
Kurs Grundschule 11427
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorgänge zu reduzieren. Wir haben die „Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18080
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelität und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz „Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 14657
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherlösungen für WEB-Anwendungen bereitzustellen. „Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11599
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. „Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verständnis von XML.

Kurs Dazwischenliegend 12961
Kurseinführung:jQuery ist ein schnelles und prägnantes JavaScript-Framework. Es ist nach Prototype eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework). Der Zweck des jQuery-Designs besteht darin, „weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt häufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorgänge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion. Wir haben das „Boolean Education jQuery Practical Video Tutorial“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, jQuery besser zu erlernen.
So füllen Sie eine HTML-Tabelle aus einer designgenerierten Datenbanktabelle
2024-04-05 09:13:39 0 1 2705
javascript - Wie erhalte ich den Inhalt in Klammern mithilfe regulärer Ausdrücke in JS?
2017-05-19 10:40:53 0 6 774
show() ist nach Ajax-Erfolg ungültig
2017-05-19 10:40:54 0 3 623
javascript – Eine Zeile Code für den Quellcode von underscore.js schreiben
2017-05-19 10:40:56 0 1 552
Kurseinführung:Wie Front-End-Ingenieure das Design umsetzen
2016-09-21 Kommentar 0 1611

Kurseinführung:Eine kurze Vorstellung zu meiner Person: Ich bin seit ca. 1,5 Jahren freiberuflicher Webentwickler. Ich habe nie darüber nachgedacht, ein HLD oder ein LLD zu schreiben. Stattdessen habe ich mich auf die Entwicklung von Anwendungen konzentriert, die auf den spezifischen Anforderungen meiner Kunden basieren. Als
2025-01-01 Kommentar 0 1023

Kurseinführung:JTable-Design für die Synchronisierung mit der Back-End-DatenstrukturEinführungDie Synchronisierung zwischen einer JTable und einer Back-End-Datenstruktur ist eine...
2024-12-10 Kommentar 0 925

Kurseinführung:Einführung Im heutigen Tutorial zeigen wir Ihnen, wie Sie eine erweiterbare Premium-Navigationsleiste mit elegantem Design, dynamischen Animationen und modernen Effekten erstellen. Diese erweiterte Navigationsleiste bietet Folgendes: Ein animierter Partikelhintergrund für einen High-End-AES
2024-11-17 Kommentar 0 934

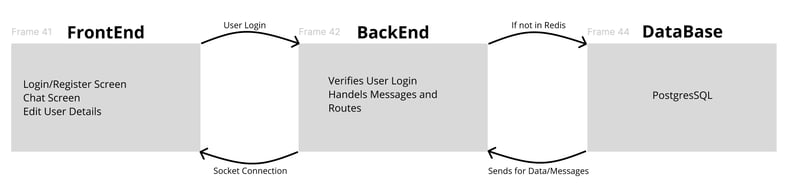
Kurseinführung:Hallo zusammen, ich habe kürzlich eine kostenlose Website zur Emotionserkennung und Annotation entwickelt, die auf dem Prinzip des Emotionsroulettes basiert: www.whatfeeling.com. Ich bin ein Back-End-Ingenieur mit begrenzter Erfahrung in der Front-End-UI-Entwicklung. Ich habe v0.dev verwendet, um die UI-Komponenten für diese Anwendung zu erstellen, die sich noch in der Entwicklung befindet. Feedback zu Design, Funktionalität oder anderen Vorschlägen ist uns sehr willkommen. Technische Details: Backend – Java Frontend – Next.js Hosting – DigitalOcean und Vercel KI-Integration – PerplexityAI Vielen Dank fürs Lesen. Persönlich fühle ich mich sehr ermutigt, an diesem Projekt beteiligt zu sein und hoffe, dass es hilft
2025-01-17 Kommentar 0 423