
Kurs Dazwischenliegend 11324
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17630
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11334
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 820
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 723
2023-09-05 15:18:28 0 1 611
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 576
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1000

Kurseinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19 Kommentar 0 1197

Kurseinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, dynamische Hintergrundeffekte zu implementieren. Im Webdesign können Animationseffekte der Seite Lebendigkeit verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine Möglichkeit, diese Effekte zu erzielen. In diesem Tutorial erfahren Sie Schritt für Schritt, wie Sie mithilfe von CSS einen bewegten Hintergrundeffekt erzielen. Dabei werden konkrete Codebeispiele verwendet, die Ihnen das Verständnis und die Anwendung erleichtern. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, die den Inhalt enthält. Fügen Sie dem Body-Tag ein div-Element hinzu und geben Sie ihm ein Unique
2023-10-20 Kommentar 0 1061

Kurseinführung:Das Erlernen von Datenstrukturen und der Algorithmenimplementierung in JavaScript erfordert spezifische Codebeispiele. Mit der rasanten Entwicklung des Internets wird JavaScript als Hauptsprache für die Frontend-Entwicklung zunehmend zur ersten Wahl für Programmierer. Ganz gleich, ob Sie Webseiten oder mobile Apps entwickeln oder Datenvisualisierungen durchführen, JavaScript spielt eine entscheidende Rolle. In diesem Zusammenhang ist das Erlernen von Datenstrukturen und der Algorithmenimplementierung in JavaScript von großer Bedeutung, um die Entwicklungseffizienz zu verbessern und Probleme zu lösen. 1. Datenzusammenfassung
2023-11-03 Kommentar 0 817

Kurseinführung:Parallax Scrolling ist eine häufig verwendete Designtechnik, die Webseiten ein Gefühl von Bewegung und Tiefe verleiht. Dies geschieht durch das Bewegen einzelner Seitenelemente mit unterschiedlicher Geschwindigkeit, um den Tiefeneffekt auf einer ebenen Fläche zu simulieren. Eine einzigartige und einfallsreiche Möglichkeit, diese Technik umzusetzen, besteht darin, mehrere Hintergrundbilder in CSS zu verwenden. In diesem Artikel erfahren Sie, wie Sie in CSS einen Parallaxeneffekt mit mehreren Hintergrundbildern erstellen, einschließlich der erforderlichen Schritte zum Einrichten der HTML-Struktur und des CSS-Stils. Egal, ob Sie Anfänger oder erfahrener Front-End-Entwickler sind, dieser Leitfaden vermittelt Ihnen das Wissen und die Werkzeuge, die Sie benötigen, um atemberaubende Parallaxeneffekte mit mehreren Hintergrundbildern zu erstellen. Syntax element{background-image:url(image-loc
2023-08-28 Kommentar 0 1445

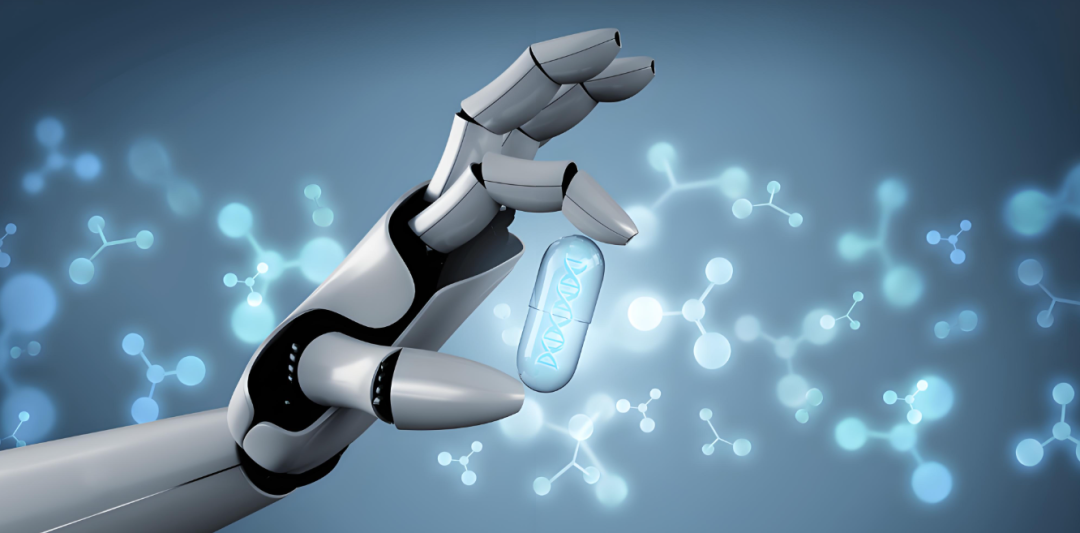
Kurseinführung:Herausgeber |. Rettichhaut-Deep-Learning-Methoden haben zu erheblichen Fortschritten bei der Einzelzustandsvorhersage biomolekularer Strukturen geführt. Die Funktionalität von Biomolekülen hängt jedoch von der Bandbreite der Konformationen ab, die sie annehmen können. Dies gilt insbesondere für Peptide, eine Klasse hochflexibler Moleküle, die an einer Vielzahl biologischer Prozesse beteiligt sind und als Therapeutika von großem Interesse sind. Philip M. Kim und Osama Abdin von der University of Toronto entwickelten PepFlow, ein übertragbares generatives Modell, das die direkte Probenahme aller Atome aus dem zulässigen Konformationsraum eines Eingabepeptids ermöglicht. Die Forscher trainierten das Modell in einem Diffusionsrahmen und verwendeten dann einen äquivalenten Fluss für die Konformationsprobenahme. Um die unerschwinglichen Kosten einer verallgemeinerten Gesamtatommodellierung zu überwinden, modularisierten sie den Erzeugungsprozess und integrierten Supernetzwerke, um sequenzspezifische Netzwerkparameter vorherzusagen.
2024-07-11 Kommentar 0 912