
Kurs Dazwischenliegend 11477
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17752
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11450
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 933
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 802
2023-09-05 15:18:28 0 1 684
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 658
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1079

Kurseinführung:So verwenden Sie Vue und Canvas zum Entwickeln einer Bibliothek mit ziehbaren Elementkomponenten. In der modernen Webentwicklung spielt eine Bibliothek mit ziehbaren Elementkomponenten eine wichtige Rolle bei der Gestaltung und Interaktion von Benutzeroberflächen. Vue ist ein beliebtes JavaScript-Framework, das eine bequeme Möglichkeit zum Erstellen von Benutzeroberflächen bietet. Canvas ist ein HTML5-Element, das die Möglichkeit bietet, Grafiken zu zeichnen und zu verarbeiten. Durch die Kombination von Vue und Canvas können wir eine leistungsstarke Bibliothek mit ziehbaren Elementkomponenten entwickeln, um verschiedenen Projekten gerecht zu werden
2023-07-17 Kommentar 0 1807

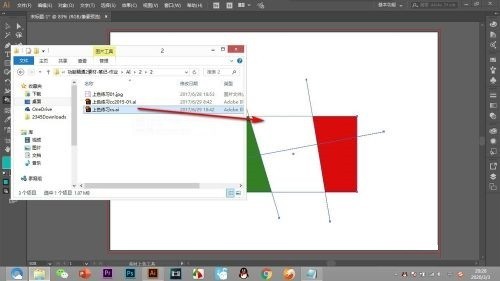
Kurseinführung:Öffnen Sie zunächst den Ordner mit den AI-Quelldateien und ziehen Sie diese auf das geöffnete AI-Zeichenbrett. Beachten Sie unten, dass Sie die Datei an den oberen Rand der Zeichenfläche ziehen müssen. Ziehen Sie sie niemals direkt auf die Zeichenfläche. Denn wenn Sie die Maus auf dem Zeichenbrett loslassen, wird eine Schnittstelle erneut geöffnet. Wenn Sie die AI-Quelldatei direkt auf die Zeichenfläche ziehen, wird sie platziert. Anders als bei PS wird die eingefügte Datei direkt als Ganzes angezeigt und einzelne Pfade können nicht ausgewählt werden.
2024-04-23 Kommentar 0 880

Kurseinführung:1. Ziehen Sie das Material auf die Timeline-Spur und dann den Spurmasken-Link-Effekt auf die mittlere Spur der beiden Materialien. 2. Klicken Sie auf das Spezialeffektfenster, erweitern Sie die Tastenoptionen und ziehen Sie den Spurmaskeneffekt auf das oberste Material. 3. Spielen Sie das Material ab, um den Spurmaskeneffekt zu erzielen.
2024-04-17 Kommentar 0 667

Kurseinführung:Vue in der Praxis: Entwicklung von Drag-and-Drop-Komponenten Mit der zunehmenden Verbreitung von Webanwendungen werden die Anforderungen der Menschen an die Benutzererfahrung immer höher. Die Drag-and-Drop-Funktion ist in Webanwendungen zu einer sehr verbreiteten Funktion geworden, z. B. zum Sortieren per Drag-and-Drop, zum Ändern der Größe per Drag-and-Drop usw. In diesem Artikel wird erläutert, wie Sie mit Vue eine Drag-and-Drop-Komponente implementieren. Die Implementierung von Drag-and-Drop-Komponenten umfasst Wissenspunkte wie Mausereignisse, CSS-Animationen und DOM-Operationen, und Vue als progressives JavaScript-Framework kann uns bei der Vervollständigung dieser Funktion gut unterstützen. Folgendes wird übergeben
2023-11-24 Kommentar 0 834

Kurseinführung:1. Geben Sie den Namen der Vorlage ein, klicken Sie auf Einstellungen-Druckeinstellungen, wählen Sie das entsprechende Logistikunternehmen aus und geben Sie den Namen der Vorlage ein. 2. Ziehen Sie die Elemente, die gedruckt werden müssen, und ziehen Sie die Bestellliste in einen leeren Bereich. Klicken Sie mit der rechten Maustaste, um die Produktinformationen auszuwählen, die gedruckt werden müssen, und passen Sie die Breite und Höhe der Zellen an, um sicherzustellen, dass die Informationen vollständig sind gedruckt. 3. Passen Sie den Druckstil des gezogenen Elements nach Bedarf an und aktivieren Sie „Floating“. Anschließend kann die Anzeigeposition des Felds an eine beliebige Stelle gezogen werden. Es wird empfohlen, dass die in der Logistikauftragsvorlage festgelegte Warenliste nicht gleitend sein sollte. Wenn es sich um ein schwebendes Attribut handelt, ist es möglicherweise nicht verfügbar, wenn zu viele Waren vorhanden sind. Wählen Sie den Anzeigemodus und wählen Sie je nach Präsentationsform des Dokuments Barcode oder Matrix-QR-Code aus. Legen Sie eine einseitige Vorlage fest und wählen Sie die Druckmethode. Klicken Sie nach Auswahl der einseitigen Vorlage erneut auf die Produktliste, um die Höhe festzulegen und maximal
2024-06-01 Kommentar 0 313