
Kurs Dazwischenliegend 11323
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17630
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11334
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
angular.js - angular js 模态弹出框ng-click不生效
2017-05-15 17:06:20 0 2 784
javascript - Eine kleine Grube der modalen Echarts+Bootstrap-Box.
2017-06-12 09:31:22 0 1 1417
javascript – Daten nach dem Bootstrap-Modalbox-Popup löschen
2017-05-18 11:00:07 0 1 511
Rendern Sie programmgesteuert mehrere modale Boxen in derselben Komponente in Vue
2023-08-28 16:23:40 0 1 586
javascript - Wie erreicht man einen reibungslosen Wechsel zwischen Popup-Fenstern in JS?
2017-05-18 10:56:53 0 7 684

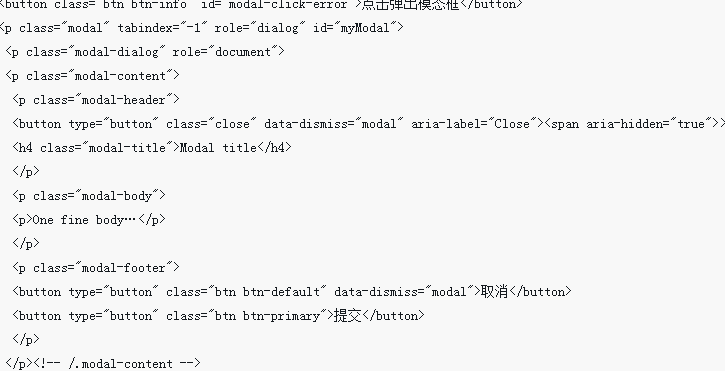
Kurseinführung:Wie oben erwähnt, werden modale Popup-Boxen im Bootstrap-Framework zusammenfassend als „Modal“ bezeichnet. Dieser Popup-Effekt ist bei den meisten Website-Interaktionen sichtbar. Wenn Sie beispielsweise auf eine Schaltfläche klicken, wird ein Feld angezeigt. Das Popup-Feld kann eine Dateibeschreibung sein, es kann Schaltflächenoperationen enthalten oder es kann ein Bild angezeigt werden. In diesem Artikel wird die Strukturanalyse des modalen Popup-Felds von Bootstrap im Detail vorgestellt. Das modale Popup-Feld im Bootstrap-Framework verwendet „modal“ bzw. „modal“.
2018-05-15 Kommentar 0 3448

Kurseinführung:Dieses Mal bringe ich Ihnen das mehrfach angezeigte Bootstrap-Modalfeld, um einen Fehler einzureichen. Was sind die Vorsichtsmaßnahmen für das Einreichen eines BUG, wenn das Bootstrap-Modalfeld mehrmals angezeigt wird? Schauen wir uns das an.
2018-04-13 Kommentar 0 2463

Kurseinführung:Um den modalen Box-Popup-Effekt in WeChat-Miniprogrammen zu realisieren, sind spezifische Codebeispiele erforderlich. Im aktuellen Zeitalter des mobilen Internets sind WeChat-Miniprogramme zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Im Entwicklungsprozess des WeChat-Applets müssen wir häufig eine modale Box öffnen. Modale Boxen können verwendet werden, um einige Eingabeaufforderungsinformationen, Bestätigungsdialogfelder usw. anzuzeigen, um Benutzern ein besseres interaktives Erlebnis zu bieten. In diesem Artikel werde ich detailliert vorstellen, wie der Popup-Effekt der Modalbox im WeChat-Applet implementiert wird, und entsprechende Codebeispiele geben. Zuerst in Xiaocheng
2023-11-21 Kommentar 0 1687
Kurseinführung:In diesem Artikel wird hauptsächlich die JS-Komponente Bootstrap vorgestellt, um den Popup-Box- und Eingabeaufforderungsbox-Effektcode zu implementieren. Freunde, die sich für Popup-Boxen und Eingabeaufforderungsboxen interessieren, können darauf verweisen.
2016-05-16 Kommentar 0 3322
Kurseinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Popup-Box-Effektcode vorgestellt, der von der JS-Komponente Bootstrap implementiert wird. Freunde, die sich für Popup-Boxen interessieren, können darauf verweisen.
2016-05-16 Kommentar 0 2337