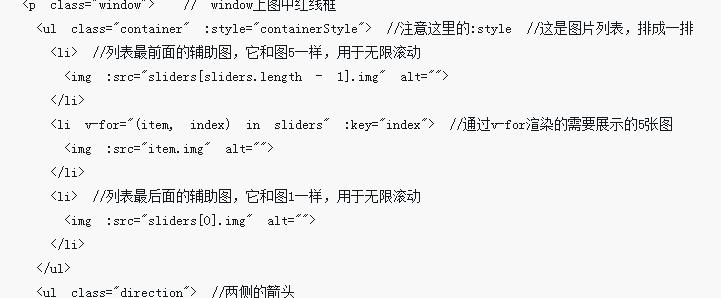
Kurseinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie mit Vue ein Bilderkarussell erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen eines Bilderkarussells mit Vue zu beachten?
2018-03-23 Kommentar 0 2630

Kurseinführung:Wie implementiert JavaScript die automatische Wiedergabefunktion von Karussellbildern? Mit der rasanten Entwicklung des Internets sind Karussellbilder zu einem der am häufigsten verwendeten Elemente im Webdesign geworden. Karussellbilder können Benutzern nicht nur mehrere Bilder anzeigen, sondern durch die automatische Wiedergabefunktion auch das Benutzererlebnis verbessern. JavaScript ist eines der wichtigen Werkzeuge zur Realisierung der automatischen Wiedergabefunktion von Karussells. In diesem Artikel wird vorgestellt, wie JavaScript die automatische Wiedergabefunktion von Karussellbildern implementiert, und entsprechende Codebeispiele bereitgestellt. Zuerst müssen wir einige grundlegende Dinge vorbereiten
2023-10-20 Kommentar 0 1396