
Kurs Dazwischenliegend 11323
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17630
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11334
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
So öffnen Sie das Auswahl-Dropdown beim Hover mit Bootstrap Vue
2024-03-26 14:04:58 0 1 475
vimrc – Wie kann ich dafür sorgen, dass vim automatisch eine Abschluss-Dropdown-Liste anzeigt?
2017-05-16 16:37:11 0 5 927
Wie verbinde ich HTML-Dropdown im Formular mit PHP-Mail?
2024-03-28 10:36:26 0 1 450
Es gibt ein Funktionsproblem mit dem Dropdown-Menü der Navigationsleiste (Ausblenden) in Bootstrap 5
2023-08-22 20:42:45 0 1 734
javascript - Gibt es ein Plug-in für die Mehrfachauswahl-Dropdown-Gruppierung basierend auf Vue?
2017-05-19 10:20:09 0 2 577

Kurseinführung:Die Bootstrap-Dropdown-Liste legt den Standardwert fest: Die Bootstrap-Dropdown-Liste kann über jQuery-Code einen anfänglichen Standardwert für ihre Einstellungen erhalten.
2019-07-30 Kommentar 0 9144

Kurseinführung:Dieses Mal gebe ich Ihnen Tipps zur Verwendung des Bootstrap-Dropdown-Plug-In-Dropdowns. Was sind die Vorsichtsmaßnahmen für die Verwendung des Bootstrap-Dropdown-Plug-In-Dropdowns? Das Folgende ist ein praktischer Fall.
2018-04-16 Kommentar 0 2529

Kurseinführung:Das Bootstrap-FileInput-Plugin ist so leistungsstark, dass es keinen Grund gibt, es nicht zu verwenden. Da es in China jedoch selten ist, die vollständige Verwendungsmethode dieses Plug-ins zu finden, habe ich die offizielle Website besucht, um die englische Dokumentation zu übersetzen Ich habe einige Nachforschungen angestellt und festgestellt, dass viele Plug-Ins nicht verfügbar sind. Deshalb habe ich in meiner Verzweiflung eine Liste mit Plug-Ins gefunden Um es selbst zu entwickeln, habe ich mit dem einfachsten Drop-Down-Plug-In begonnen. Nach zwei Tagen harter Arbeit in meiner Freizeit war ich endlich fertig. Es verfügt über umfassende Funktionen und kann die meisten Anforderungen erfüllen. Lassen Sie uns ohne weiteres über die Verwendung dieses Plug-Ins sprechen. Wenn Sie easyui oder ext verwendet haben, werden Sie das tatsächlich feststellen
2018-09-13 Kommentar 0 2632
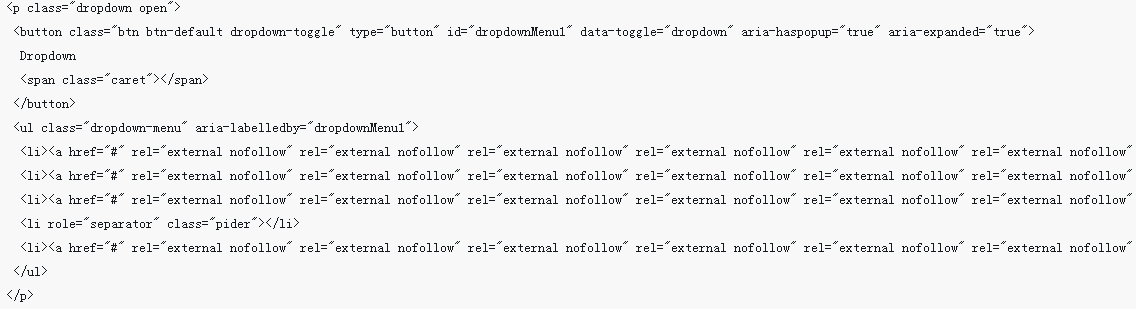
Kurseinführung:Wie oben erwähnt, werden bei der Interaktion mit Webseiten häufig Kontextmenüs oder ausgeblendete/angezeigte Menüelemente benötigt, die standardmäßig ein umschaltbares Kontextmenü zum Anzeigen einer Linkliste bereitstellen. Darüber hinaus muss die Menüanzeige in verschiedenen interaktiven Zuständen in Verbindung mit dem Javascript-Plug-in verwendet werden. In diesem Artikel wird detailliert beschrieben, wie Sie das Dropdown-Menü Bootstrap verwenden. Wenn Sie das Dropdown-Menü des Bootstrap-Frameworks verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen. Natürlich, wenn
2017-07-03 Kommentar 0 1480

Kurseinführung:1. Öffnen Sie das WPS-Formular. 2. Klicken Sie auf die Zelle, in die die Dropdown-Liste eingefügt werden soll. 3. Drücken Sie Alt+↓, um die Dropdown-Liste direkt anzuzeigen. 4. Klicken Sie, um den entsprechenden Text einzugeben. 5. Oder wählen Sie zunächst den Tabellenbereich aus, in dem Sie eine Dropdown-Liste hinzufügen möchten. 6. Klicken Sie unter Daten auf die Dropdown-Liste Einfügen. 7. Wählen Sie die entsprechenden Daten aus der Zelle aus. 8. Klicken Sie auf die Dropdown-Listenschaltfläche, um den Dropdown-Inhalt anzuzeigen.
2024-03-27 Kommentar 0 510