
Kurs Dazwischenliegend 11440
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17731
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11433
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Problem beim React-Zxing-Umschaltproblem: Kamera lässt sich nicht ausschalten
2024-03-21 22:57:34 0 1 484
2023-09-05 11:18:47 0 1 911
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 794
2023-09-05 15:18:28 0 1 672
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 644

Kurseinführung:CSS-Transparenz- und Mischmodi: Das Hinzufügen von Transparenz- und Mischeffekten zu Webseitenelementen erfordert spezifische Codebeispiele. Im modernen Webdesign müssen wir Webseitenelementen häufig Transparenz und Mischeffekte hinzufügen, um ein einzigartigeres Designgefühl und visuelle Effekte zu erzielen. CSS bietet eine Reihe von Eigenschaften und Merkmalen, um diese Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Transparenz- und Mischeffekte zu Webseitenelementen hinzufügen, und einige praktische Codebeispiele bereitstellen. CSS-Transparenz Transparenz bezieht sich auf die Deckkraft von Webseitenelementen, die durch Festlegen des Elements festgelegt werden kann
2023-11-18 Kommentar 0 1085

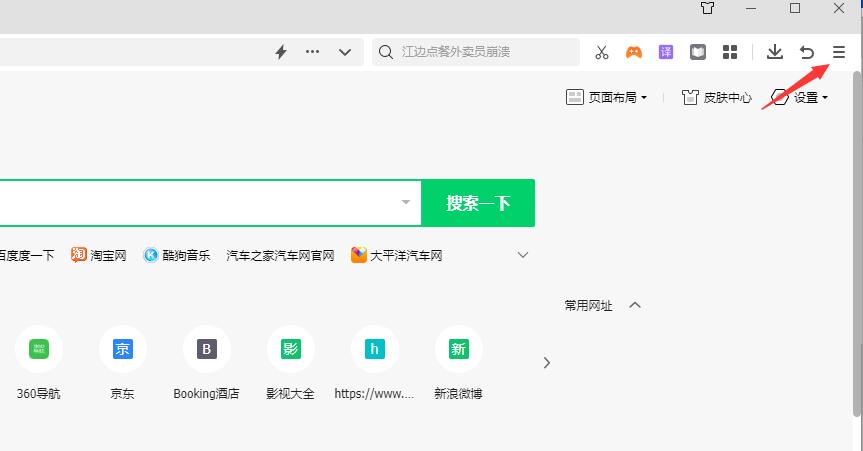
Kurseinführung:Was soll ich tun, wenn der 360-Browser den Kompatibilitätsmodus nicht wechseln kann? Wenn wir den Browser verwenden, gibt es zwei verschiedene Anzeigemodi für Webseiten, nämlich den Geschwindigkeitsmodus und den Kompatibilitätsmodus. Der Inhalt einiger Webseiten kann nur im Kompatibilitätsmodus angezeigt werden. Einige Benutzer stellten jedoch fest, dass der Browser den Kompatibilitätsmodus nicht wechseln kann. Der Herausgeber wird die Lösung heute veröffentlichen. Bedienschritte 1. Öffnen Sie den Browser und klicken Sie auf das Blitzsymbol in der Adressleiste. 2. Wenn die Dropdown-Option angezeigt wird, klicken Sie auf Kompatibilitätsmodus. 3. Wenn der Wechsel nicht durchgeführt werden kann, bedeutet dies, dass der Geschwindigkeitsmodus gesperrt werden muss. Zu diesem Zeitpunkt müssen Sie auf ☰ klicken. 4. Klicken Sie in den Betriebsoptionen auf Einstellungen. 5. Klicken Sie auf der Einstellungsseite auf Erweiterte Einstellungen. 6. Klicken Sie unter „Erweiterte Einstellungen“ auf Kernel-Switch-Einstellungen. 7. Legen Sie auf der Seite mit den Kernel-Umschalteinstellungen eine bestimmte URL zum Umschalten fest.
2024-08-27 Kommentar 0 272

Kurseinführung:CSS-Implementierungsschalter CSS (Cascading Style Sheets) ist eine Sprache zum Schreiben von Webseiten und Anwendungen, die das Erscheinungsbild, das Layout und die Dynamik von Text und Bildern steuert. Bei der Erstellung von Webseiten müssen wir häufig CSS verwenden, um Umschalteffekte zu erzielen und Webseiten lebendiger und interessanter zu gestalten. Hier sind einige gängige CSS-Methoden zum Erzielen von Umschalteffekten. 1. Pseudoklassen verwenden Pseudoklassen sind Tags in CSS, die verwendet werden, um zusätzlich zum Stil von Elementen einige spezielle Stile hinzuzufügen. Bei der Implementierung von Umschalteffekten können wir Pseudoklassen in CSS-Selektoren verwenden. Zum Beispiel können wir:ho verwenden
2023-05-27 Kommentar 0 1961

Kurseinführung:Der Dunkelmodus ist für jede Website sehr wichtig. Benutzer mit unterschiedlichen Interessen besuchen die Website. Manche Leute mögen den dunklen Modus und andere mögen den hellen Modus. Laut einer Umfrage bevorzugen etwa 70 bis 80 % der Menschen den Dunkelmodus, während nur 20 bis 30 % den Hellmodus bevorzugen. Daher ist es notwendig, für jede Website einen Dunkelmodus zu erstellen, der es Benutzern ermöglicht, zwischen dunklem und hellem Modus zu wechseln. Im Folgenden erstellen wir eine einfache Webseite mit HTML, CSS und JavaScript. Darüber hinaus lernen wir, helle und dunkle Modi mithilfe von JavaScript und CSS zu implementieren. Syntax Benutzer können der folgenden Syntax folgen, um zwischen dunklen und hellen Themen zu wechseln. body.classList.toggle("
2023-09-14 Kommentar 0 1344

Kurseinführung:Hier sind die Schritte zum Hochladen einer Webseite über WordPress: Erstellen Sie eine neue Seite und wechseln Sie zur HTML-Ansicht. Fügen Sie den Webseitencode ein und zeigen Sie eine Vorschau der Änderungen an. Veröffentlichen Sie die Seite und stellen Sie sicher, dass der HTML-Code gültig ist. Laden Sie ein externes Stylesheet oder Skript hoch und wählen Sie eine entsprechende Seitenvorlage aus.
2024-04-16 Kommentar 0 1021