
Kurs Dazwischenliegend 5201
Kurseinführung:Die Uni-Version von Mescroll ist eine Komponente, die speziell für die Pull-Down-Aktualisierung und das Pull-Up-Laden von Uni-Apps verwendet wird. Sie integriert Funktionen wie die automatische Seitenverarbeitung, die automatische Kontrolle von „keine Daten“, Aufforderungen zum Leeren des Layouts und die Schaltfläche „Zurück zur Oberseite“. . In diesem Kapitel lernen Sie die Mescroll-Body-Komponente von Grund auf kennen, da sie native Komponenten unterstützt und eine gute Leistung aufweist, wodurch die Mängel von Mescroll-Uni ausgeglichen werden. Darüber hinaus werden in diesem Kapitel auch Funktionen implementiert, z. B. die Handhabung mehrerer Mescroll-Komponenten auf derselben Seite beim Wechseln der Registerkarten, die automatische Verarbeitung von Paginierungen, die automatische Steuerung ohne Daten und leere Layout-Eingabeaufforderungen.

Kurs Dazwischenliegend 11382
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17694
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
2017-07-05 11:00:36 0 1 1426
2017-05-19 10:30:47 0 2 691
NuxtJS: Problem beim Importieren von Komponenten in Mixin
2024-03-31 20:49:22 0 1 473
Javascript – Kommunikation zwischen Vue-Komponenten, Fehlerberichterstattung
Kommunikation zwischen Komponenten, Fehler „ReferenceError: Tipp ist nicht definiert“ {Code...}
2017-05-18 10:51:45 0 4 608
Verwendung von Vites Nested Directory Nuxt 3
2024-02-17 11:10:23 0 1 418

Kurseinführung:In diesem Artikel wird die Kommunikation von Vue.js-Komponenten von untergeordneten Komponenten zu übergeordneten Komponenten (Code) vorgestellt.
2017-03-12 Kommentar 0 1349

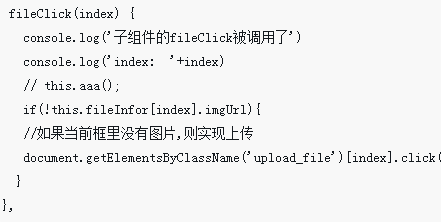
Kurseinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Aufrufen von Methoden und Ereignissen für untergeordnete Komponenten von Vue vorgestellt. Die übergeordnete Komponente durchläuft die Schleife der untergeordneten Komponente, um verschiedene Komponentenmodule zu erstellen. Werfen wir als nächstes einen Blick mit dem Editor
2018-05-08 Kommentar 0 1600