
Kurs Dazwischenliegend 11436
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17729
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11427
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Erstellen Sie mit Vue.js benutzerdefinierte Schaltflächen für die Foliennavigation in Swiper
2023-11-02 14:42:51 0 1 761
So ändern Sie einige Details von Vimwiki2HTML im Vim-Plug-In Vimwiki
2017-05-16 16:42:17 0 1 776
Hintergrundbilder können auf dem iPad nicht angezeigt werden.
2023-07-25 11:58:00 0 1 730
2023-09-10 09:12:07 0 2 582

Kurseinführung:Für die Implementierung eines Vollbild-Scrolling-Layouts mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets wird beim Seitendesign immer mehr auf die Benutzererfahrung geachtet. Das Vollbild-Scroll-Layout ist eine gängige Designmethode, die die Seite attraktiver machen und dem Benutzer eine reibungslose Navigation bieten kann. Wenn Sie erfahren möchten, wie Sie mit HTML und CSS ein Vollbild-Scroll-Layout implementieren, finden Sie in diesem Artikel spezifische Codebeispiele und Implementierungsschritte. Bevor Sie beginnen, müssen Sie die Grundlagen von HTML und CSS kennen und noch ein bisschen mehr
2023-10-19 Kommentar 0 950

Kurseinführung:HTML, CSS und jQuery: Erstellen Sie eine schöne Scroll-Tab-Navigation. Im modernen Webdesign ist die Scroll-Tab-Navigation zu einem gängigen Designelement geworden. Es bietet Besuchern eine einfache Navigation und erhöht die Interaktivität der Webseite. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine schöne Scroll-Tab-Navigation erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Grundstruktur von HTML verstehen. Hier ist ein einfaches HTML-Codebeispiel: <!DOC
2023-10-26 Kommentar 0 1180

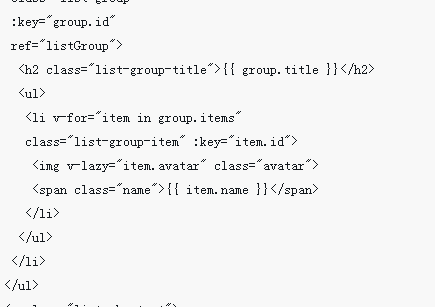
Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie Vue+better-scroll zum Implementieren der alphabetischen Indexnavigation verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue+better-scroll zum Implementieren der alphabetischen Indexnavigation gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-23 Kommentar 0 2465

Kurseinführung:So realisieren Sie eine reibungslose Scroll-Navigation von Webseiten mithilfe von CSS. Die Navigation ist ein sehr wichtiger Bestandteil von Webseiten und dient Benutzern als Zugang zum Durchsuchen von Webinhalten. Auf einer langen Webseite ermöglicht eine reibungslose Scroll-Navigation Benutzern das schnelle Auffinden des erforderlichen Inhalts und verbessert das Benutzererlebnis. Um eine reibungslose Scroll-Navigation durch CSS zu erreichen, können Sie einige CSS-Funktionen und -Techniken verwenden. Das Folgende ist ein spezifisches Codebeispiel: HTML-Struktur: <!DOCTYPEhtml><html><head>
2023-10-19 Kommentar 0 811
Kurseinführung:In diesem Artikel werden hauptsächlich die besonderen Auswirkungen des Schreibens der Tab-Scroll-Navigation in JQuery vorgestellt. Interessierte Freunde können sich darauf beziehen.
2016-05-16 Kommentar 0 2241