
Kurs Dazwischenliegend 11396
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17707
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11401
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
So erhalten Sie mit CSS in Safari einen kreisförmigen Umriss auf einer kreisförmigen <Schaltfläche>
2023-10-26 09:54:54 0 2 1055
Schaltfläche „Bild vom Server eines Drittanbieters herunterladen'.
2024-02-21 14:47:20 0 1 396
2023-09-05 11:18:47 0 1 894
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 778
2023-09-05 15:18:28 0 1 655

Kurseinführung:Verwenden von SVG zum Erstellen eines kreisförmigen Prozent-FortschrittsbalkensUm den gewünschten kreisförmigen Prozent-Fortschrittsbalken zu erreichen, bietet SVG (Scalable Vector Graphics) eine...
2024-11-07 Kommentar 0 563

Kurseinführung:1. Öffnen Sie Flash und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Kreis auf der Bühne und wandeln Sie den Kreis in eine grafische Komponente um. 3. Ändern Sie den Namen von [Ebene 1] in [Kreis]. 4. Klicken Sie auf die Schaltfläche [Hilfsebene hinzufügen], um eine neue Ebene [Hilfslinie: Kreis] zu erstellen. 5. Wählen Sie das Stiftwerkzeug in der Symbolleiste aus. 6. Lassen Sie die Ebene [Hilfslinie: Kreis] ausgewählt und zeichnen Sie mit dem Bleistift-Werkzeug eine Kurve auf der Bühne. 7. Ziehen Sie den Kreis mit der Maus so, dass der Mittelpunkt des Kreises mit dem Endpunkt eines Kurvenabschnitts zusammenfällt. 8. Erweitern Sie die Frame-Nummer der Ebene [Hilfslinie: Kreis] auf den 20. Frame. Fügen Sie einen Keyframe bei Frame 20 der Ebene [Kreis] ein. 9. Erstellen Sie eine Bewegungsanimation für den Kreis. 10. Wählen Sie das 20. Bild der Ebene [Kreis] aus. 11. Ziehen Sie den Kreis mit der Maus
2024-04-10 Kommentar 0 1079

Kurseinführung:Öffnen Sie zunächst CorelDRAW und zeichnen Sie mit dem Ellipse-Werkzeug im Zeichenwerkzeug eine Ellipse. Wandeln Sie dann die Ellipse in eine Kurve um und passen Sie die Knoten mit dem Formwerkzeug an. Ziehen Sie anschließend eine Form und klicken Sie mit der rechten Maustaste, um sie zu kopieren. 5. Zeichnen Sie mit dem Bézier-Werkzeug eine geschlossene Form und passen Sie die Knoten mit dem Formwerkzeug an. 6. Zeichnen Sie mehrere Ellipsen und zeichnen Sie mit dem Bezier-Werkzeug ein Liniensegment. 7. Wählen Sie abschließend verschiedene Grafiken aus, die Sie mit unterschiedlichen Farben füllen möchten, und klicken Sie mit der rechten Maustaste auf die Grafiken, um die Reihenfolge anzupassen.
2024-05-31 Kommentar 0 1054

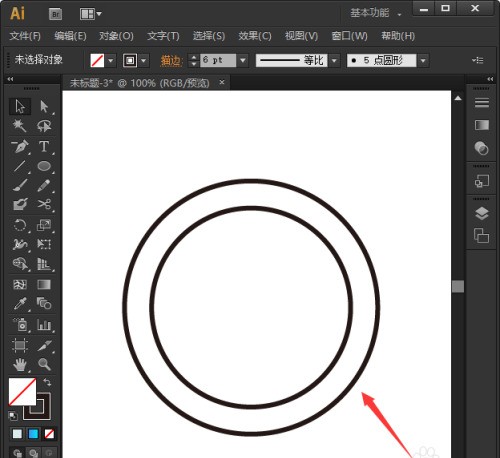
Kurseinführung:1. Wir sehen jetzt zwei Kreise auf der Leinwand. 2. Nachdem wir die Kreise mit der Schere abgeschnitten haben, stellen wir fest, dass beide Enden der Kreislinien flach sind. 3. Als nächstes verwenden wir das [Gerade Segment-Werkzeug], um mehrere Linien zu zeichnen und stellen fest, dass beide Enden der Linien standardmäßig ebenfalls flach sind. 4. Als nächstes wählen wir alle Grafiken und Linien aus und klicken dann auf das [Strichfeld]. 5. Wir wählen das zweite [Rundkopfende] im Strichbedienfeld aus und stellen nun fest, dass sich alle Grafiken und Linien in einen Rundkopfeffekt verwandelt haben. 6. Zum Schluss füllen wir die Grafiken und Linien mit verschiedenen Verlaufsfarben in der Strichfarbe und fertig. Dem oben Gesagten zufolge erkläre ich Ihnen, wie Sie mit KI aus Linien runde Köpfe machen können. Haben Sie es alle gelernt?
2024-05-06 Kommentar 0 1304

Kurseinführung:Zu den Mustern, die Canvas zeichnen kann, gehören Linien und Kurven, Rechtecke, Kreise und Ellipsen, Polygone, Text und Schriftarten, Bilder, Farbverläufe und Schatten, Animationen, Datenvisualisierung und Spezialeffekte usw. Detaillierte Einführung: 1. Canvas kann gerade Linien, Kurven und Polylinien zeichnen, und verschiedene Arten von Linien können durch Festlegen verschiedener Farben, Breiten und Stile gezeichnet werden. 2. Canvas kann Rechtecke zeichnen, einschließlich gewöhnlicher Rechtecke, abgerundeter Rechtecke und gefüllter Rechtecke Farben und Stile können zum Zeichnen verschiedener Arten von Rechtecken eingestellt werden. 3. Canvas kann Kreise, Ellipsen usw. zeichnen.
2023-08-22 Kommentar 0 3124