
Kurs Dazwischenliegend 11418
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17715
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11413
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
vim - Wie verwende ich CTags, um Tags für Glibc-Header-Dateien zu generieren?
2017-05-16 16:42:46 0 2 763
antd „löscht' Werte innerhalb der Kaskade – Stapelüberlauf
2017-05-19 10:36:29 0 4 856
2017-05-19 10:47:03 0 2 1483
2019-09-12 15:38:20 0 2 1194
2017-05-19 10:47:20 0 3 620

Kurseinführung:Wie implementiert JavaScript die Popup-Box-Funktion auf einer Webseite? In der Webentwicklung ist es häufig erforderlich, Popup-Box-Funktionen zu verwenden, um interaktive Effekte zu erzielen, z. B. die Abfrage von Benutzerinformationen, die Bestätigung von Vorgängen usw. JavaScript bietet einige integrierte Methoden und Eigenschaften, mit denen sich die Popup-Box-Funktion einer Webseite problemlos implementieren lässt. 1. Verwenden Sie die Methode „alert()“, um ein Eingabeaufforderungsfeld anzuzeigen. Das häufigste Popupfeld ist die Methode „alert()“, mit der Sie dem Benutzer eine Nachricht anzeigen und darauf warten können, dass der Benutzer auf „OK“ klickt "Schaltfläche, um das Popup-Fenster zu schließen. Das Codebeispiel lautet wie folgt:
2023-10-18 Kommentar 0 2729

Kurseinführung:Wie implementiert JavaScript die Funktion des begrenzten Bereichs beim Ziehen von Popup-Boxen? In vielen Websites und Anwendungen stoßen wir häufig auf die Funktion von Popup-Boxen, die zusätzliche Informationen oder interaktive Inhalte anzeigen können. Wenn das Popover jedoch groß und verschiebbar ist, müssen wir manchmal seine Bewegung innerhalb eines bestimmten Bereichs einschränken. In diesem Artikel werde ich vorstellen, wie Sie mithilfe von JavaScript die Funktion des begrenzten Bereichs beim Ziehen von Popup-Boxen implementieren und dies anhand spezifischer Codebeispiele veranschaulichen. Zuerst müssen wir ein HTML-Element erstellen
2023-10-27 Kommentar 0 890

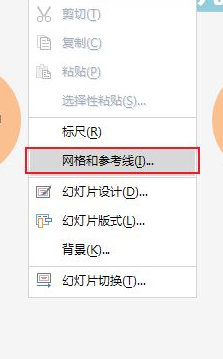
Kurseinführung:Bei der Erstellung von PPTs hängt das Layout des Textes von der Ästhetik der gesamten Folie ab. PPT hat die gleiche Ausrichtungsfunktion wie Word, aber die Ausrichtungsmethode unterscheidet sich geringfügig von der von Word. Viele Computeranfänger verstehen sie möglicherweise nicht. Der folgende Editor stellt Ihnen verschiedene Ausrichtungsmethoden von ppt vor. 1. Öffnen Sie die Folie, klicken Sie mit der rechten Maustaste und wählen Sie [Raster und Hilfslinien] aus. Der Zweck der Aktivierung von Hilfslinien besteht darin, zu bestätigen, ob das Bild oder der Text ausgerichtet ist. 2. Aktivieren Sie im Popup-Feld von [Raster und Hilfslinien]. Auf dem Bildschirm anzeigen] & [Zeichnungshilfslinien auf dem Bildschirm anzeigen] 3. Ein einzelnes Bild oder einen einzelnen Text ausrichten: Wählen Sie das Bild aus, wählen Sie [Format] – [Anordnen], klicken Sie auf [Ausrichten]; Im Popup-Feld [Ausrichtung] wird das Bild automatisch zentriert. 5. Mehrere Bilder
2024-03-20 Kommentar 0 573

Kurseinführung:Python- und WebDriver-Erweiterung: Überblick über die Handhabung von Popup-Boxen in Webseiten: Beim Testen von Webseiten stoßen wir häufig auf Situationen, in denen wir mit Popup-Boxen in Webseiten umgehen müssen. Das Popup-Feld kann ein Warnfeld, ein Bestätigungsfeld oder ein Eingabefeld sein. In diesem Artikel wird erläutert, wie Sie mit Python und der WebDriver-Erweiterung Popup-Boxen auf Webseiten verarbeiten. Installieren Sie die WebDriver-Erweiterung: Zuerst müssen wir die Selenium-Bibliothek von Python installieren, ein leistungsstarkes Webtest-Tool. Es kann über den folgenden Befehl installiert werden:
2023-07-09 Kommentar 0 804

Kurseinführung:Wie richtet man die Punkte am Ende eines Wortverzeichnisses aus? Wenn wir Word-Dokumente verwenden, müssen wir häufig ein Inhaltsverzeichnis erstellen, um die Referenz zu erleichtern. Wenn unser Inhaltsverzeichnis jedoch zu lang ist, scheint es, dass unsere Textlängen unterschiedlich und falsch ausgerichtet sind. Lassen Sie diese Website den Benutzern daher sorgfältig vorstellen, wie sie ein manuelles Inhaltsverzeichnis in Word erstellen. So erstellen Sie ein manuelles Inhaltsverzeichnis in Word Methode 1: Ausrichtung der Tabulatortaste festlegen 1. Klicken Sie im Word-Dokument auf die Registerkarte [Startseite] über dem Inhaltsverzeichnis und dann auf das kleine Dreieck von [Absatz], um den Absatz einzublenden Einstellungsdialogfeld. 2. Klicken Sie im Popup-Dialogfeld auf [Tabstopp], um das Tabstopp-Dialogfeld aufzurufen. 3. Legen Sie die Position eines Tabstopps im Tabstopp-Dialogfeld fest und stellen Sie den Typ auf [rechtsbündig] ein.
2024-03-14 Kommentar 0 1148