
Kurs Dazwischenliegend 11330
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
javascript - Wie erreicht man einen reibungslosen Wechsel zwischen Popup-Fenstern in JS?
2017-05-18 10:56:53 0 7 685
javascript – Prinzip der Popup-Box-Implementierung
2017-05-18 10:52:37 0 3 676
2021-01-08 19:44:12 0 1 1074
javascript - Warum muss mein Klickereignis zweimal ausgelöst werden? Warte online, dringend! ! !
2017-05-18 10:59:32 0 6 740
2017-06-26 10:50:14 0 4 679
Kurseinführung:点击文本框弹出热门标签的效果实现方法有很多,在本文为大家详细介绍下使用jQuery是如何实现的,感兴趣的朋友不要错过
2016-05-16 Kommentar 0 1612
Kurseinführung:In diesem Artikel wird hauptsächlich die js-Implementierung der Nachahmung von NetEase-Klick-Popup-Eingabeaufforderungen und Hintergrundverdunkelungseffekten vorgestellt, einschließlich verwandter Techniken von Javascript-Popup-Boxen und Seitenelementstiloperationen. Freunde, die dies benötigen, können darauf verweisen .
2016-05-16 Kommentar 0 998

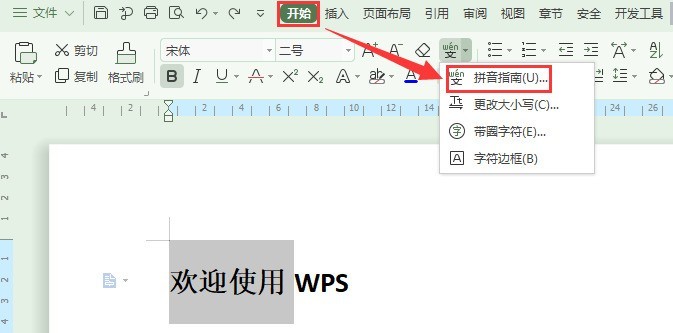
Kurseinführung:1. Öffnen Sie das Dokument, wählen Sie die chinesischen Schriftzeichen aus, die mit Pinyin versehen werden sollen, und klicken Sie auf [Start] ---> [Pinyin-Anleitung]. 2. Klicken Sie auf der Popup-Oberfläche [Pinyin Guide] auf [OK]. 3. Der Effekt wird wie folgt dargestellt~.
2024-04-18 Kommentar 0 418

Kurseinführung:Wie implementiert JavaScript die Popup-Box-Funktion auf einer Webseite? In der Webentwicklung ist es häufig erforderlich, Popup-Box-Funktionen zu verwenden, um interaktive Effekte zu erzielen, z. B. die Abfrage von Benutzerinformationen, die Bestätigung von Vorgängen usw. JavaScript bietet einige integrierte Methoden und Eigenschaften, mit denen sich die Popup-Box-Funktion einer Webseite problemlos implementieren lässt. 1. Verwenden Sie die Methode „alert()“, um ein Eingabeaufforderungsfeld anzuzeigen. Das häufigste Popupfeld ist die Methode „alert()“, mit der Sie dem Benutzer eine Nachricht anzeigen und darauf warten können, dass der Benutzer auf „OK“ klickt "Schaltfläche, um das Popup-Fenster zu schließen. Das Codebeispiel lautet wie folgt:
2023-10-18 Kommentar 0 2694

Kurseinführung:1. Klicken Sie zunächst auf die Datei. 2. Wählen Sie im Popup-Menü eine Option aus, wie im roten Feld in der Abbildung dargestellt. 3. Klicken Sie, um eine einzelne Datei-Webseite im Speichertyp auszuwählen, wie im roten Feld in der Abbildung gezeigt, und klicken Sie dann unten auf „Veröffentlichen“. 4. Wählen Sie im Popup-Dialogfeld unten links die Option „Veröffentlichte Webseite im Browser öffnen“ und klicken Sie dann im roten Feld rechts auf „Veröffentlichen“. 5. Zu diesem Zeitpunkt ist der Effekt wie in der Abbildung dargestellt und wir haben das Arbeitsblatt erfolgreich als Webseite veröffentlicht. 6. Nachdem die Einstellung abgeschlossen ist, kann die gespeicherte Datei für die spätere Verwendung verwendet werden.
2024-03-29 Kommentar 0 824