
Kurs Dazwischenliegend 11416
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17715
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11411
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 898
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 780
2023-09-05 15:18:28 0 1 657
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 629
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1051

Kurseinführung:Wie implementieren CSS3-Attribute Bildlayout und -anordnung in Webseiten? Einleitung: Im Webdesign gehören Bilder zu den unverzichtbaren Elementen. Durch ein angemessenes Bildlayout und eine angemessene Anordnung können die visuelle Wirkung und das Benutzererlebnis der Webseite verbessert werden. In diesem Artikel werden einige häufig verwendete CSS3-Eigenschaften vorgestellt, die dabei helfen, das Layout und die Anordnung von Bildern auf Webseiten zu realisieren. 1. Box-Sizing-Attribut Das Box-Sizing-Attribut wird verwendet, um den Box-Modelltyp des Elements festzulegen. Standardmäßig entsprechen die Breiten- und Höheneigenschaften eines Elements einfach der Breite und Höhe des eigenen Inhalts des Elements.
2023-09-10 Kommentar 0 1479

Kurseinführung:Analyse des Unterschieds zwischen CSS-Framework und Schriftsatz sowie Anwendungsszenarien CSS-Framework und Schriftsatz sind zwei Konzepte, die häufig in der Front-End-Entwicklung verwendet werden. Obwohl sie alle die Verarbeitung von Webseitenlayout und -stil beinhalten, haben sie im spezifischen Übungsprozess unterschiedliche Funktionen und Anwendungsszenarien. In diesem Artikel werden die Unterschiede zwischen CSS-Frameworks und Typografie untersucht und einige konkrete Codebeispiele bereitgestellt. 1. Konzept und Anwendungsszenarien des CSS-Frameworks Das CSS-Framework ist ein auf CSS basierendes Front-End-Entwicklungstool. Es bietet eine Reihe von Stilen und Layoutvorlagen zur Vereinfachung der Webentwicklung.
2024-01-16 Kommentar 0 1198

Kurseinführung:Dreamweaver ist eine professionelle Website-Design- und Entwicklungsanwendung, die von Adobe entwickelt wurde. Sie wird hauptsächlich verwendet für: Website-Design: visuelle Erstellung interaktiver Webseiten-Layouts. Web-Entwicklung: Verwendung von HTML, CSS und JavaScript zur Erstellung dynamischer Websites. Codebearbeitung: mit Syntaxhervorhebung, automatischer Code Editor zur Vervollständigung und Fehlerprüfung. Website-Verwaltung: Stellen Sie eine Remote-Verbindung zum Server her und verwalten Sie Website-Dateien direkt. Vorlagen und Themen: Stellen Sie Vorlagen und Themen bereit, um Projekte schnell zu starten und Konsistenz sicherzustellen. Integration: Integrieren Sie in Adobe-Produkte, um Bilder und Grafiken einfach zusammenzuführen
2024-04-08 Kommentar 0 641

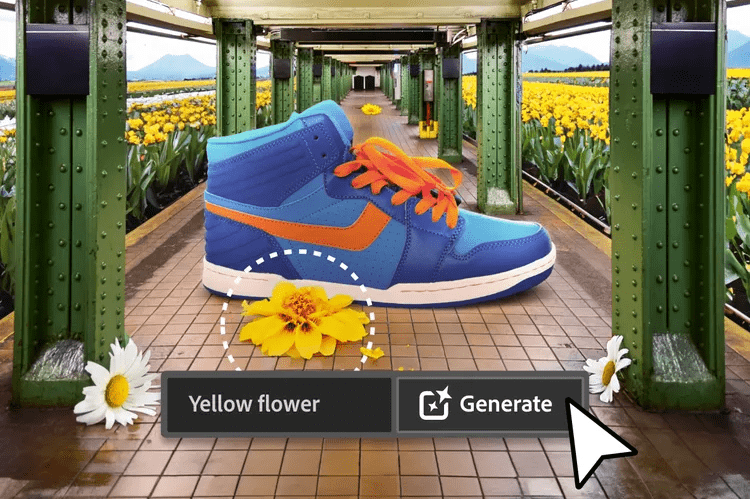
Kurseinführung:Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
2023-09-29 Kommentar 0 1344

Kurseinführung:IT House berichtete am 28. September, dass der Photoshop-Webdienst (Online-Webversion) von Adobe nach fast zweijähriger Testphase nun vollständig gestartet ist. Laut Informationen, die Adobe mit den ausländischen Medien TheVerge geteilt hat, wird die Webversion von Photoshop bald KI-generierte Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen. Diese Tools wurden kürzlich für die Desktop-Version von Photoshop veröffentlicht. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly, stehen für die kommerzielle Nutzung zur Verfügung und ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen, während sie gleichzeitig an die Lichtverhältnisse und die Perspektive angepasst werden das Originalbild. Photoshop-Webversion neu gestaltetes Layout
2023-09-29 Kommentar 0 755