
Kurs Fortschrittlich 19253
Kurseinführung:„PHP-Bild-Upload-Tutorial“ zeigt Ihnen, wie Sie unser PHP und eine PHP-Bild-Upload-Klasse verwenden, um unsere Bild-Upload-Funktion zu implementieren.

Kurs Fortschrittlich 10868
Kurseinführung:Java-Online-Lern-Webanwendung lädt Bilder hoch, um Miniaturansichten zu generieren. Der Kurs „Java-Video-Tutorial zum Implementieren gleichproportionierter Miniaturansichten von Bildern“ erklärt anhand von Beispielen, wie Java verwendet wird, um die Funktion zum Generieren gleichproportionierter Miniaturansichten von Bildern zu implementieren. Die Leistung beim Durchsuchen von Informationen wird durch die Erstellung von Miniaturansichten verbessert, wodurch die Menge der Datenübertragung reduziert und gleichzeitig das Benutzererlebnis gewährleistet wird.

Kurs Grundschule 2917
Kurseinführung:„Python Crawler-Praktisches Tutorial: Bilder von einer Website im Stapel crawlen“ hilft Ihnen, das Geheimnis der Crawler durch den tatsächlichen Kampf aufzudecken. Es zeigt Ihnen, wie Sie Bilder auf der Website crawlen. Nachdruck mit Genehmigung von: https://www.bilibili.com/video/BV1qJ411S7F6

Kurs Fortschrittlich 9672
Kurseinführung:„Ausführliches Beispiel für die Bild-Upload-Funktion für die PHP-Entwicklung“ führt in die Entwicklung der Bild-Upload-Funktion ein.

Kurs Dazwischenliegend 11366
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.
2018-07-08 21:06:53 0 2 1478
javascript - Wie mache ich das Bild im Vollbildmodus, wenn ich mit PhoneSwipe auf das Bild klicke?
2017-07-05 10:41:07 0 4 889
2018-10-04 10:40:51 0 1 1388
php – Fügen Sie einem Bild zwei Wasserzeichen hinzu oder kombinieren Sie drei Bilder zu einem Bild
2017-06-05 11:09:00 0 3 1039
laravel - lokale Bildvorschau von vuejs, wie erhalte ich die Bild-Quelle?
2017-05-16 16:46:32 0 2 677

Kurseinführung:So platzieren Sie ein Bild über einem Bild mit CSS: 1. Wickeln Sie das Bildelement in ein div-Element ein. 2. Verwenden Sie das Attribut „background-image“, um ein anderes Bild als Hintergrundbild des div festzulegen Füge „background-image“ zum div-Element „:url(picture path);“ hinzu.
2021-11-29 Kommentar 0 58159
Kurseinführung: PHP判断图片是否为标准图片(防止篡改图片上传) 在项目安检时发现,某系项目中图片上传只是对后缀名进行了检查,导致含有某些代码的‘图片’也能上传到服务器,有重大隐患。写了一个方法,检验图片的正确性。(此方法无法完全验证,将图片源码中加了代码无法判断,不过将图片处理比如加水印以后,含有代码的图片在当作php执行时会失效)?/* *判断上传的图片是否为
2016-06-13 Kommentar 0 867

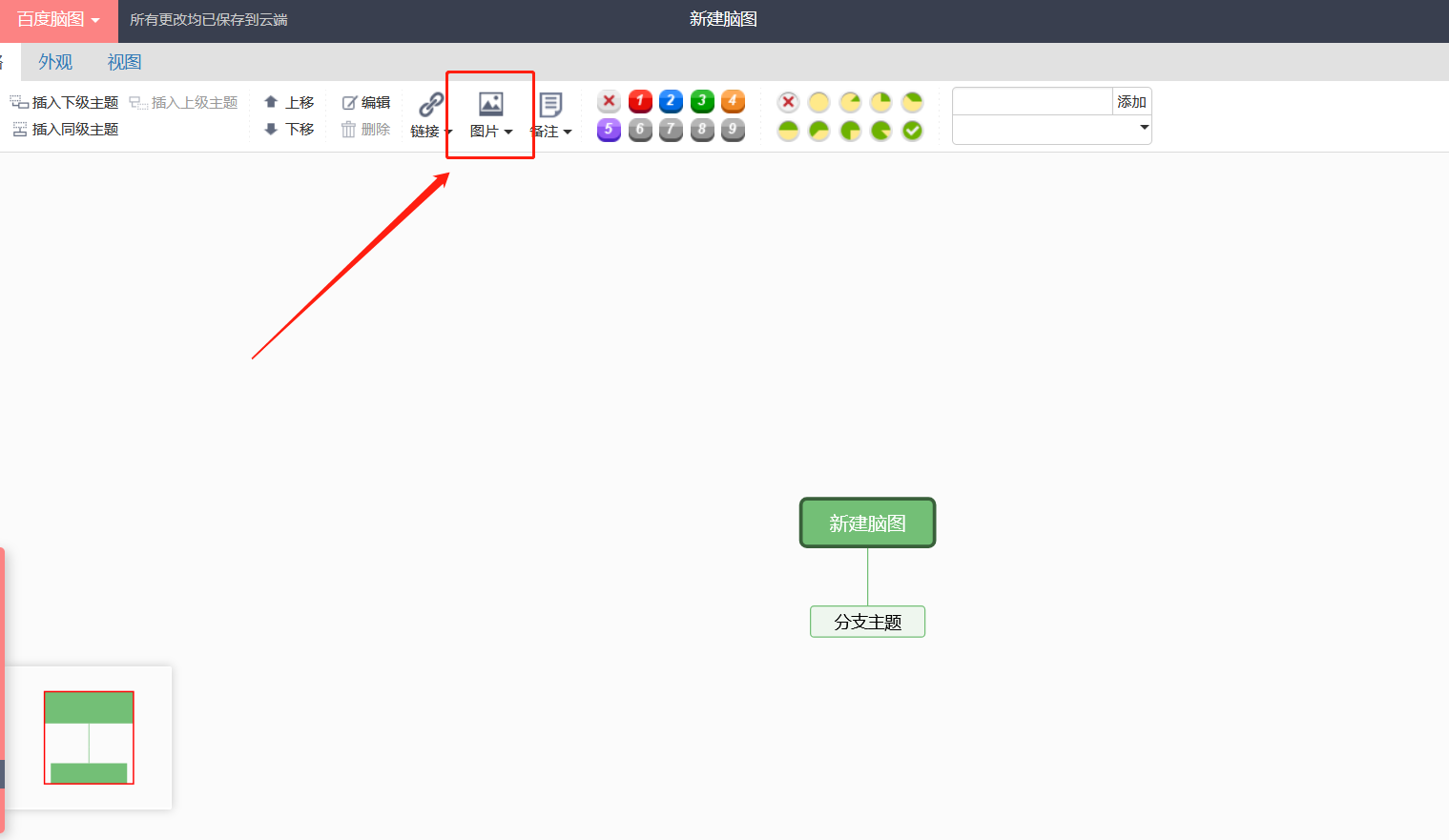
Kurseinführung:1. Klicken Sie auf das Bild. 2. Klicken Sie, um ein Bild einzufügen. 3. Wählen Sie das eingefügte Bild aus. 4. Sie können das Bild erfolgreich einfügen. Das obige ist das entsprechende Tutorial zum Importieren von Bildern in Baidu Brain Map. Ich hoffe, es wird Ihnen hilfreich sein!
2024-04-16 Kommentar 0 1000

Kurseinführung:HTML ist eine Auszeichnungssprache, die häufig bei der Erstellung von Webseiten verwendet wird. Am häufigsten wird sie zum Einfügen und Festlegen von Bildern verwendet. In diesem Artikel stellen wir vor, wie Sie Bilder in HTML festlegen, einschließlich des Einfügens von Bildern, Festlegen von Bildgrößen, Hinzufügen von Bildrändern usw. Bilder einfügen Das Einfügen von Bildern in HTML ist sehr einfach. Sie können das Tag „<img>“ verwenden, wie unten gezeigt: „<img src="image address" alt="image description"> „Unter diesen gibt das Attribut „src“ die Adresse des Bildes an.“
2023-05-27 Kommentar 0 1268

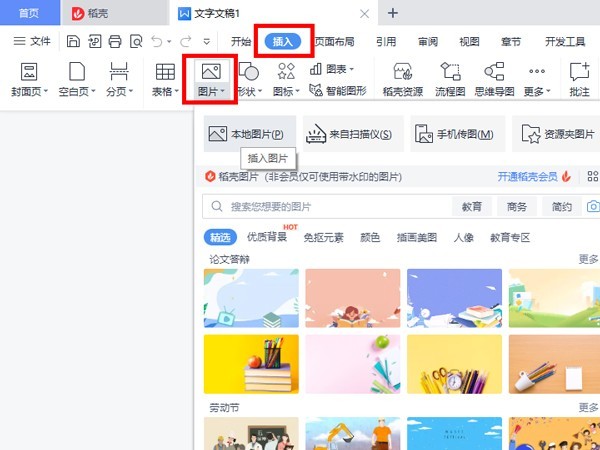
Kurseinführung:1. Öffnen Sie wps, klicken Sie auf Einfügen, klicken Sie auf Bild, klicken Sie auf Lokales Bild und wählen Sie das Bild aus, das Sie einfügen möchten. 2. Klicken Sie auf das Bild und dann unter Bildtools auf Bild komprimieren. 3. Wählen Sie den Komprimierungsmodus und klicken Sie auf Komprimieren.
2024-04-18 Kommentar 0 1437