
Kurs Dazwischenliegend 11331
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17634
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
javascript - Wie erreicht man einen reibungslosen Wechsel zwischen Popup-Fenstern in JS?
2017-05-18 10:56:53 0 7 685
form input输入框点击搜索框显示提示内容,点击其他地方,提示内容消失 代码见下 {代码...} 具体效果见下 当我点击搜索框时,提示内容显示 求指导,谢谢
2017-05-15 17:04:02 0 1 558
2017-06-26 10:50:14 0 4 679
javascript - Warum muss mein Klickereignis zweimal ausgelöst werden? Warte online, dringend! ! !
2017-05-18 10:59:32 0 6 740
Vollständiger Kalender Wie entferne ich die Auffüllung von Ereignissen in der Zeitrasteransicht?
2023-09-08 19:12:15 0 1 676
Kurseinführung:In diesem Artikel wird hauptsächlich die js-Implementierung der Nachahmung von NetEase-Klick-Popup-Eingabeaufforderungen und Hintergrundverdunkelungseffekten vorgestellt, einschließlich verwandter Techniken von Javascript-Popup-Boxen und Seitenelementstiloperationen. Freunde, die dies benötigen, können darauf verweisen .
2016-05-16 Kommentar 0 999

Kurseinführung:Der mit Anmerkungen versehene Teil im CSS-Stil dient zum Abrufen der Informationen im Textkörper: Beim Öffnen der Seite wird automatisch das Eingabeaufforderungsfeld angezeigt. Wenn Sie auf „Löschen“ klicken, wird ein Warnfeld angezeigt. Wenn Sie auf OK klicken, um die Informationen zu löschen, werden sie nicht gelöscht. Information<meta name=viewport content=width=
2017-10-10 Kommentar 0 1508

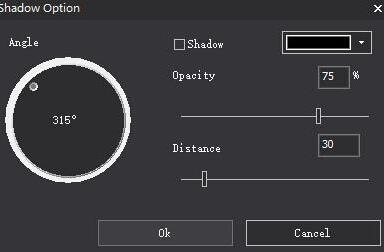
Kurseinführung:Schatten hinzufügen: Öffnen Sie das Dialogfeld „Schatteneinstellungen“, legen Sie den Schatteneffekt für das ausgewählte Bild fest (wird nur im kostenlosen Szenenrätsel angezeigt). Umriss hinzufügen: Öffnen Sie das Dialogfeld „Umriss hinzufügen“, legen Sie den Umriss für das ausgewählte Bild fest (wird nur angezeigt in). (das kostenlose Szenenrätsel) Fotorahmeneffekt löschen: Löscht den Fotorahmeneffekt für das ausgewählte Bild (wird nur in kostenlosen Szenenrätseln angezeigt).
2024-06-04 Kommentar 0 718

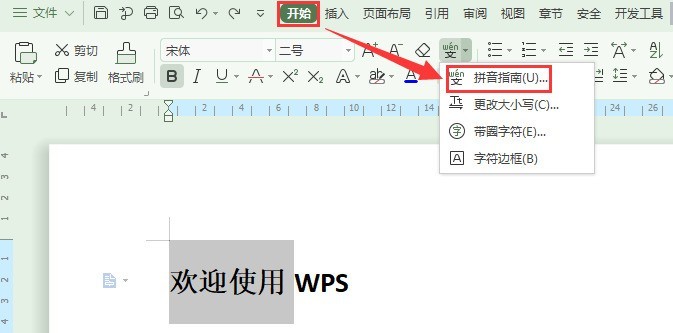
Kurseinführung:1. Öffnen Sie das Dokument, wählen Sie die chinesischen Schriftzeichen aus, die mit Pinyin versehen werden sollen, und klicken Sie auf [Start] ---> [Pinyin-Anleitung]. 2. Klicken Sie auf der Popup-Oberfläche [Pinyin Guide] auf [OK]. 3. Der Effekt wird wie folgt dargestellt~.
2024-04-18 Kommentar 0 420

Kurseinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden Popup-Sprünge zunehmend in der Front-End-Entwicklung eingesetzt. Unter anderem ist der Popup-Sprungeffekt von jQuery bei vielen Entwicklern beliebt. In diesem Artikel werden die spezifischen Schritte und praktischen Demonstrationen von jQuery zur Implementierung von Popup-Sprüngen vorgestellt. 1. Übersicht über Popup-Sprünge Popup-Sprünge werden normalerweise verwendet, um auf der aktuellen Seite ein Eingabeaufforderungsfeld anzuzeigen, in dem einige Informationen angezeigt werden oder der Benutzer daran erinnert wird, Vorgänge auszuführen. Springen bedeutet, dass Sie beim Klicken auf eine Schaltfläche oder einen Link im Eingabeaufforderungsfeld direkt zur entsprechenden Seite springen. Der Vorteil von Popup-Sprüngen besteht darin, dass es gleichzeitig das Benutzerinteraktionserlebnis verbessern kann
2023-05-25 Kommentar 0 575