
Kurs Dazwischenliegend 11415
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17715
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11410
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Behalten Sie den Randeffekt des Optionsfelds bei, wenn es ausgewählt ist
2023-09-03 21:25:38 0 1 568
angular.js - 一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
一个数组中有对象里面结构如下,用ng-options选择id,还想双向绑定在页面显示其中的分数字段score,如何修改?
2017-05-15 17:11:02 0 1 598
Shiny selectInput/pickerInput mit langem Namen sollte die Seitenleiste überlaufen
2024-02-21 15:22:53 0 1 477
2024-02-17 14:49:08 0 1 393
2017-11-13 13:03:00 0 1 1912

Kurseinführung:Implementieren eines durchsuchbaren Auswahlfelds mit Bootstrap Durch das Erstellen eines Auswahlfelds mit einer Suchleiste können Benutzer entweder Text eingeben oder direkt auf ... klicken.
2024-10-31 Kommentar 0 1083

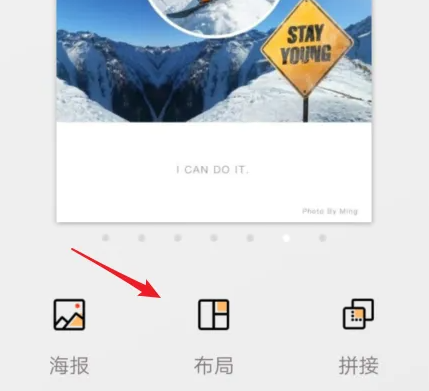
Kurseinführung:Wir klicken auf das zweite Symbol im Bild unten, um mit dem Zusammenfügen von Bildern zu beginnen. (Sie können bei Bedarf auch andere Stile auswählen.) Wählen Sie ein oder mehrere Bilder auf Ihrem Telefon aus und klicken Sie dann, um den Stil des Bildes auszuwählen. Wählen Sie die vierte Option wie unten gezeigt. Das System konvertiert das Bild automatisch in das erforderliche Format. Rufen Sie die Effektschnittstelle wie unten gezeigt auf und klicken Sie auf den Pfeil, auf den der Pfeil zeigt. Als nächstes können wir auf der Seite unten klicken, um „Rahmen“ auszuwählen. Gehen Sie zur Randseite. Wie im Bild unten gezeigt, sehen wir drei Rahmenoptionen, und Sie können die Einstellungen anpassen, indem Sie die Schaltflächen oben anpassen. Klicken Sie auf die Schaltfläche hinter dem Rand, um die Textur und Texturfarbe für den Rand festzulegen. Klicken Sie nach Abschluss der Einstellungen auf Speichern.
2024-06-21 Kommentar 0 496

Kurseinführung:In diesem Artikel erfahren Sie, wie Sie mit FabricJS die Rahmenfarbe eines Auswahlbereichs auf der Leinwand festlegen. Eine Auswahl, die angibt, ob die Gruppenauswahl aktiviert werden soll. Mit FabricJS können wir die Rahmenfarbe mithilfe der SelectionBorderColor-Eigenschaft entsprechend anpassen. Syntax newfabric.Canvas(element:HTMLElement|String,{selectionBorderColor:String}:Object) Parameterelement – dieser Parameter ist das <canvas>-Element selbst, Sie können document.getElementById() oder <canvas> verwenden
2023-09-07 Kommentar 0 862

Kurseinführung:In diesem Artikel wird hauptsächlich ausführlich erläutert, wie das Dropdown-Auswahlfeld in AngularJs + Bootstrap implementiert wird. Ich hoffe, es kann Ihnen helfen.
2018-03-22 Kommentar 0 2592

Kurseinführung:In diesem Artikel erfahren Sie, wie Sie mit FabricJS die Breite des Auswahlbereichsrands auf der Leinwand festlegen. Der Auswahlbereich stellt den mit der Maus ausgewählten Bereich dar und alle Objekte unter diesem Bereich werden ausgewählt. Mit FabricJS können wir die Breite des Auswahlbereichsrands mithilfe der Eigenschaft „selectionLineWidth“ anpassen. Syntax newfabric.Canvas(element:HTMLElement|String,{selectionLineWidth:Number}:Object) Parameter element – Dieser Parameter ist das Element selbst und kann mit document.getElementById() oder der ID des Elements selbst abgeleitet werden.
2023-09-03 Kommentar 0 1515