
Kurs Dazwischenliegend 11369
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17683
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11385
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-06-28 09:28:03 0 1 685
2023-09-05 11:18:47 0 1 861
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 744
2023-09-05 15:18:28 0 1 634
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 605
Kurseinführung:Bevor wir die Methode zur Implementierung des Fortschrittsbalkens in JavaScript und zur nativen Implementierung des Fortschrittsbalkens eingeführt haben, wie kann man den Fortschrittsbalken steuern? Die von JS zur Steuerung des Fortschrittsbalkens verwendeten Elemente sind relativ einfach. Betten Sie einfach ein Span-Tag in ein p-Tag ein. Die äußere Ebene von p wird als Hintergrund verwendet, und die innere Ebene von span wird für die dynamische Fortschrittsanzeige verwendet von JS.
2017-11-21 Kommentar 0 1508

Kurseinführung:In diesem Artikel werden verschiedene Methoden des JavaScript-Fortschrittsbalkens vorgestellt
2016-12-16 Kommentar 0 1185

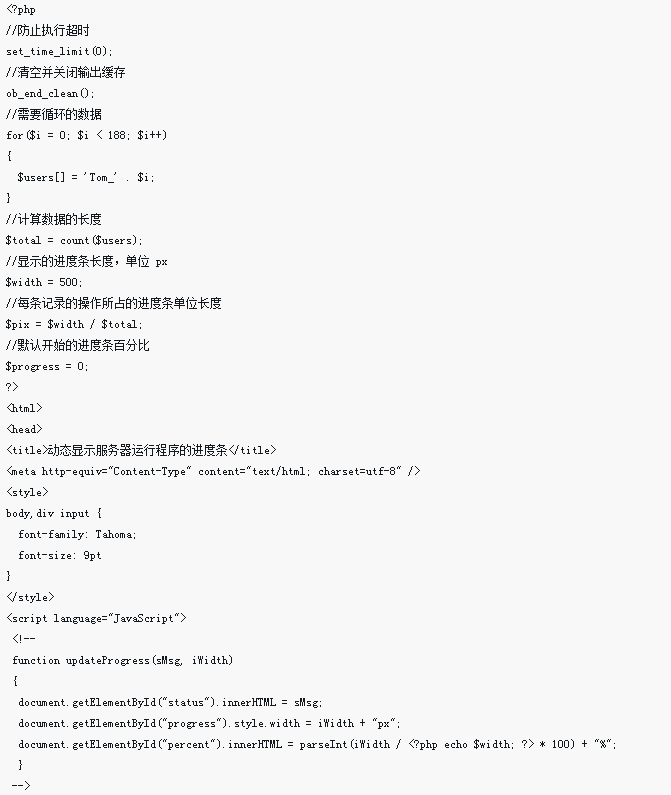
Kurseinführung:In diesem Artikel wird hauptsächlich die Verwendung von PHP zum Implementieren eines Fortschrittsbalkens vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
2018-05-16 Kommentar 0 1267

Kurseinführung:Die Bezeichnung des HTML5-Fortschrittsbalkens lautet „<progress>“. Mit dem Fortschrittstag wird der Fortschritt einer laufenden Aufgabe definiert, der in Form eines Fortschrittsbalkens im Browser angezeigt wird. Die Syntax lautet „<progress value="Der aktuelle Wert des Prozesses" max="Der Wert, der muss abgeschlossen werden"></progress>".
2021-12-15 Kommentar 0 4323

Kurseinführung:Detaillierte Erklärung des HTML5-Fortschrittsbalkens. Der Fortschritt des HTML5-Fortschrittselements ist ein neues Element von HTML5, das eine breite Palette von Verwendungsmöglichkeiten bietet. Es kann verwendet werden, um den Fortschritt von Datei-Uploads anzuzeigen Downloads, und kann auch als eine Art Ladestatusleiste verwendet werden. Syntax des HTML5-Fortschrittsbalkens<progress value='70' max='100'></progress>Klicken Sie hier, um zu überprüfen...
2018-06-11 Kommentar 0 5358