
Kurs Dazwischenliegend 11330
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17633
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
So erhalten Sie mit CSS in Safari einen kreisförmigen Umriss auf einer kreisförmigen <Schaltfläche>
2023-10-26 09:54:54 0 2 1038
objective-c - tableHeaderview问题
2017-04-26 09:02:25 0 2 678
Einzelne Pixel auf der Plotly-Heatmap auswählen/anheften
2023-09-02 14:57:46 0 1 641
Statische Farben in der CSS-Datei mithilfe von JQuery dynamisch ändern
2024-03-19 23:24:43 0 1 355
Wie erstelle ich per CSS eine Box mit abgewinkelten und abgerundeten Ecken auf einer Seite?
2023-08-25 19:46:29 0 1 539

Kurseinführung:In diesem Artikel wird hauptsächlich eine Reihe von Beispielen für dreieckige und runde kleine Schaltflächen vorgestellt, die mit CSS erstellt wurden und alle in grauen, gängigen Schaltflächenstilen gestaltet sind. Freunde, die sie benötigen, können sich unten darauf beziehen.
2018-06-25 Kommentar 0 2088

Kurseinführung:In CSS können Sie die Attribute width, height und „border-radius“ verwenden, um eine elliptische Schaltfläche zu implementieren, die als „button element {width: width value; height: height value; border-radius:100%;}“ geschrieben wird. .
2021-11-26 Kommentar 0 4938

Kurseinführung:Dies ist eine runde Schaltfläche, die mit CSS3 erstellt wurde. Der Effekt sieht sehr einfach aus, aber tatsächlich ist die Produktion auch sehr einfach. Er nutzt hauptsächlich den durch @font-face erzielten radialen Farbverlauf und beinhaltet natürlich auch nicht den Verschönerungseffekt anderer Attribute, wie z der von Box-Shadow erzeugte Schatten, durch Übergang erzeugte Animationseffekte usw.
2017-03-27 Kommentar 0 3372

Kurseinführung:1. Klicken Sie auf das Ellipse-Werkzeug, um einen schwarz gefüllten Kreis zu zeichnen. 2. Klicken Sie dann auf das Rechteck-Werkzeug, um ein gelb gefülltes Rechteck zu zeichnen. 3. Wählen Sie das Rechteck mit der Maus aus und klicken Sie auf die Schaltfläche „Wellenverzerrung“ im Filtermenü. 4. Passen Sie die Wellenparameterinformationen an Klicken Sie zum Speichern auf die Schaltfläche „OK“, wie in der Abbildung unten dargestellt. 5. Öffnen Sie abschließend das Ebenenbedienfeld, klicken Sie mit der rechten Maustaste auf die rechteckige Ebene und klicken Sie auf die Schaltfläche „Schnittmaske erstellen“.
2024-06-12 Kommentar 0 628

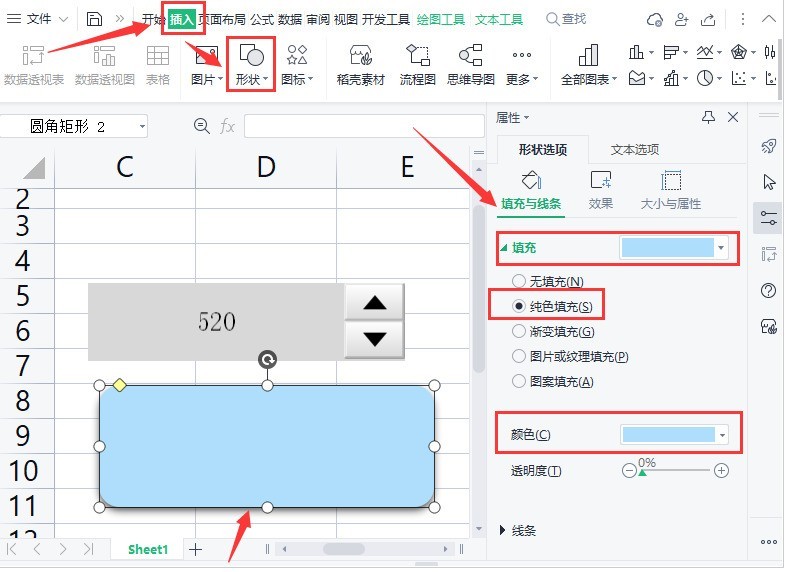
Kurseinführung:1. Klicken Sie oben auf der Benutzeroberfläche auf das Menü „Einfügen“, wählen Sie die abgerundete Rechteckform aus und ändern Sie die Farbe in eine durchgehende blaue Füllung. 2. Klicken Sie dann auf die Schaltfläche „Designmodus“ im Entwicklungstool. 3. Kopieren Sie die Schaltfläche für die numerische Anpassung 4. Ändern Sie abschließend die Hintergrundoberfläche der Anpassungsschaltfläche in die gleiche Farbe wie das abgerundete Rechteck, klicken Sie auf die Schaltfläche „Design beenden“ und speichern Sie die Einstellungen.
2024-04-18 Kommentar 0 571