
Kurs Grundschule 11409
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorgänge zu reduzieren. Wir haben die „Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18055
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelität und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz „Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 14648
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherlösungen für WEB-Anwendungen bereitzustellen. „Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11585
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. „Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verständnis von XML.

Kurs Dazwischenliegend 12950
Kurseinführung:jQuery ist ein schnelles und prägnantes JavaScript-Framework. Es ist nach Prototype eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework). Der Zweck des jQuery-Designs besteht darin, „weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt häufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorgänge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion. Wir haben das „Boolean Education jQuery Practical Video Tutorial“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, jQuery besser zu erlernen.
CSS-Stile wurden nicht erfolgreich auf Flickity angewendet
2023-08-26 20:25:09 0 1 651
2023-09-05 11:53:56 0 1 658
javascript - Wie erhalte ich den Inhalt in Klammern mithilfe regulärer Ausdrücke in JS?
2017-05-19 10:40:53 0 6 762
show() ist nach Ajax-Erfolg ungültig
2017-05-19 10:40:54 0 3 618
javascript – Eine Zeile Code für den Quellcode von underscore.js schreiben
2017-05-19 10:40:56 0 1 549

Kurseinführung:Frohes 20205! Ich bin zurück mit einem kurzen Tutorial zum Erstellen einer Lazy-Loading-Bildergalerie mit Tailwind CSS und JavaScript. Was ist Lazy-Loading? Lazy-Loading optimiert die Leistung, indem Bilder und Medien nur dann geladen werden, wenn sie benötigt werden – etwa dann, wenn sie benötigt werden
2025-01-03 Kommentar 0 750

Kurseinführung:Erzielen einer einheitlichen Bildgröße für unterschiedliche Bilder mit CSS. Das Erstellen einer ansprechenden Bildergalerie erfordert häufig Bilder mit einheitlicher Größe, unabhängig davon...
2024-12-11 Kommentar 0 913

Kurseinführung:Anzeigen von Bildern mit einheitlichen Abmessungen mithilfe von CSS. Das Erstellen einer Bildergalerie mit einheitlichem Erscheinungsbild kann eine Herausforderung sein, wenn es um ... geht.
2024-12-05 Kommentar 0 467

Kurseinführung:Entzerren der Enden einer Zusammenstellung mehrerer verzerrter BilderZuvor wurde eine Methode zur Verzerrung einer Zusammenstellung von Bildern entwickelt, die...
2024-12-25 Kommentar 0 279

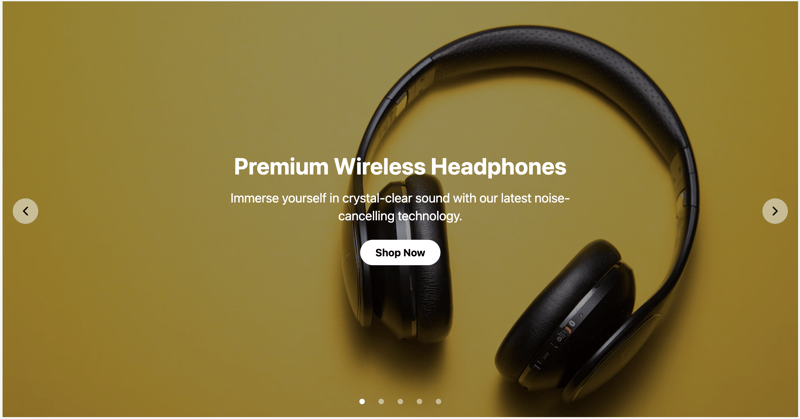
Kurseinführung:In diesem Tutorial gehen wir durch den Prozess der Erstellung eines schönen, reaktionsfähigen Produktpräsentationskarussells mit React und Tailwind CSS. Dieses Karussell bietet sanfte Übergänge, automatische und manuelle Navigation und ein schlankes Design, das sich anpasst
2024-11-06 Kommentar 0 502