
Kurs Dazwischenliegend 11462
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17743
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11448
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2 verschiedene Flyer-Popup-Stile
2023-08-25 09:45:31 0 1 468
CSS-Übergang: Hintergrundgröße funktioniert nicht
2023-09-05 00:05:08 0 1 594
2023-09-05 11:18:47 0 1 928
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 800
2023-09-05 15:18:28 0 1 679

Kurseinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Bubble-Prompt-Komponenten Bubble-Prompt-Komponenten werden häufig auf Webseiten verwendet, auf denen Benutzer aufgefordert werden müssen, detailliertere Informationen anzuzeigen, wenn die Maus über einen bestimmten Bereich fährt. In diesem Artikel wird die Methode zur Implementierung von Bubble-Prompt-Komponenten in der Vue-Komponentenentwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. Komponentenzusammensetzung Die Blasenaufforderungskomponente besteht hauptsächlich aus den folgenden drei Teilen: Auslöser Der Auslöser bezieht sich auf das Element, das die Blasenaufforderung auslösen muss, die angezeigt werden kann, wenn die Maus darüber schwebt oder darauf klickt. Auslöser sollten so gestaltet sein, dass sie darauf hinweisen
2023-11-24 Kommentar 0 1484

Kurseinführung:Bewegen Sie den Mauszeiger über ein Element, Auswirkungen auf mehrere Elemente in CSS. Im HTML-Layout können Sie auf ein Szenario stoßen, in dem das Bewegen des Mauszeigers über ein Element Folgendes auslösen sollte ...
2024-11-27 Kommentar 0 411

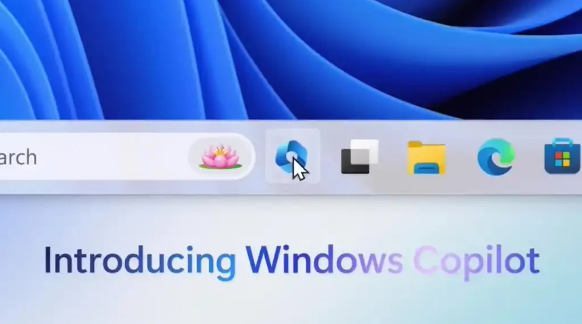
Kurseinführung:Microsoft hat kürzlich mit einer neuen Startmethode im Windows 11-System experimentiert, um Benutzern den Start des KI-Assistenten „Windows Copilot“ zu erleichtern. Zusätzlich zu den ursprünglichen Tastenkombinationen (Win+C) und der Methode zum Klicken auf die Taskleistenschaltfläche probiert Microsoft eine neue Interaktionsmethode aus: Benutzer müssen nur mit der Maus über das Copilot-Symbol in der Taskleiste fahren, um die KI automatisch auszulösen und zu öffnen Assistentenschnittstelle. In der neuesten Windows 11-Vorschauversion KB5034857 (Beta-Kanal) wird eine neue Funktion eingeführt. Microsoft hat offiziell erklärt, dass sie mit einem Copilot-Hover-Erlebnis experimentieren. Wenn der Benutzer den Mauszeiger über das Copilot-Symbol in der Taskleiste bewegt
2024-03-06 Kommentar 0 661

Kurseinführung:Für die Implementierung der Diagrammverknüpfung in ECharts sind spezifische Codebeispiele erforderlich. Wenn wir mehrere zusammengehörige Daten anzeigen müssen, ist die Anzeige der Daten in Form von Diagrammen eine intuitive und effektive Möglichkeit. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen mehrere Diagramme unterschiedlichen Typs zusammen angezeigt werden müssen. Als leistungsstarke Datenvisualisierungsbibliothek bietet ECharts Funktionen zur Diagrammverknüpfung, mit denen wir diese Anforderung schnell realisieren können. Die Diagrammverknüpfung in ECharts wird durch Ereignisauslösung und Daten erreicht
2023-12-18 Kommentar 0 1625

Kurseinführung:CSS bietet Entwicklern die leistungsstarke Möglichkeit, ihre Seiten nach ihren Wünschen anzupassen und zu gestalten. Eine der vielen Funktionen, die es bietet, um dieses Maß an Anpassung zu ermöglichen, ist die Möglichkeit, Webelementen Interaktivität hinzuzufügen. Hover-Effekte können für ein dynamischeres Benutzererlebnis sorgen. Durch Anwenden eines Rahmens auf ein Element beim Mouseover erhalten Benutzer einen visuellen Hinweis darauf, dass sie mit dem Element interagiert haben. Syntax-Selektor:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: Hover-Selektor Der :hover-Selektor in CSS wird verwendet, um Stile auf ein Element anzuwenden, wenn sich der Mauszeiger darüber befindet. Hier bezieht sich der Selektor auf die
2023-09-15 Kommentar 0 1559