
Kurs Dazwischenliegend 11330
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11347
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 823
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 577
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1004

Kurseinführung:Die Unschärfefunktion von Kuaiying ist ein nützliches Werkzeug bei der Videobearbeitung, mit dem Benutzer bestimmte Bereiche in einem Video oder das gesamte Bild unkenntlich machen können. Diese Funktion ist in verschiedenen Situationen nützlich, beispielsweise wenn Sie die Privatsphäre schützen, vertrauliche Informationen verbergen oder bestimmte visuelle Effekte erstellen müssen. Wie verwischt man also das Bild? Folgen Sie uns unten, um einen Blick darauf zu werfen. So verwischen Sie das Bild in Kuaiying Schritt 1: Öffnen Sie die Kuaiying-App, klicken Sie, um mit der Bearbeitung zu beginnen, und importieren Sie das Videomaterial. Schritt 2: Klicken Sie auf den Hintergrund. Schritt drei: Klicken Sie auf Unschärfe. Schritt 4: Klicken Sie auf „Originalvideo verwischen“ und legen Sie die Unschärfestufe fest.
2024-06-10 Kommentar 0 912

Kurseinführung:Die Methode zur Verwendung von CSS zum Erzielen des unscharfen Hintergrundeffekts von Elementen erfordert spezifische Codebeispiele. Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist die Art und Weise, wie Seitenelemente elegante und einzigartige Effekte erzielen, zu einem Schwerpunkt der Designer geworden. Einer der häufigsten Effekte ist die Unschärfe des Hintergrunds. Durch das Verwischen des Hintergrunds von Elementen können die Schichtung und Ästhetik der Benutzeroberfläche verbessert werden. In diesem Artikel stellen wir vor, wie Sie mit CSS den unscharfen Hintergrundeffekt von Elementen erzielen, und stellen spezifische Codebeispiele bereit. Um den unscharfen Hintergrundeffekt von Elementen zu erzielen, müssen wir CS verwenden
2023-11-21 Kommentar 0 1799

Kurseinführung:1. Nachdem Sie ein neues Medienprojekt erstellt haben, importieren Sie zunächst das Videomaterial. 2. Ziehen Sie es dann auf die Timeline-Spur. 3. Reduzieren Sie dann die Bildschirmgröße auf der Seite des Videovorschaufensters. 4. Klicken Sie anschließend rechts im Bildschirmeinstellungsmenü auf die Schaltfläche „Hintergrund“. 5. Ändern Sie abschließend den Hintergrundfülleffekt von „Keine“ in „Unschärfe“.
2024-06-05 Kommentar 0 1135

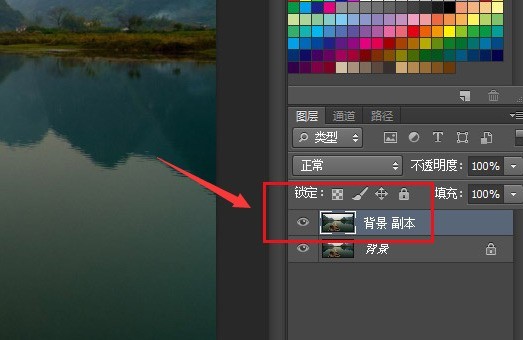
Kurseinführung:1. Drücken Sie nach dem Einfügen des Bildes die Tasten Strg+J auf der Tastatur, um eine Hintergrundebene zu kopieren. 2. Klicken Sie im Filtermenü auf die Option „Unschärfe“ und wählen Sie den Gaußschen Unschärfeeffekt aus. 3. Ändern Sie im daraufhin angezeigten Einstellungsfeld Stellen Sie den Radius auf 6 Pixel ein. Klicken Sie zum Speichern auf „OK“. 4. Wählen Sie abschließend das Verlaufspinsel-Werkzeug aus, wählen Sie die Stelle aus, die wieder in den realen Szenenbereich geändert werden soll, und klicken Sie auf „Verschmieren“, um sie zu erstellen.
2024-06-11 Kommentar 0 1037

Kurseinführung:Erstellen Sie eine neue Folie, fügen Sie dann vertikalen Text ein, schreiben Sie den Themeninhalt, fügen Sie eine Kreisform in die Menüleiste ein, legen Sie die Eigenschaften der Form fest, füllen Sie sie mit Weiß, wählen Sie die drahtlose Linie aus, um den Kreis in eine Kreisform zu schreiben Transparent und legen Sie dann die Hintergrundfarbe der Folie fest und legen Sie den Inhalt des eingefügten Textthemas so fest, dass er oben angezeigt wird. Klicken Sie auf die Menüleiste, um die Animation anzupassen, legen Sie einen Animationseffekt fest und wählen Sie „Fliegen“. Klicken Sie auf den eingestellten Flyout-Animationseffekt, wie im Bild gezeigt, und stellen Sie die Zeitdauer ein. Wenn Sie möchten, dass er schnell ist, können Sie ihn auf 0,5 Sekunden einstellen. Klicken Sie nach dem Einrichten auf den Vorschaueffekt Um den Spotlight-Effekt zu sehen, streichen Sie Ihren Thementext von oben nach unten.
2024-04-17 Kommentar 0 1044