
Kurs Dazwischenliegend 11438
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17731
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11432
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 908
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 791
2023-09-05 15:18:28 0 1 670
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 643
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1062

Kurseinführung:Erstellen Sie coole Popup-Effekte mit JS+CSS3
2016-12-07 Kommentar 0 1668

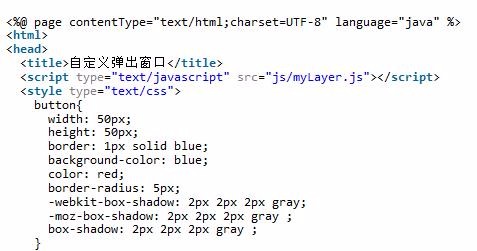
Kurseinführung:In diesem Artikel wird hauptsächlich der benutzerdefinierte Popup-Fenstereffekt von Javascript + HTML5 + CSS3 vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
2018-01-02 Kommentar 0 2694
Kurseinführung:Ich glaube, jeder hat den Popup-Fenstereffekt von Text gemacht, aber in CSS3 kann dieser Effekt ohne zusätzlichen JS-Code manipuliert werden. Heute stellen wir Ihnen einen Popup-Fenstereffekt von Eingabeaufforderungstext ohne JS vor.
2018-05-24 Kommentar 0 4415

Kurseinführung:Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
2018-06-25 Kommentar 0 2357
Kurseinführung:Erfahrungseffekt: http://hovertree.com/texiao/css3/44/Der Code lautet wie folgt: <!DOCTYPE html> <html lang="zh"> <Kopf> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"&
2017-06-17 Kommentar 0 1292