
Kurs Dazwischenliegend 11442
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17733
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11436
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Ist es möglich, Verläufe zu SVG-Pfaden hinzuzufügen?
2023-10-18 14:55:02 0 2 666
2024-03-30 09:57:49 0 1 548
2023-09-05 11:18:47 0 1 912
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 795
2023-09-05 15:18:28 0 1 673

Kurseinführung:Endlose CSS-Rotationsanimation. Ladesymbole sind für die Benutzererfahrung von entscheidender Bedeutung und bieten visuelles Feedback beim Laden der Website. Anpassen der...
2024-11-09 Kommentar 0 701

Kurseinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Rotationseffekte Einführung: CSS3 ist ein Standard zum Ändern des Stils von HTML-Webseitenelementen. Im Vergleich zu CSS2 führt CSS3 viele neue Funktionen ein, darunter den Rotationseffekt. Mithilfe der Rotationsfunktion von CSS3 können wir ganz einfach Rotationsanimationen zu Webseitenelementen hinzufügen, um die Seite lebendiger und interessanter zu gestalten. In diesem Artikel wird die Rotationsfunktion von CSS3 vorgestellt und einige Beispielcodes bereitgestellt, die jeder lernen und nachschlagen kann. 1. CSS3-Rotationsattribute In CSS3 gibt es zwei
2023-09-12 Kommentar 0 1237

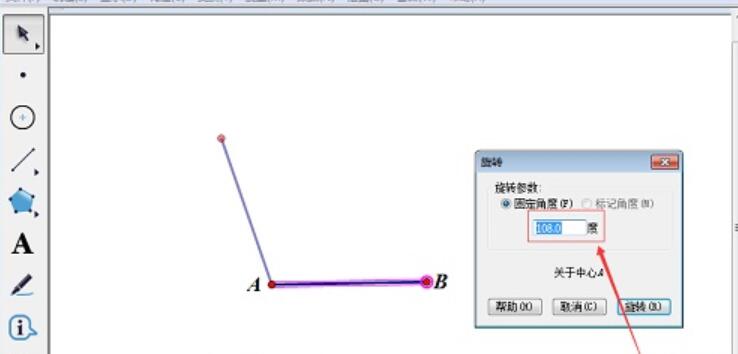
Kurseinführung:1. Klicken Sie auf das Liniensegment-Werkzeug und zeichnen Sie ein Liniensegment AB an einer geeigneten Position auf der Zeichenfläche. Klicken Sie im Werkzeug „Rotationszentrum“ auf Punkt A, um Punkt A als Rotationszentrum festzulegen. Wählen Sie gleichzeitig Punkt B und Liniensegment AB aus, führen Sie den Befehl [Transformieren]-[Drehen] aus, öffnen Sie das Dialogfeld „Drehung“, stellen Sie den Drehwinkel auf 108 Grad ein, klicken Sie auf die Schaltfläche „Drehen“ und erhalten Sie das Liniensegment AB‘. 3. Klicken Sie auf das Werkzeug „Pfeil verschieben“, doppelklicken Sie auf Punkt B’ und legen Sie Punkt B’ als Drehzentrum fest. Wählen Sie gleichzeitig Punkt A und Liniensegment AB‘ aus, führen Sie den Befehl [Transformieren]-[Drehen] aus, um das Rotationsdialogfeld zu öffnen, stellen Sie den Rotationswinkel auf 108 Grad ein und klicken Sie auf die Schaltfläche „Drehen“, um das Liniensegment B‘A zu erhalten '. Machen Sie die restlichen beiden Seiten ähnlich wie bei der vorherigen Methode. 4. Wählen Sie nacheinander die fünf Eckpunkte des Fünfecks aus und führen Sie [Anzeige] – [Punktbeschriftung] aus.
2024-04-17 Kommentar 0 1080

Kurseinführung:CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
2023-10-19 Kommentar 0 1095

Kurseinführung:Endlose Rotationsanimation mit CSSRequest:Rotieren Sie ein Ladesymbol auf unbestimmte Zeit mit reinem CSS.Code:#test { width: 32px; Höhe: 32px; Hintergrund:...
2024-11-05 Kommentar 0 528