
Kurs Dazwischenliegend 11255
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17584
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11299
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
2023-09-05 11:18:47 0 1 757
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 693
2023-09-05 15:18:28 0 1 585
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 542
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 972

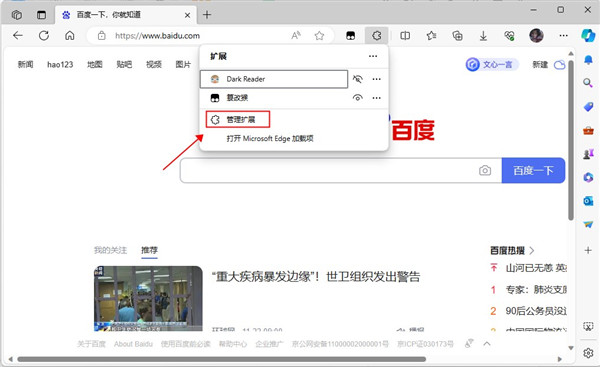
Kurseinführung:Wie deaktiviere ich die Erkennung von Website-Zertifikaten in Firefox? So deaktivieren Sie die Erkennung von Website-Zertifikaten mit Firefox Die detaillierten Methoden und Schritte werden unten vorgestellt. Wenn wir Firefox zum Surfen im Internet verwenden, werden häufig Website-Informationen angezeigt, die nicht mit dem Zertifikat übereinstimmen, und wir müssen sie jedes Mal manuell schließen, was sehr mühsam ist. Es hat allen beim Surfen im Internet einige Probleme bereitet. Wie erkennt man Website-Zertifikate? Der Herausgeber hat die Schritte zum Deaktivieren der Website-Zertifikate in Firefox zusammengestellt , folge mir unten! So deaktivieren Sie die Erkennung von Website-Zertifikaten in Firefox 1. Zuerst öffnen wir Firefox. Wie in der Abbildung unten gezeigt, sehen Sie ein Symbol „Menü öffnen“, das aus drei horizontalen Linien besteht. 2. Klicken Sie auf das Symbol unten
2024-01-30 Kommentar 0 1127

Kurseinführung:Mit der Weiterentwicklung der Web-Technologie steigt auch die Nachfrage der Menschen nach Browsern. Wenn ein Benutzer über einen Browser auf eine Website zugreift, sendet der Browser sein eigenes User-Agent-Feld im HTTP-Anforderungsheader, um dem Server die von ihm verwendeten Browserinformationen mitzuteilen, damit der Server entsprechende Inhalte an den Benutzer zurückgeben kann. In einigen Fällen müssen wir jedoch möglicherweise das Feld „User-Agent“ ändern, z. B. bei Crawlern, automatisierten Tests, simulierten Mobilgeräten usw. Dieser Artikel hauptsächlich
2023-04-11 Kommentar 0 1092

Kurseinführung:User Agent (UA) ist ein spezieller String-Header, der es dem Server ermöglicht, das vom Kunden verwendete Betriebssystem und seine Version, den CPU-Typ, den Browser und die Version, die Browser-Rendering-Engine, die Browsersprache, das Browser-Plug-in usw. zu identifizieren. Einige Websites senden häufig unterschiedliche Seiten an unterschiedliche Betriebssysteme und unterschiedliche Browser, indem sie die UA ermitteln. Daher kann es sein, dass einige Seiten in einem bestimmten Browser nicht richtig angezeigt werden. Die Erkennung kann jedoch umgangen werden, indem die UA verschleiert wird. Wie lade ich Mac-Software für das Windows-System herunter? Tatsächlich ist die Methode sehr einfach. Der Herausgeber hat unten detaillierte Lösungen zusammengestellt. Einstellungsmethode für den Windows-Browser-Benutzeragenten (UA) 1. Verwenden Sie Microsoft
2024-01-14 Kommentar 0 1701

Kurseinführung:Wie füge ich eine vertrauenswürdige URL in Google Chrome hinzu? Viele Freunde verwenden gerne Google Chrome, um verschiedene Webseiten zu durchsuchen, und die Benutzererfahrung ist sehr sicher. Einige Webseiten können nicht geöffnet werden Dieses Mal muss die Website zur vertrauenswürdigen URL hinzugefügt werden, bevor sie geöffnet werden kann. Der Editor unten zeigt Ihnen detaillierte Schritte zum Hinzufügen einer vertrauenswürdigen URL in Google Chrome und hofft, Ihnen bei der Lösung des Problems zu helfen. Detaillierte Schritte zum Hinzufügen einer vertrauenswürdigen URL in Google Chrome: 1. Öffnen Sie Google Chrome, klicken Sie auf die drei Punkte in der oberen rechten Ecke und dann auf [Einstellungen], wie in der Abbildung unten gezeigt. 2. Wählen Sie Datenschutzeinstellungen und Sicherheit aus, wie in der Abbildung unten gezeigt. 3. Klicken Sie unten auf der Seite auf Website-Einstellungen, wie in der Abbildung unten gezeigt. 4
2024-03-25 Kommentar 0 820

Kurseinführung:Die Konsole ist der integrierte Debugger in modernen Browsern, und erfahrene Webentwickler verwenden console.log() häufig, um Meldungen zu drucken und Probleme in ihrem Code zu beheben. Die Konsole wird hauptsächlich zum Anzeigen verschiedener Informationen verwendet, die während des Ladevorgangs von Webseiten generiert werden. Wenn beim Testen der Schnittstelle ein Fehlerproblem auftritt, werden diese im Allgemeinen in dieser Spalte angezeigt. Überprüfen Sie dann die Debugging-Protokollinformationen Entwickeln Sie die Front-End-Ingenieure, debuggen und lösen Sie Probleme basierend auf spezifischen Problemen.
2022-10-13 Kommentar 0 2737