
Kurs Dazwischenliegend 11461
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17743
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11447
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 927
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 800
2023-09-05 15:18:28 0 1 679
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 657
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1073

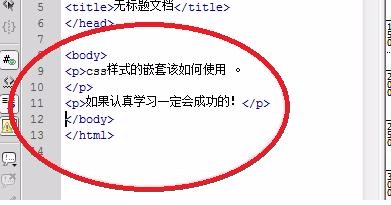
Kurseinführung:Beim Entwerfen einer Webseite in Dreamweaver möchte ich die Verschachtelung im CSS-Stil verwenden. Wie verwende ich die Verschachtelung im CSS-Stil bei der Erstellung von Dreamweaver-Webseiten? Wie macht man es? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
2018-01-04 Kommentar 0 3849

Kurseinführung:In CSS können Sie den Stil der Bildlaufleiste ändern, indem Sie Eigenschaften wie scrollbar-face-color und scrollbar-arrow-color und Selektoren wie „::-webkit-scrollbar“ und „::-webkit-scrollbar-thumb“ verwenden ".
2021-04-13 Kommentar 0 13561

Kurseinführung:In der Webentwicklung sind Bildlaufleisten ein häufiges, aber leicht zu übersehendes Element. Standardmäßig wird der Stil der Bildlaufleiste vom Betriebssystem oder Browser bestimmt, daher kann der Stil der Bildlaufleiste auf verschiedenen Geräten oder Browsern unterschiedlich sein. Über CSS können wir den Stil der Bildlaufleiste anpassen, um das Benutzererlebnis zu verbessern. 1. Bildlaufleistenstil In CSS gibt es zwei Eigenschaften, die zur Steuerung des Bildlaufleistenstils verwendet werden können: „scrollbar-width“ und „scrollbar-color“. `scrollb
2023-04-26 Kommentar 0 2043

Kurseinführung:In CSS können Sie den Pseudoklassenselektor „::-webkit-scrollbar“ verwenden, um die Bildlaufleiste auszuwählen, und dann den Stil „display:none“ verwenden, um die Bildlaufleiste nicht anzuzeigen. Das spezifische Syntaxformat lautet „:: -webkit-scrollbar{display :none;}".
2021-06-01 Kommentar 0 14496

Kurseinführung:So verwenden Sie CSS, um den Stil der Browser-Bildlaufleiste zu ändern: -webkit-scrollbar-track{background:rgb(200, 200, 200)}.
2020-04-28 Kommentar 0 3226