
Kurs Dazwischenliegend 11302
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17615
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11321
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 810
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 716
2023-09-05 15:18:28 0 1 607
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 568
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 998

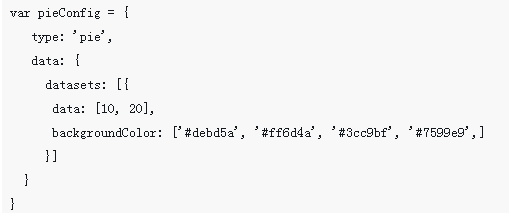
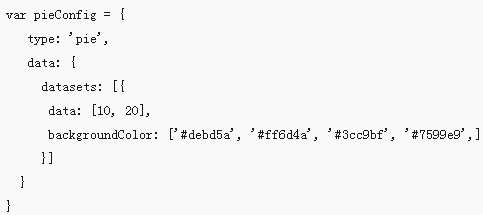
Kurseinführung:Dieses Mal werde ich Ihnen eine Analyse der Anwendungsfälle der Chart.js-Lightweight-Diagrammbibliothek bringen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Chart.js-Lightweight-Diagrammbibliothek? Das Folgende ist ein praktischer Fall.
2018-05-24 Kommentar 0 2533

Kurseinführung:Sehr schöne kostenlose reine JavaScript-Diagrammbibliothek
2016-11-26 Kommentar 0 1421

Kurseinführung:MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek auf Basis von JavaScript. Ähnlich wie Chartist.js unterstützt MetricsGraphics.js auch fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme, Kreisdiagramme usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können. So verwenden Sie MetricsGraphics.js Schauen wir uns zunächst die Renderings an: JavaScript-Code: MG.data.
2017-03-15 Kommentar 0 2200

Kurseinführung:Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung der leichten Diagrammbibliothek von Chart.js und die Vorsichtsmaßnahmen für die Verwendung der leichten Diagrammbibliothek von Chart.j. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-05-28 Kommentar 0 6075

Kurseinführung:In der Front-End-Entwicklung ist es häufig erforderlich, Diagramme zur Anzeige von Daten zu verwenden, damit Benutzer die Daten intuitiver verstehen und analysieren können. Die Auswahl einer geeigneten JavaScript-Diagrammbibliothek kann uns dabei helfen, schnell und einfach verschiedene Diagramme zu zeichnen und mit ihnen zu interagieren und so die Entwicklungseffizienz und das Benutzererlebnis zu verbessern. 1. Anforderungsanalyse Bevor wir eine Diagrammbibliothek auswählen, müssen wir zunächst die Projektanforderungen analysieren. Insbesondere müssen Sie die folgenden Fragen klären: Datentyp: Der Datentyp, den die Diagrammbibliothek unterstützen soll, z. B. einfache Zahlen, Zeichenfolgen oder komplexere
2023-11-02 Kommentar 0 1342