
Kurs Dazwischenliegend 11347
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17651
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11361
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
So platzieren Sie Text mithilfe von CSS in einem Bild
2023-08-23 17:18:53 0 2 472
2023-08-16 18:38:07 0 1 718
2017-06-22 11:53:12 0 1 1250
javascript – Plug-in für die mobile Auswahl, aber die Daten werden selbst definiert
2017-06-14 10:54:06 0 2 661
Hintergrund und transparenter Text werden abgeschnitten
2024-03-25 16:47:36 0 2 611

Kurseinführung:1. Erstellen Sie zunächst einen einfarbigen Ebenenhintergrund im neuen Kompositionsfenster in Ae und erstellen Sie eine Textebene, um das Glitch-Effektwort einzugeben. 2. Geben Sie dann im Bedienfeld „Effekte und Voreinstellungen“ auf der rechten Seite Glitch ein, um zu suchen, und klicken Sie unter auf „Hinzufügen“. die RGUniverseStylize-Spalte uni.Glitch-Effekt 3. Öffnen Sie dann das Voreinstellungsfenster „ChooseaPreset“ unter „Voreinstellungen“ im Bedienfeld „Spezialeffekte“ in der oberen linken Ecke 4. Suchen Sie schließlich den BigChunks-Effekt unter der Textspalte und fügen Sie ihn hinzu.
2024-05-09 Kommentar 0 781

Kurseinführung:In CSS können Sie dem Bild den Stil „Bildelement {animation: name time}@keyframes name {0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}“ hinzufügen Element, Erzielen Sie den Effekt, dass das Bild eine Sekunde lang erscheint und dann verschwindet.
2021-12-14 Kommentar 0 4140

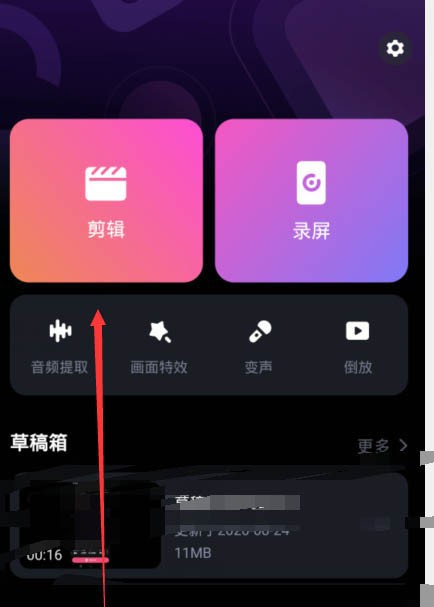
Kurseinführung:1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
2024-06-12 Kommentar 0 1005

Kurseinführung:1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
2024-06-05 Kommentar 0 473

Kurseinführung:Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen? Mit der Entwicklung von Social Media und Webdesign sind Bild-Lightbox-Effekte zu einem der häufigsten interaktiven Effekte auf vielen Websites geworden. Image Lightbox ist ein Effekt, der durch Anklicken ein vergrößertes Bild in der Mitte des Bildschirms anzeigt. Es verbessert nicht nur das Benutzererlebnis, sondern zeigt auch die Details des Bildes besser an. In diesem Artikel erfahren Sie, wie Sie mit JavaScript einen einfachen Bild-Lightbox-Effekt implementieren. Zuerst benötigen wir eine HTML-Seite
2023-10-18 Kommentar 0 786